e.target和e.currentTarget的区别
先说结论: e.target是你当前操作到的这个dom, e.currentTarget是你绑定事件的那个dom.
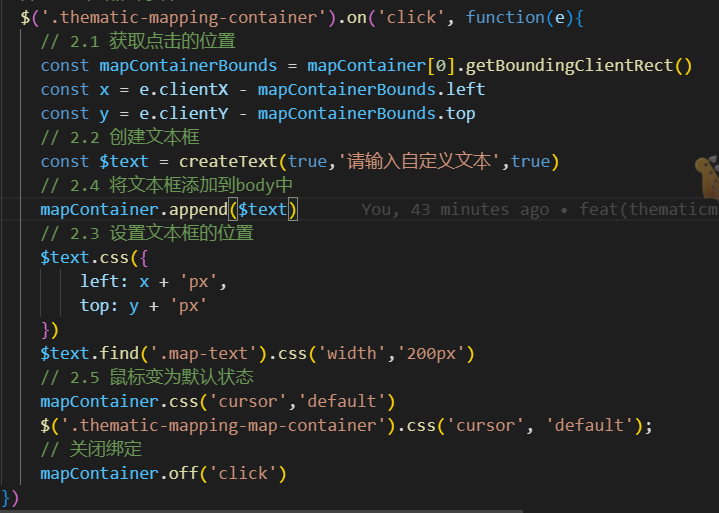
之所以发现这个区别是因为做一个在dom中添加文本框的操作,这个外面dom里还嵌了一个dom,点击添加文本框使用e.offsetX和e.offset来修改位置的时候,文本框会靠上。
这个靠上的原因就是offsetX和offsetY是相对于e.target的,而不是相对于e.currentTarget。

最后只能从根据clientX和ClientY和外部dom的位置来计算文本框的位置