实验三 PHP 表单交互
实验目的:
1、掌握表单数据的提交方法
2、掌握如何接受表单数据
实验示例
1、 利用 GET 方法处理表单数据 预备知识 : 利用 GET 方法提交表单数据的方法;用$_GET 接受表单数据的方法。

实验内容:
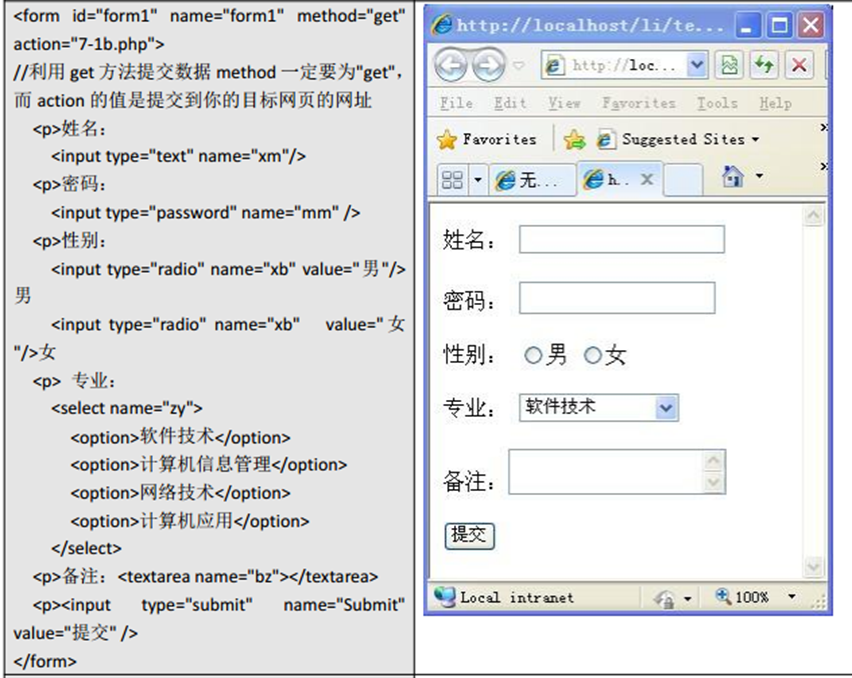
- 编写一个静态表单页面和一个 PHP 动态网页,静态网页如下图1所示,在静态网页中 通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,结果如下图2所示,如果 该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET请求</title>
</head>
<body>
<form id="form" name="form" method="get" action="3-1.php">
<div>
姓名:<input name="name" type="text"><br/>
性别:
<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br/>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="全部重写">
</div>
</form>
</body>
</html>
<?php
$name=$_GET['name'];
$sex=$_GET['sex'];
echo $name."同学,欢迎你访问本页面"."<br/>";
echo"您是一位".$sex."生!";


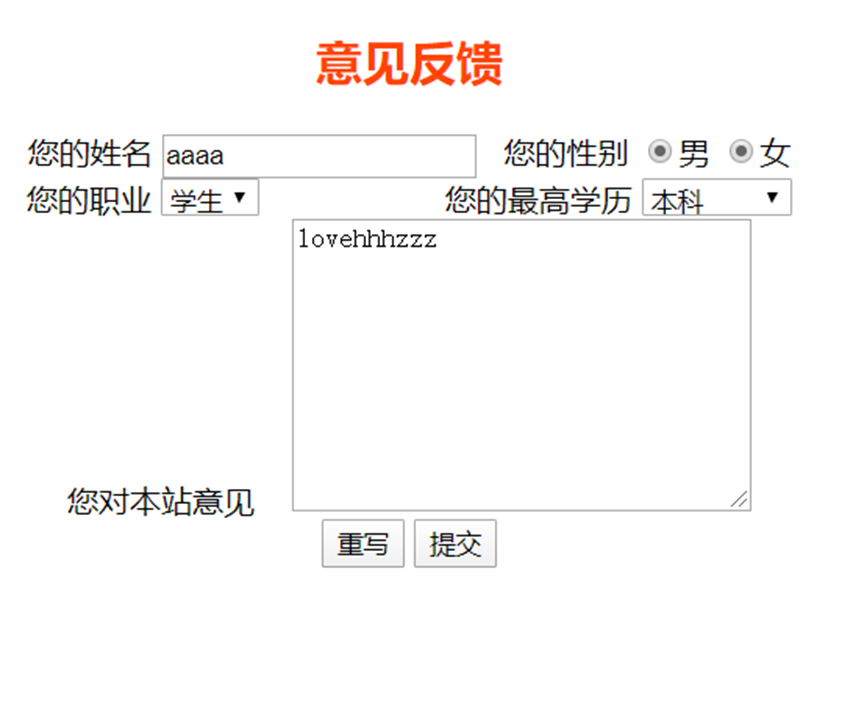
2、编写一个静态表单和一个 PHP 动态网页,表单如图 3 所示,通过 POST 方法提交到动 态网页,在动态网页中检索这些数据并显示出来,结果如图 4 所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST请求</title>
</head>
<body>
<h2 style="text-align: center;color: orangered">意见反馈</h2>
<form name="form" method="post" action="3-2.php">
<div align="center">
您的姓名 <input type="text" name="name">
您的性别 <input name="sex" type="radio" value="男" checked>男 <input type="radio" value="女">女
<br/>
您的职业
<select name="profession" >
<option value="学生">学生</option>
<option value="老师">老师</option>
<option value="医生">医生</option>
</select>
您的最高学历
<select name="education" >
<option value="初中">初中</option>
<option value="高中">高中</option>
<option value="本科">本科</option>
<option value="本科以上">本科以上</option>
</select>
<br/>
您对本站意见
<textarea name="advice" cols="30" rows="10"></textarea> <br/>
<input type="reset" value="重写"> <input type="submit" value="提交"></pre>
</div>
</form>
</body>
</html>
</form>
</body>
</html>
<?php
echo"十分感谢用户".$_POST['name']."的意见<br/>";
echo"请确认以下信息:<br/>";;
echo"您的性别:".$_POST['sex']."<br/>";
echo"您的职业:".$_POST['profession']."<br/>";
echo"您的意见:".$_POST['advice']."<br/>";


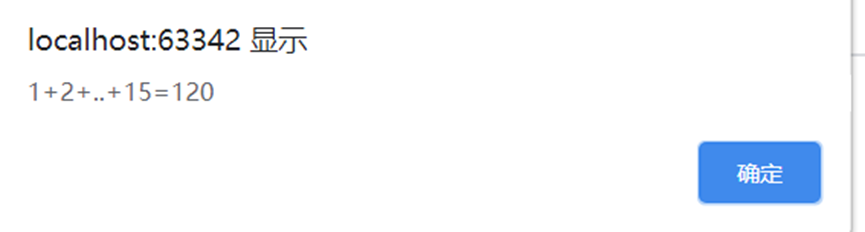
3 计算从 1 开始到你指定的数的累加和,指定数字由用户自己输入,结果如图 5所示。
<?php $sum = 0; if (!empty($_POST)) { $n = $_POST['num']; for ($i = 1; $i <= $n; $i++) { $sum = $sum + $i; } echo "<script>alert('1+2+..+$n=$sum')</script>"; } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算累加和</title> </head> <body> <h3 style="color: darkblue">计算累加和</h3> <form action="" method="post"> <div> 1+2+3+...+<input type="text" name="num"> <input type="submit" value="完成"> </div> </form> </body> </html>