Java学习(二十二)
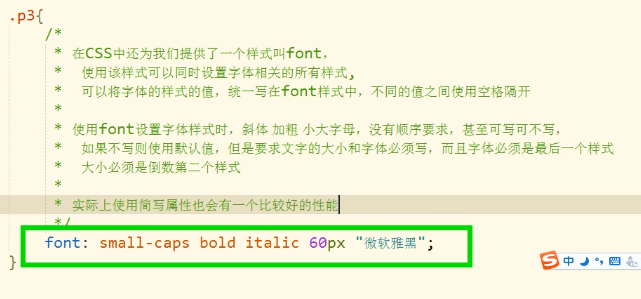
学了一个在css中叫font的样式:

感觉还是挺好用的
不过要注意如果把font放在最后,其他会使用默认值,可能会覆盖掉前面的
例如新学的行高
在font中语法是
font:30px/40px "微软雅黑";/* /前是字体大小,/后世行高,使用字体大小时会自动默认行高,从而覆盖前面的设置 */
不加font:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>像素</title>
<style type="text/css">
#p2{
line-height: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<p id="p2">我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1我是展示的字体1</p>
</body>
</html>

加入font后:
#p2{
line-height: 50px;
font-size: 30px;
font: 30px "微软雅黑";
}

有了明显的变化
如果把font放line-height前面就会恢复成原来的。
行间距=行高-字体大小。
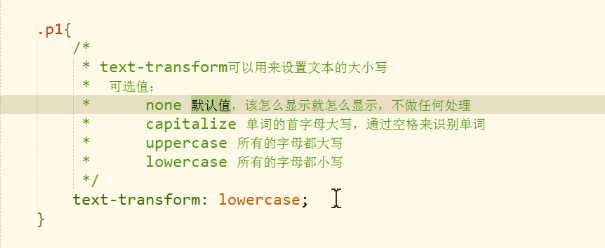
还学了text-transform来设置文本的大小写

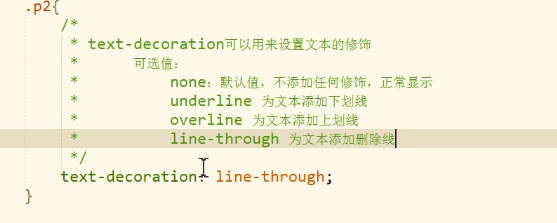
还有text-decoration设置文本的修饰(超链接的默认是underline下划线,要去除的话变成none就行了)

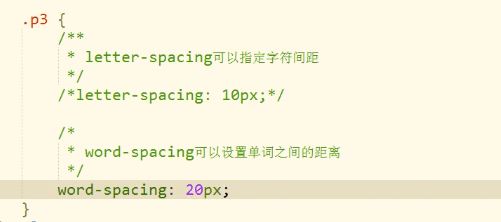
字符距离和单词距离

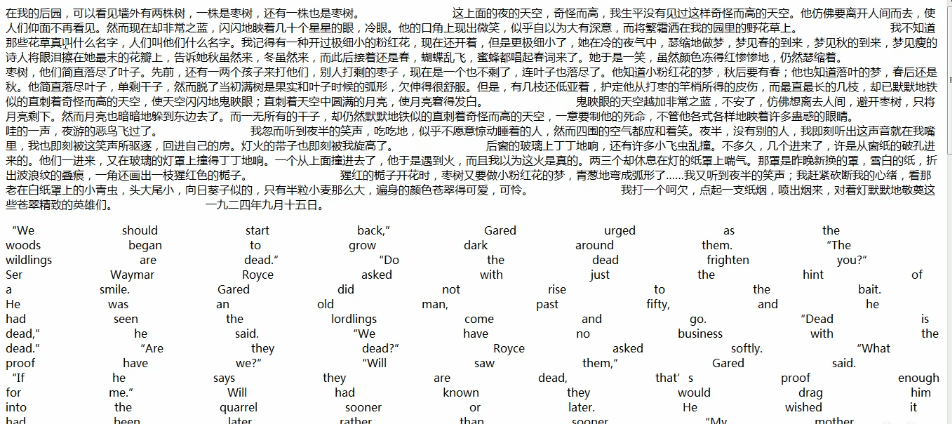
单词距离是只要有空格就是单词距离,即使中文之间有也会按照单词距离来计算距离,所以有时会不太好用

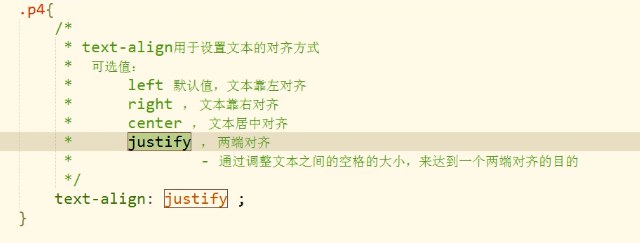
还有text-align,文本对齐方式

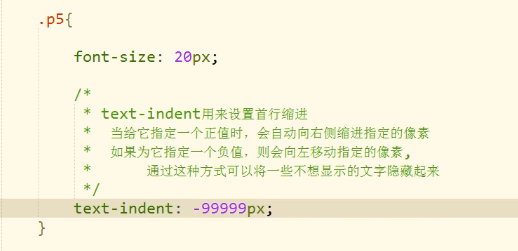
text-indent,首行缩进