Java学习(十四)
玩云顶连跪一晚上,搞得心态有点崩了。。。
源计划5-4还是一星vn,吐了。
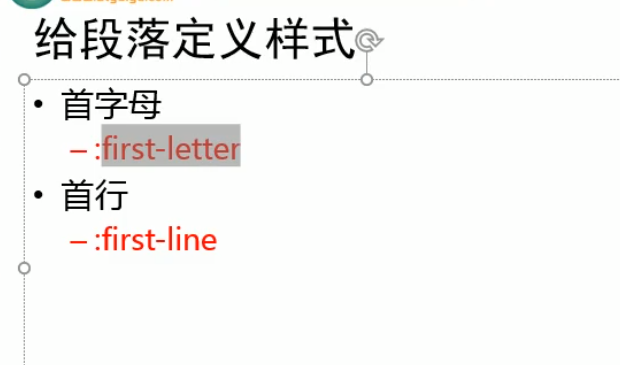
今天学习了伪元素:

语法是
:first-letter//元素的第一个字母的位置,如果:前不加元素,默认是#(即所有元素)
效果:

其他的也用法也都类似。
今天也学习了特殊位置:
before和after
这两个一般是没有内容的,所有一般要配合content使用
p:before{
content: "我是p的before";
background-color: black;
}
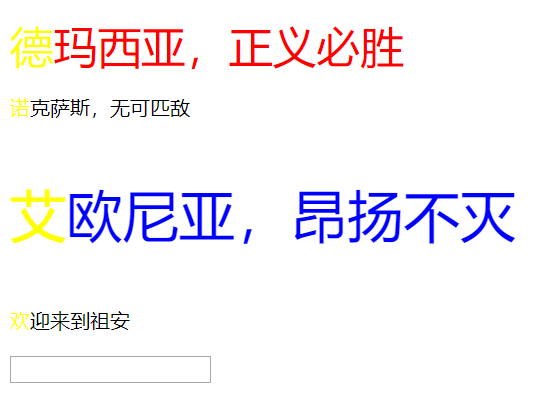
效果:

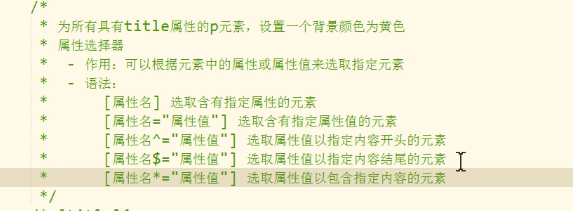
每一个元素都有一个属性title,
当鼠标移到元素上,会出现title的属性值作为提示文字。
我们可以使用属性选择器来选择标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>欢迎来到英雄联盟</h1>
<p class="p1" title="德玛西亚"><span>德玛西亚,正义必胜</span></p>
<p class="p1">诺克萨斯,无可匹敌</p>
<p id="p2">艾欧尼亚,昂扬不灭</p>
<p>欢迎来到祖安</p>
<input type="text" name="" id="" value="" />
</body>
</html>
p[title]{
color: yellow;
font-size: 45px;
}

或者变成这样也行
p[title="德玛西亚"]{
color: yellow;
font-size: 45px;
}

这些是部分属性选择器的用法。
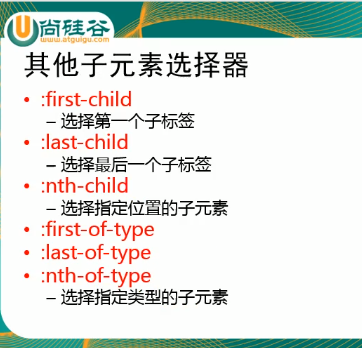
也学了子元素选择器

部分用法就是这样,还有一些细节需要注意,不一一写下来了。
p:nth-child(3){
color: red;
font-size: 45px;
}//感觉选择器这个挺好用的

用nth-child位置被占就会不起作用,nth-of-type会按照当前元素的位置,不考虑其他元素占位,可能会好点。
也可以在括号内加odd或even,odd是奇数,even是偶数。
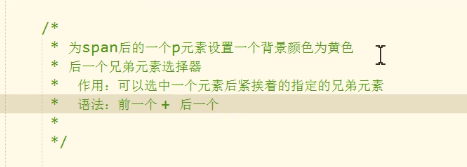
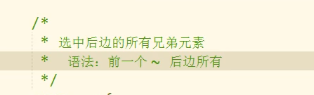
还有兄弟元素选择器: