Java学习(十一)
今天学习了this和static关键字,这两个都是c++中学过的,但讲师还是讲了2个小时。。。
学得东西大部分都知道吧。
this是当前对象的地址,类中带有static的方法不能使用this。
类中带有static的静态方法都没有对象,不能调用实例变量,所以一般都是调用静态变量,或者还有一种我以前没想过的方法来调用实例变量。
有个学生类
public class Student {
private int age;
private int num;//学号
private String name;
}
我们可以写一个在类中的静态方法:
public static void prin(int a)
{
Student Stu=new Student();
Stu.num=a;
System.out.println(Stu.num);
}
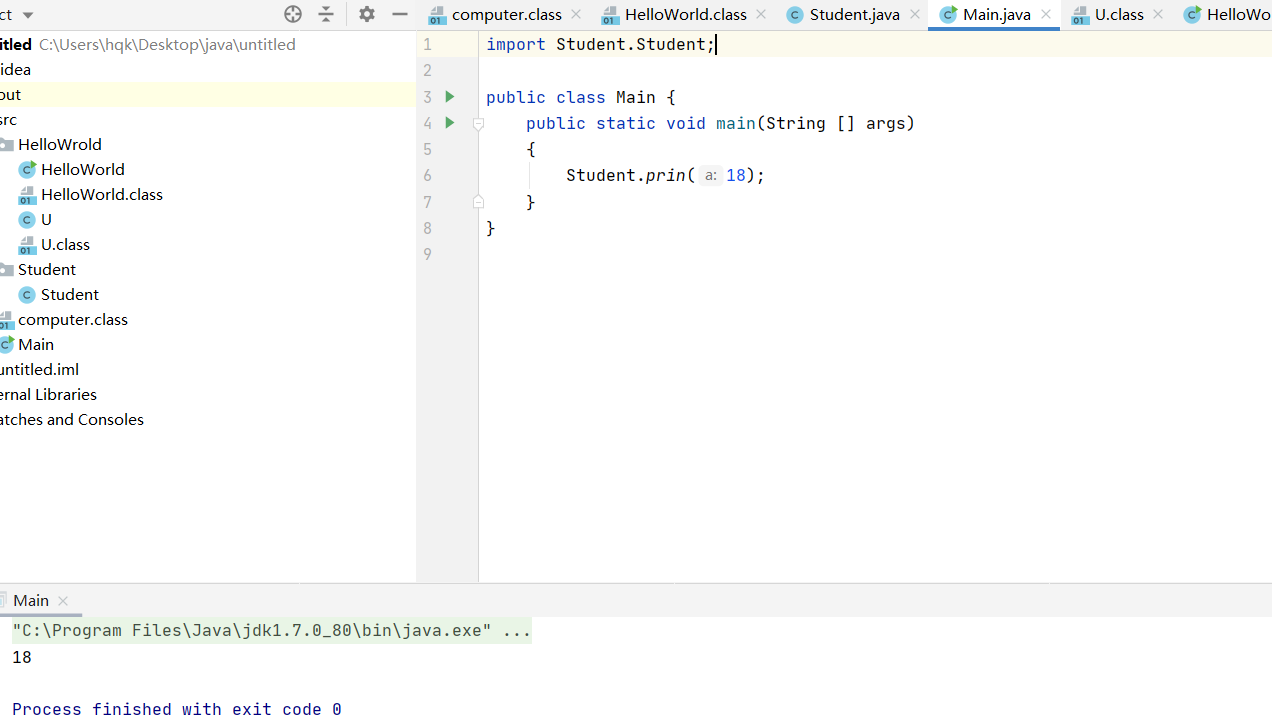
主函数与输出如图

我写得这个静态方法看起来好像确实没啥用,但就是表达一个想法,就是可以通过在静态方法中new一个对象,从而来调用这个对象里的值。
其余的点我第一在c++中了解并熟练掌握了,不再详述。
今天还学习了CSS的基础语法。
CSS是层叠样式表(Cascading Style Sheets)
层叠就是把网页想象成一层一层的,层高的覆盖层低的,CSS就是可以设置网页的层次。
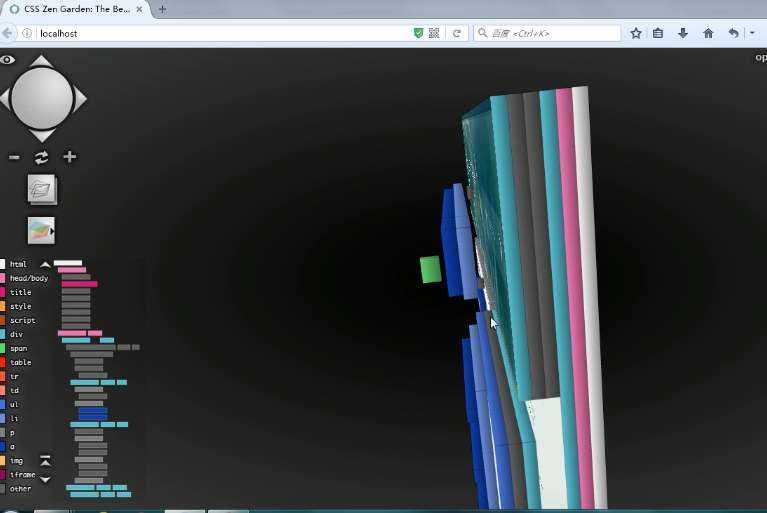
层次的话如图:

可以这么写(但不推荐):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
</head>
<body>
<p style="color:blue;font-size:40px;">德玛西亚</p>
</body>
</html>

这种把CSS的样式直接编写到元素的style中,我们称为内联样式,只对当前样式起用,不方便复用,所以并不推荐使用。
下面这样也可以:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
<style type="text/css">
p {
color: blue;
font-size: 40px;
}
//选中所有的p元素,改为以上的属性。
</style>
</head>
<body>
<p>德玛西亚</p>
</body>
</html>

效果一样,我们称之为内部样式表,比之前的写法好。
但最推荐的还是把样式表编到外部的css文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<p>德玛西亚,正义必胜!</p>
<p>诺克萨斯,无可匹敌!</p>
</body>
</html>
效果如图:

这样可以最大限度使我们的样式可以复用,并且可以利用浏览器的缓存加快网页的访问速度,访问多个网站只需要加载一个.css文件就可以了,提高用户的浏览体验,所以最被我们推荐。
写得有点多,好累呀。。。



