vue基础
一 基础
1、v-model v-bind
v-model 一般为用户在页面输入的值 而v-bind不行(单项绑定)

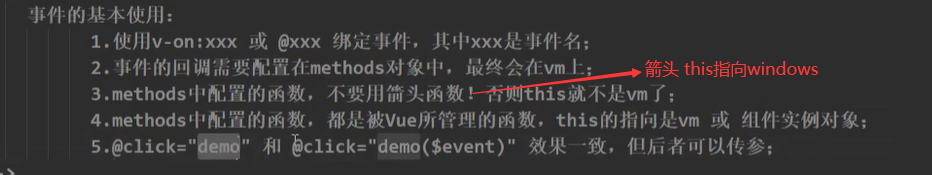
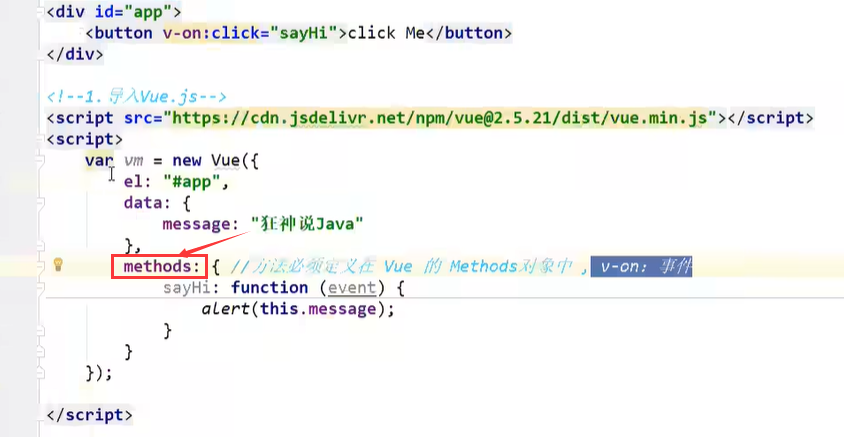
2、事件 v-on 所有定义的方法都应该放在methods中


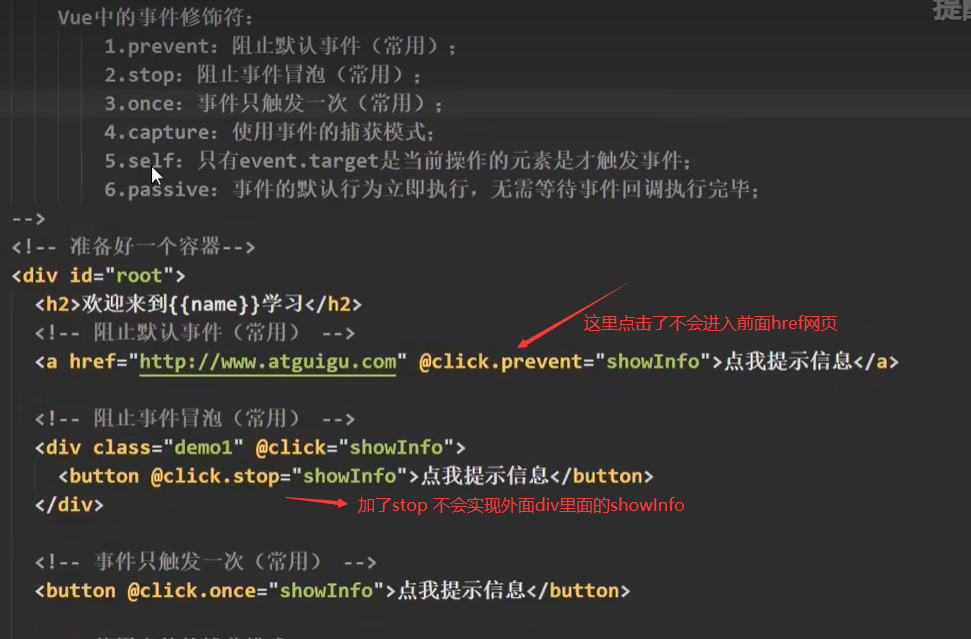
3、vue 事件修饰符 prevent stop once

4、系统修饰键 @keyup 例子@keyup.ctrl="shop"
在按ctrl 可以进入绑定的shop事件
5、计算函数 computed

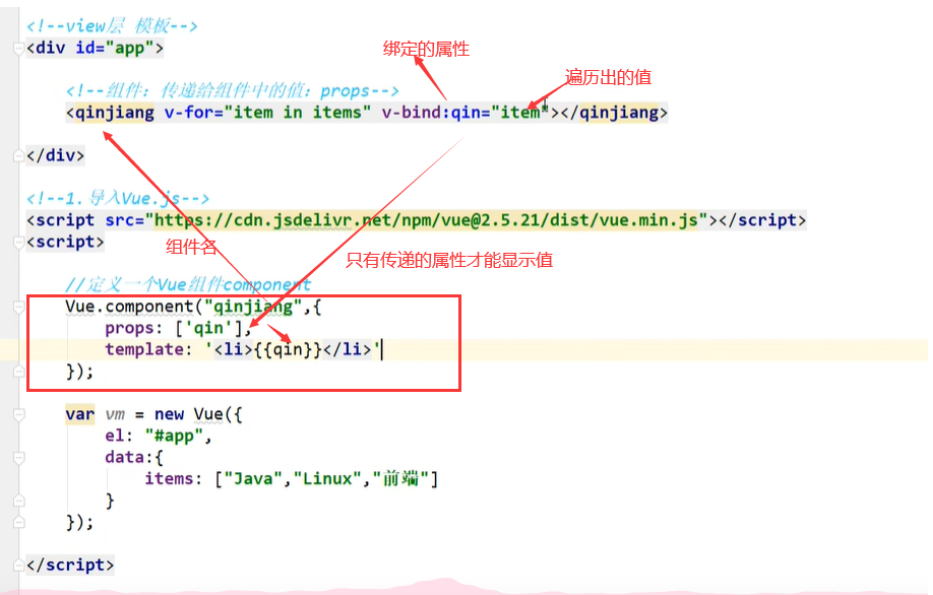
6、组件 component 就相当于一个自定义标签用来复用

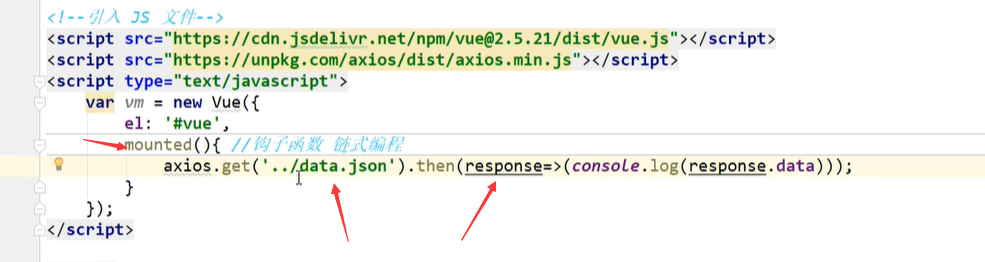
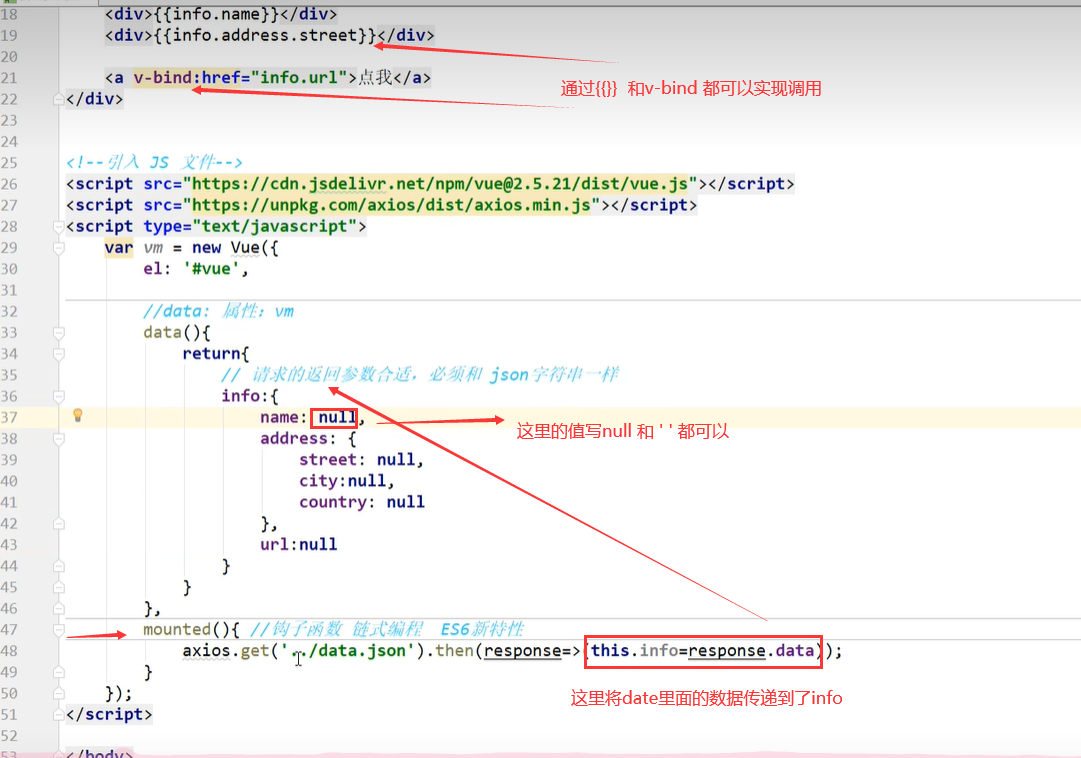
7、axios 钩子函数mounted 在vue执行中加入数据

通过钩子函数来实现值的传递

注意:{{}}如果调用的是方法就必须在里面加入() 例: {{msg() }} 这是调用方法
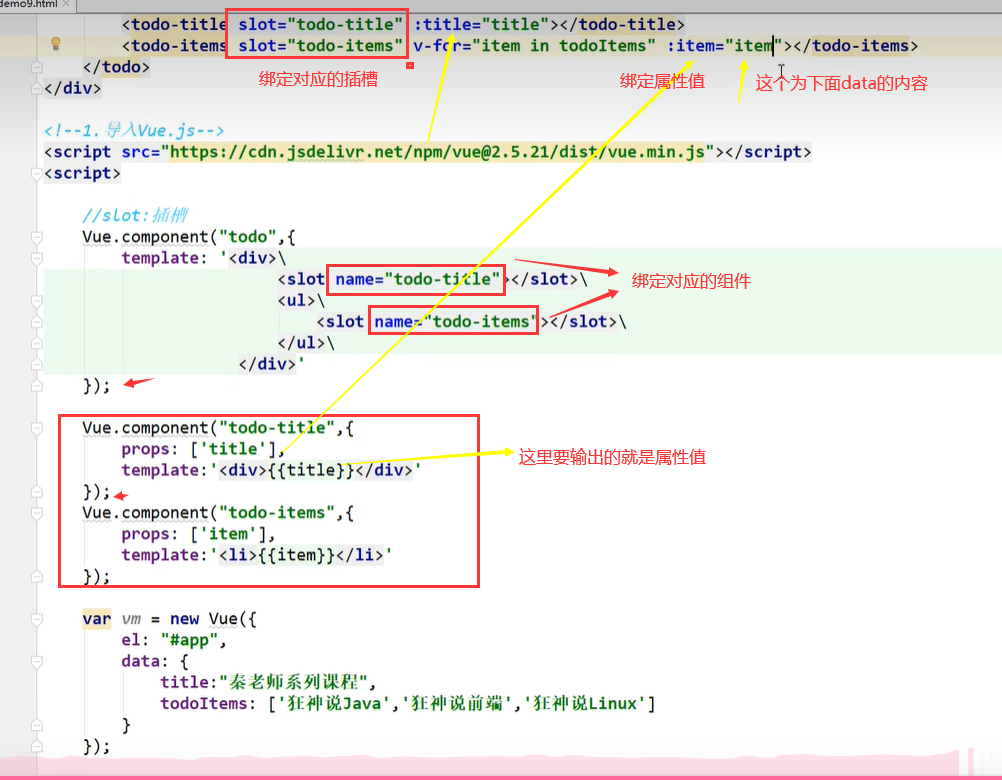
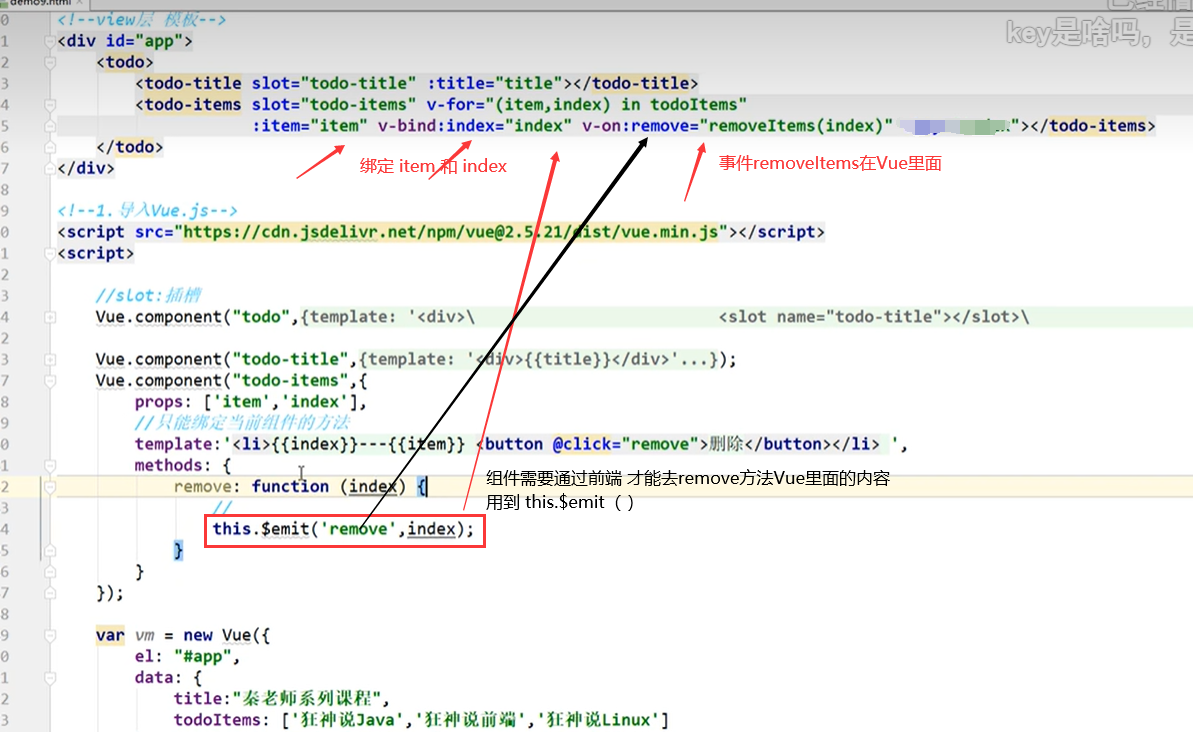
8、slot插槽

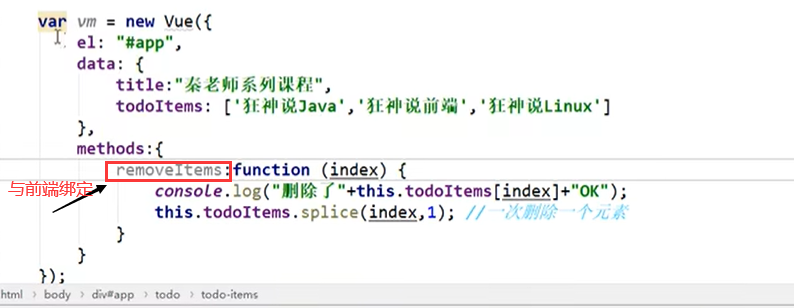
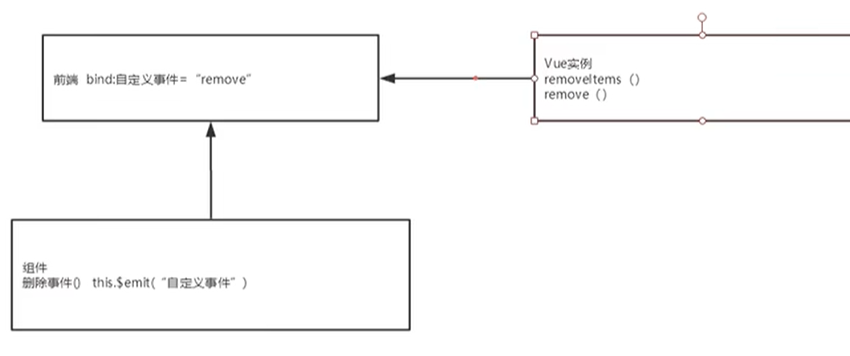
9、自定义事件 this.$emit("自定义事件" , ) 可以与前端绑定来修改 创建的Vue里面的内容



正式开始 Vue
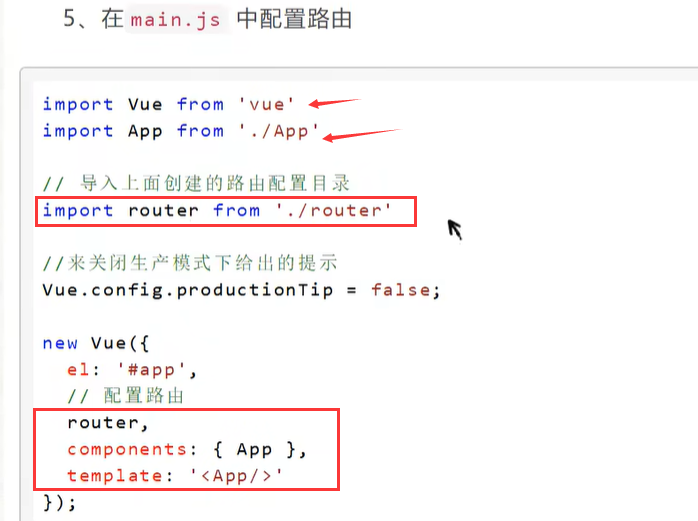
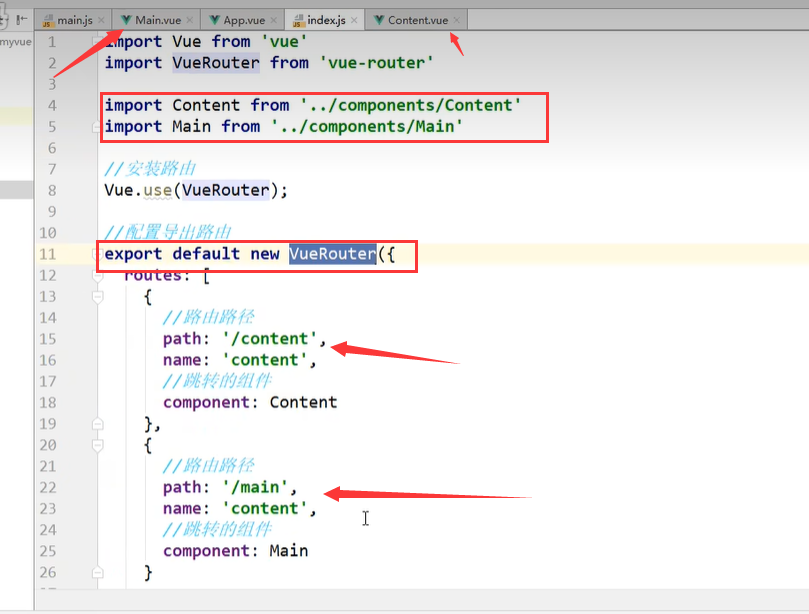
在main.js里面

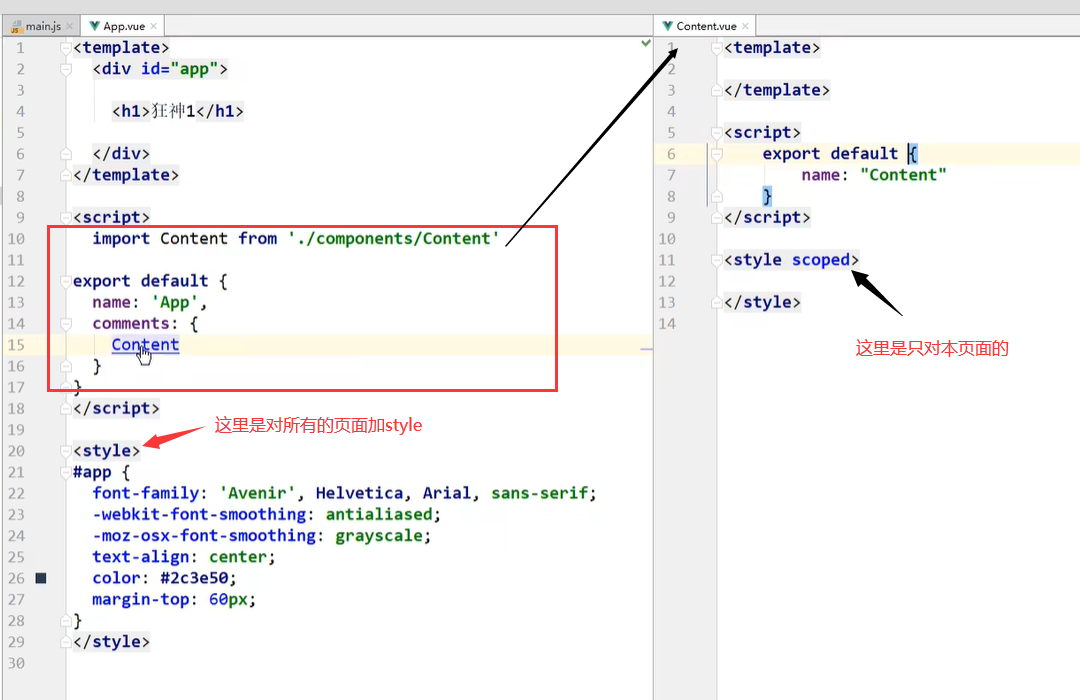
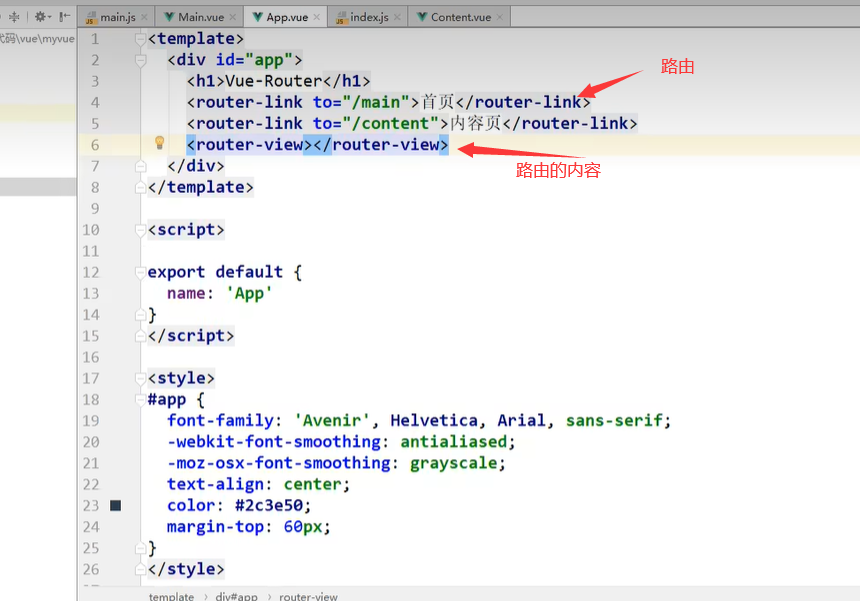
Vue 组件 scoped

左边控制页面展示(App.vue) 右边控制路由 router中的(index.js) 这里是专门存放路由的


在main.js中的router是写死的 这里的App就会去index.js中去找路由