springboot-vue实操
一、先下载node.js
二、在指定的目录下 创建vue create my-vue3-project。(创建vue)
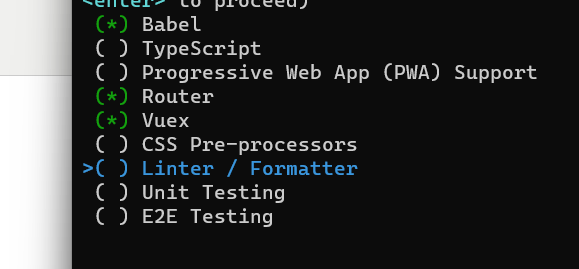
{1}选择 Manually select features,自定义配置
{2} 空格键表示选择确认

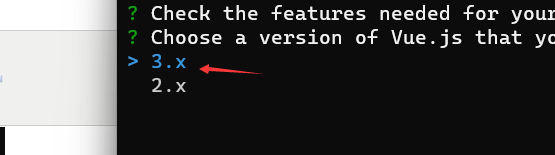
{3} 3.x

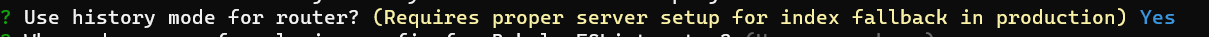
{4}

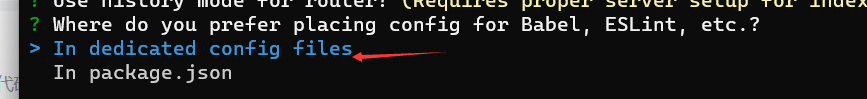
{5}

{6}

{7} 跟着步骤走,运行这两个 按顺序

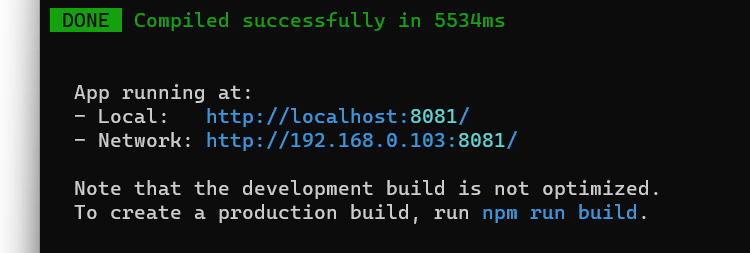
{8} 成功创建 在网页输入http://localhost:8081/即可

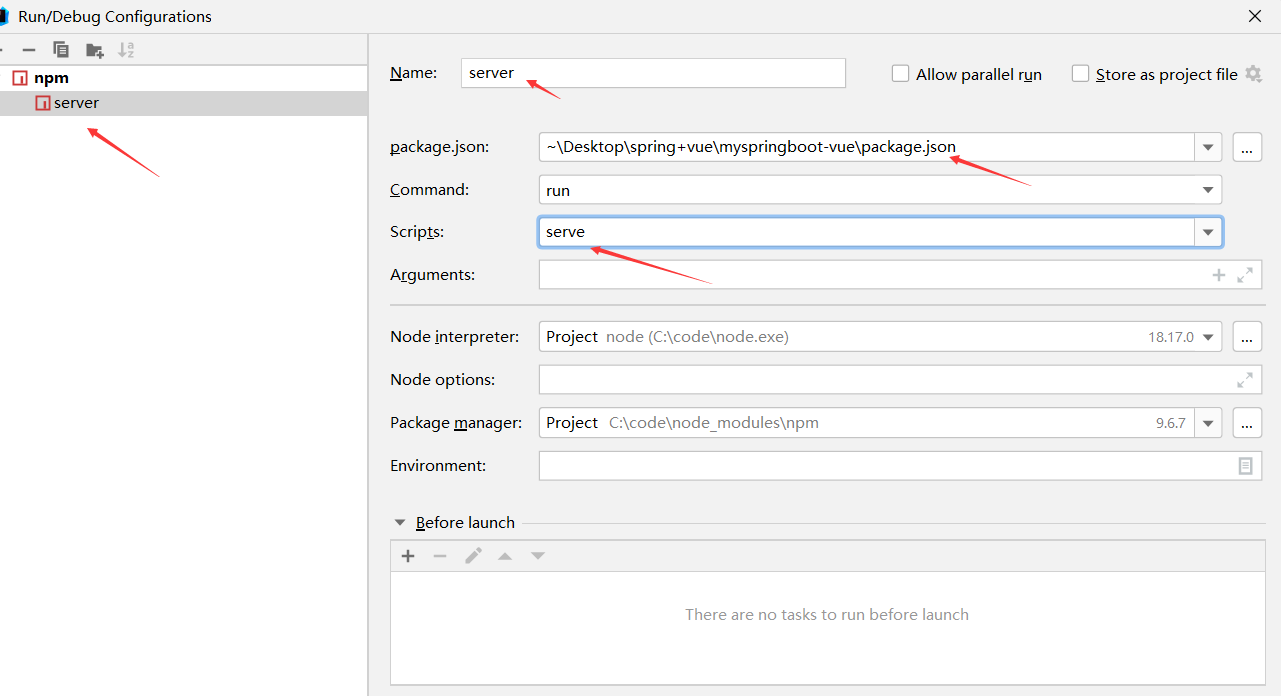
三、创建npm 通过npm运行vue

四、在cmd中安装,然后创建vue ,最后可以用网页8080访问,最后用idea打开
一 前端篇
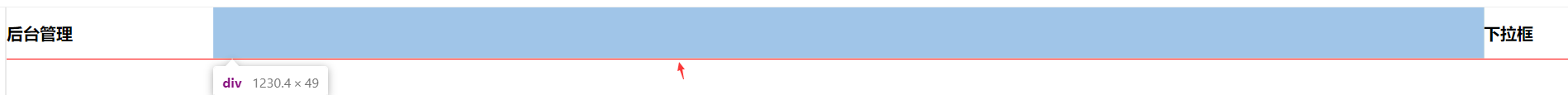
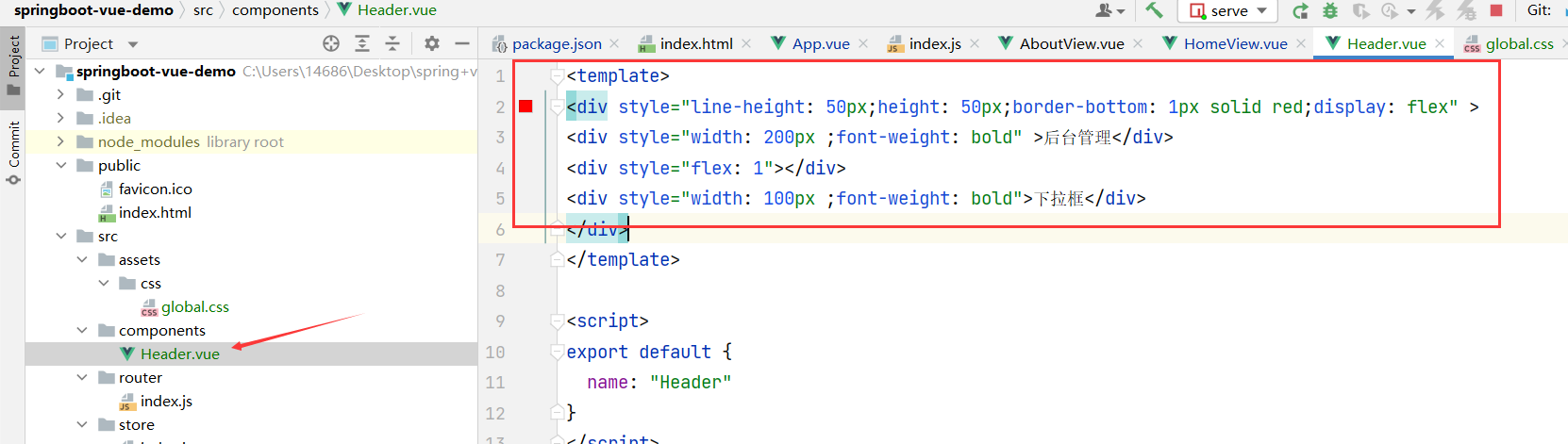
1、首先写出一个页面头部的组件 在components下 (组件主要用来写页面重复的内容,vue写)
{1}display: flex" 能将俩个div分开

{2} <div style="flex: 1"></div> 作用 就是产生中间部分


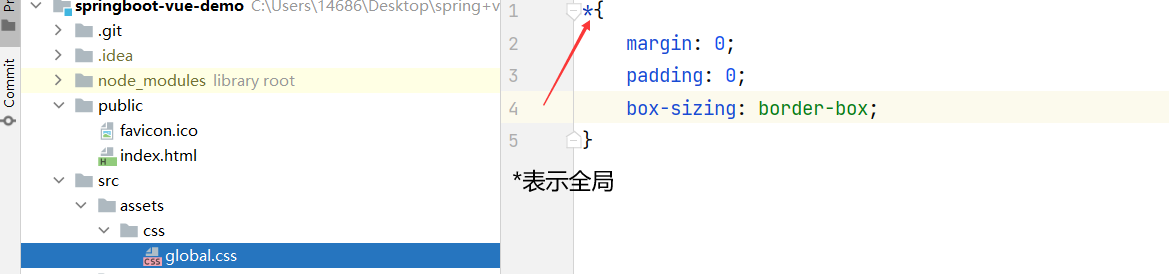
2、css样式 在assets创建css

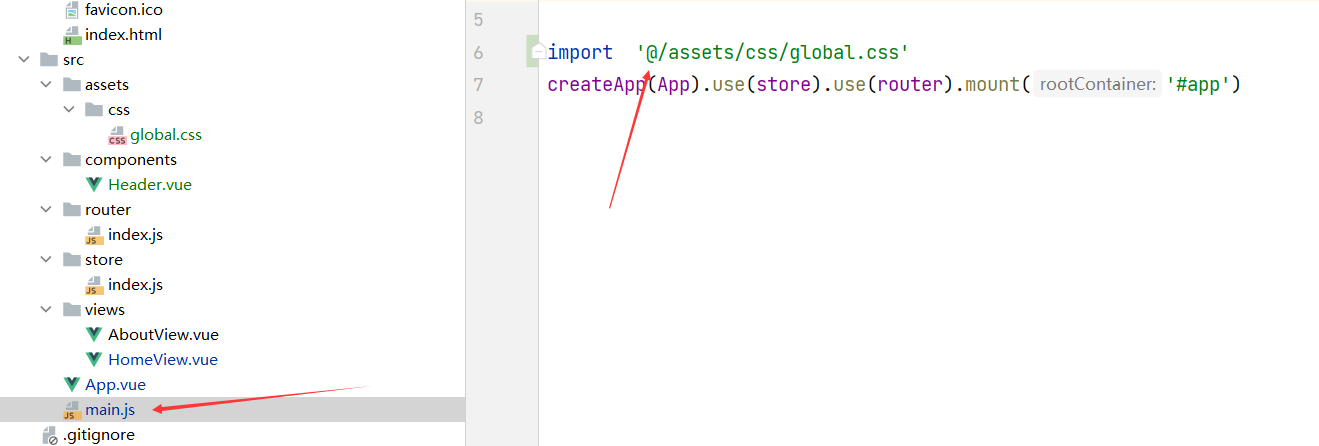
3、将css导入 main.js 导入用import '@/... '

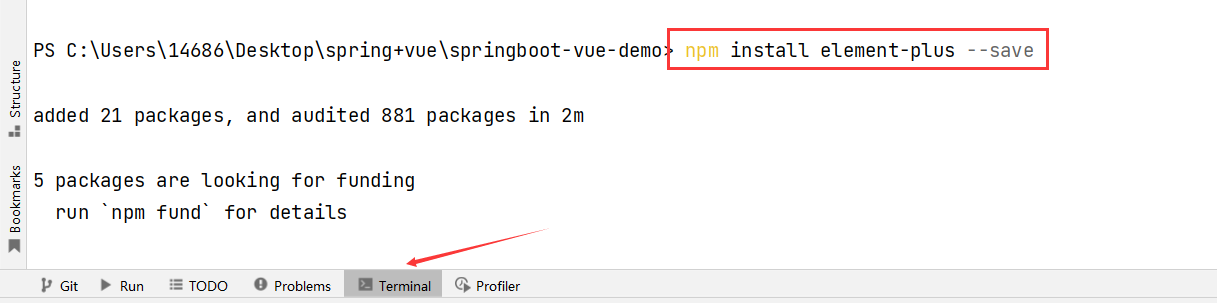
4、安装element-plus
npm install element-plus --save

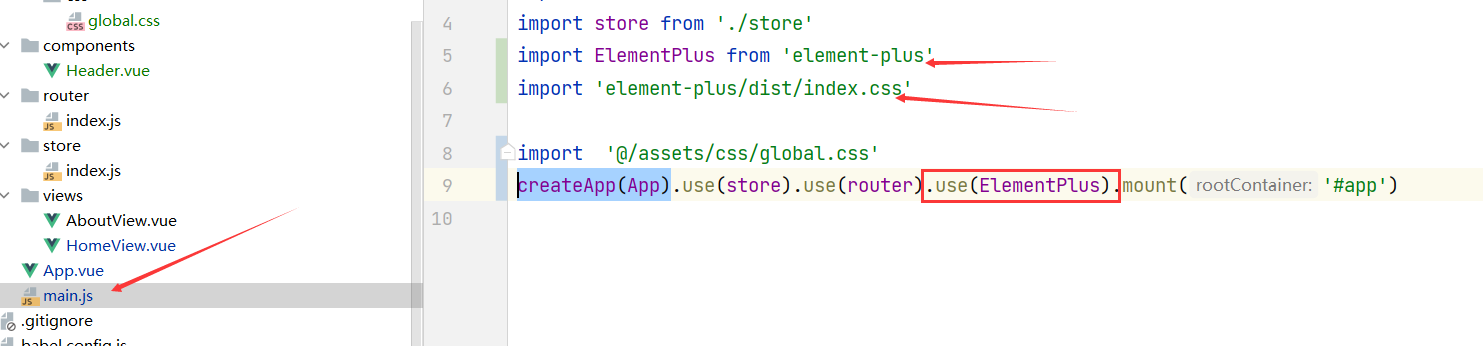
5、在main.js引入element-plus 因为这里引用的element-plus 与element-ui引用的内容会不同
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css' 不行就试试 import 'element-plus/dist/index.css'
需要先安装安装element-plus

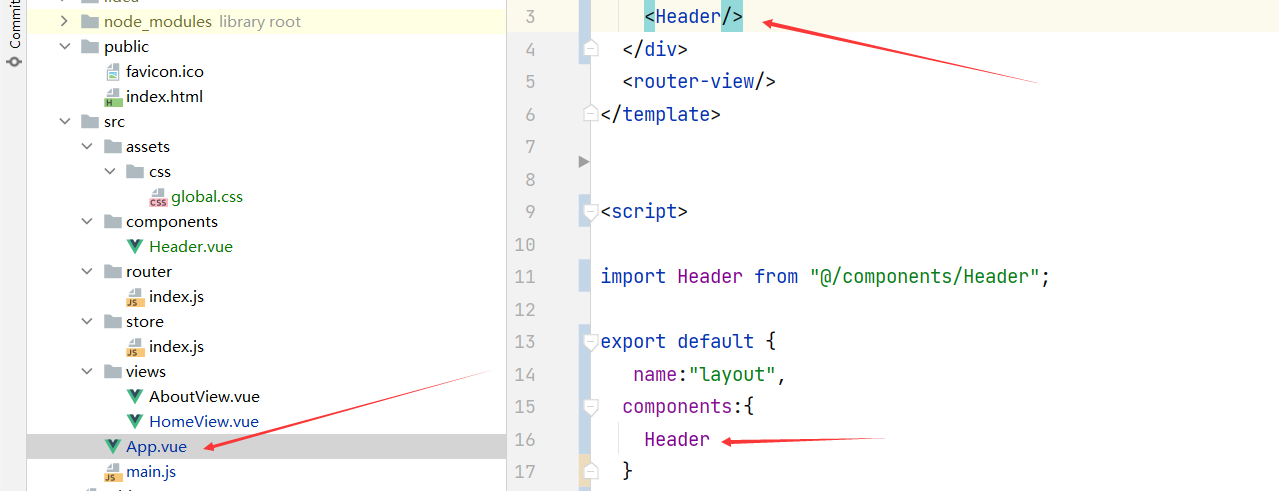
6、将组件导入在主页APP.vue里面
在<template>里面 写出<Header/> 就能在页面上显示组件里的内容了

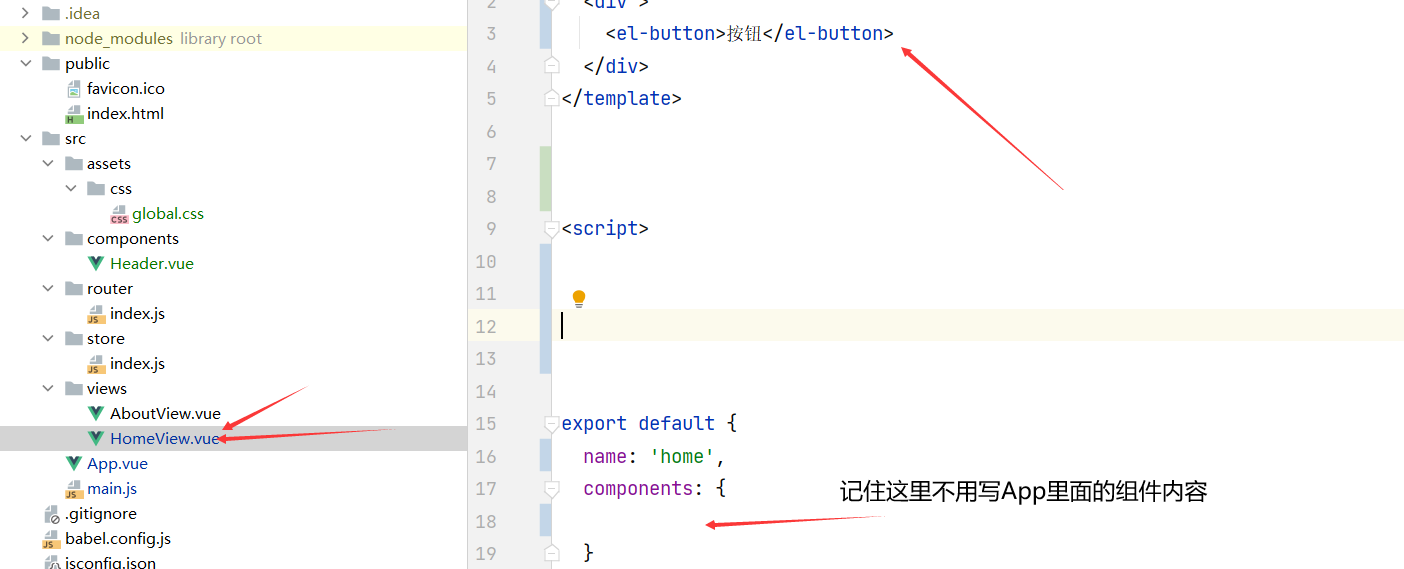
7、就可以在其它vue里面写内容了
注意 APP里面的组件,其它vue不要写入

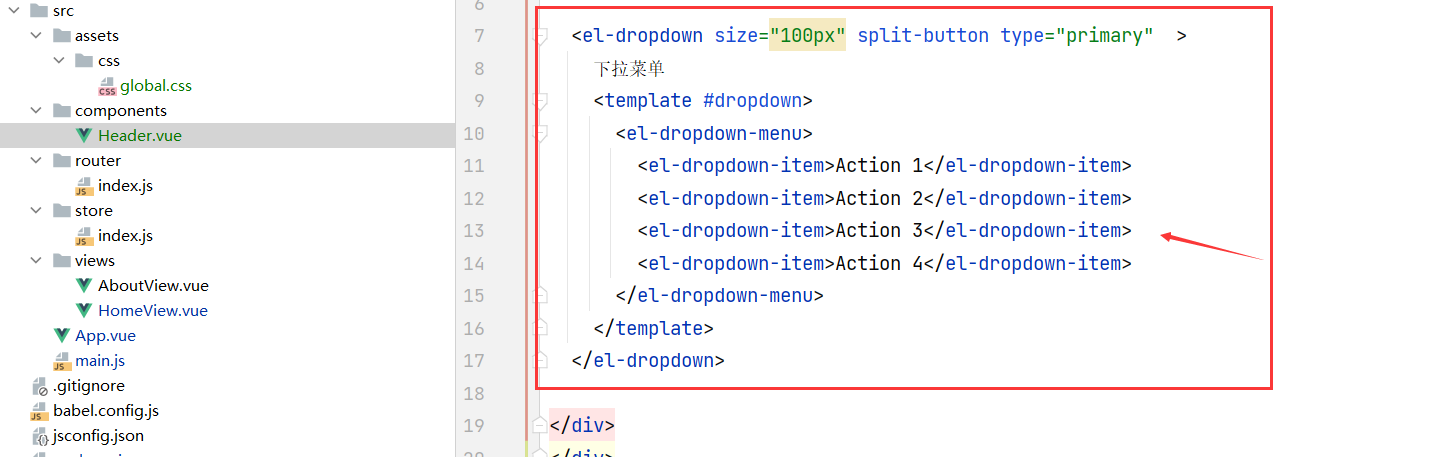
8、添加element的内容了 (如果没有出现效果)

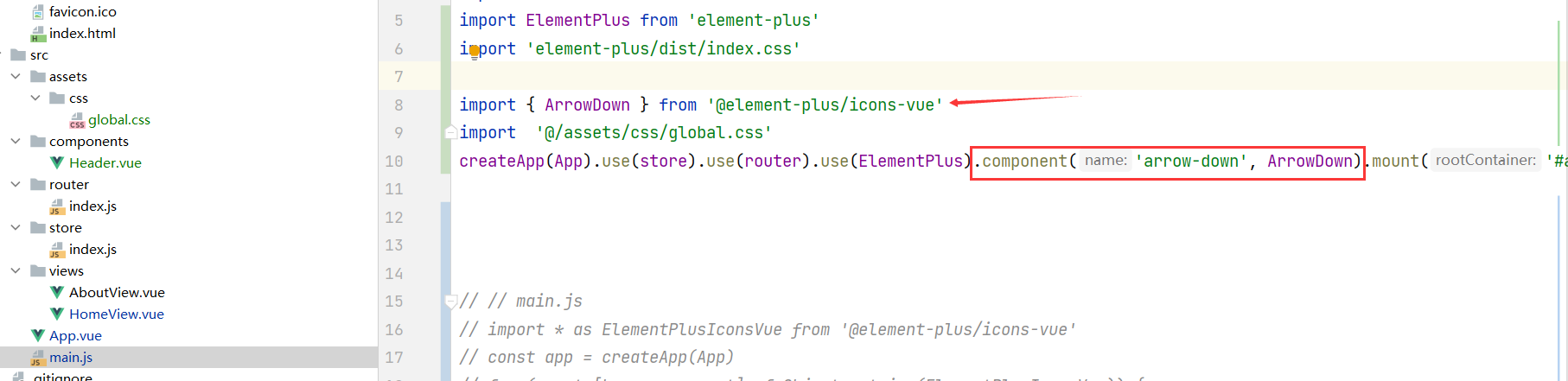
main.js里面添加ArrowDown
import { ArrowDown } from '@element-plus/icons-vue'
.component('arrow-down', ArrowDown)

效果展示

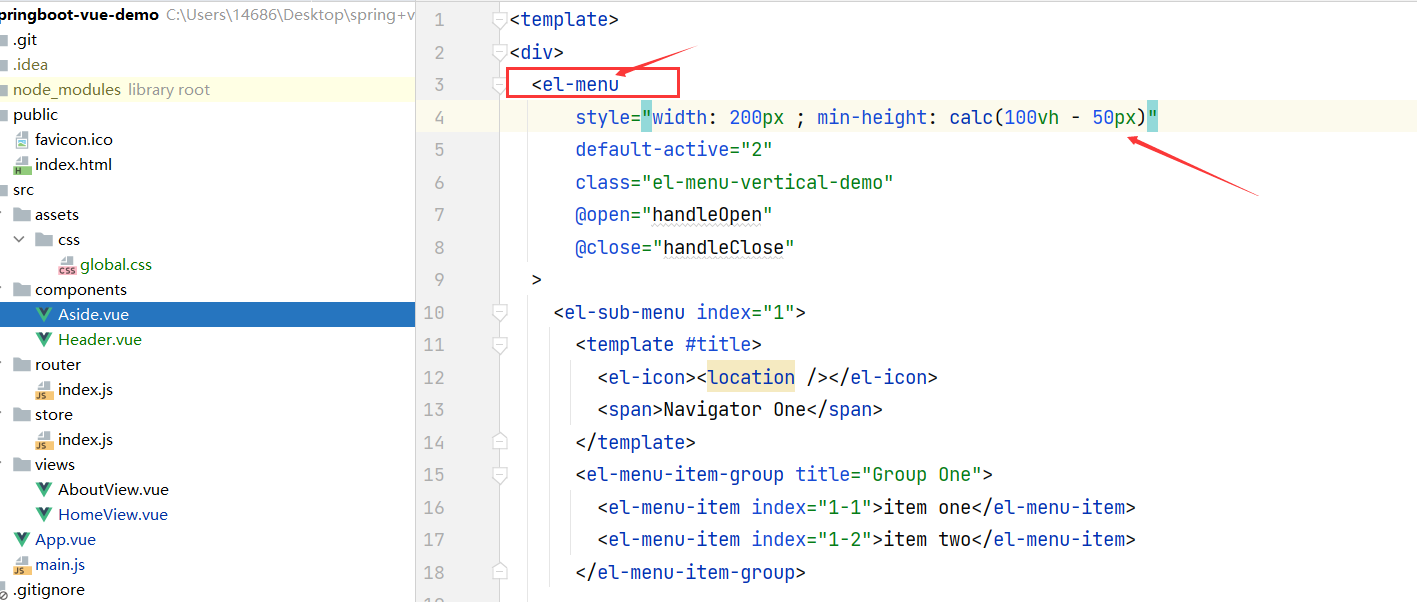
9、侧边栏aside ,首先添加组件Aside
在element里面复制 注意从 <el-menu> 开始复制
侧边栏的style可以修改 min-height: calc(100vh - 50px) 是布满整个页面侧边 calc为计算 50px为头部的高度

效果:

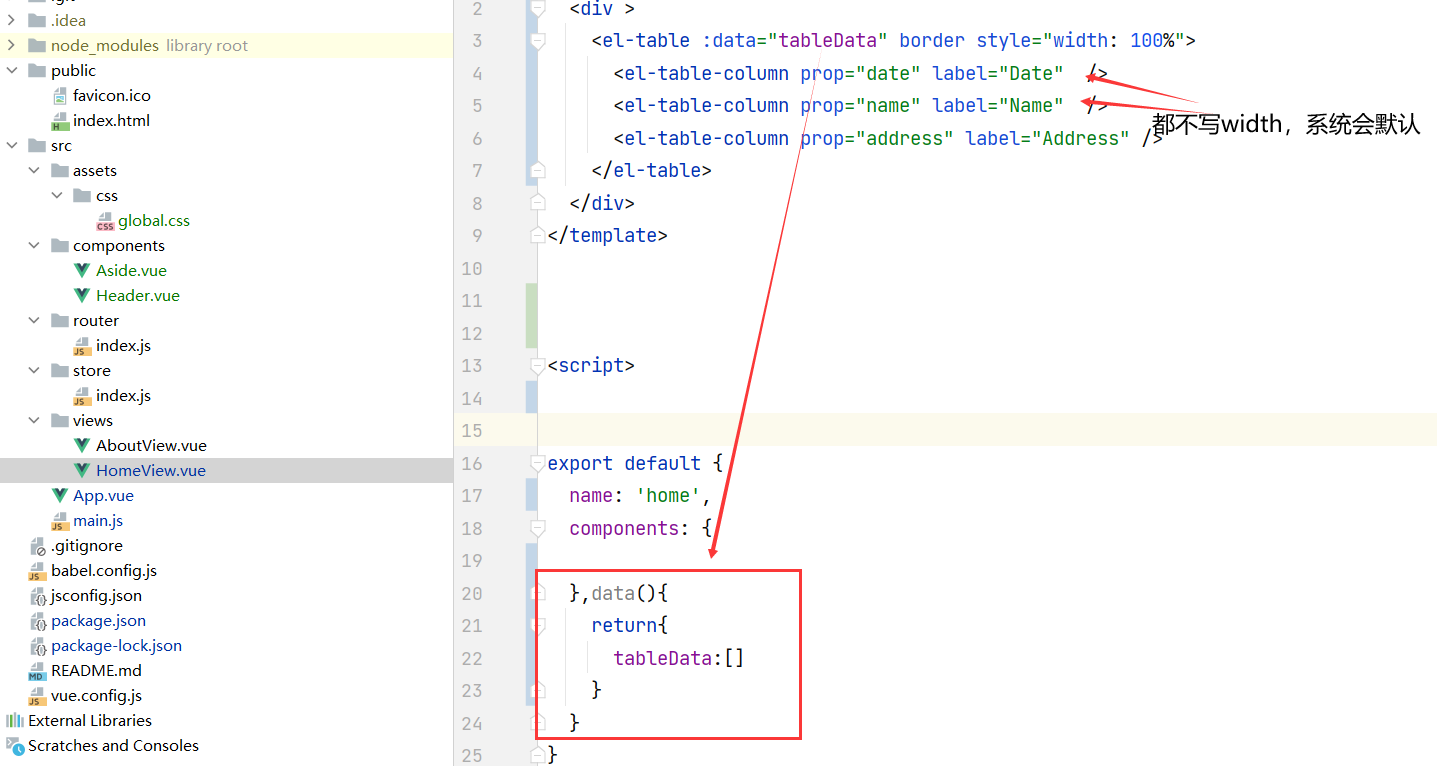
10、添加中间部分内容
tableData:[] 里面添加数据

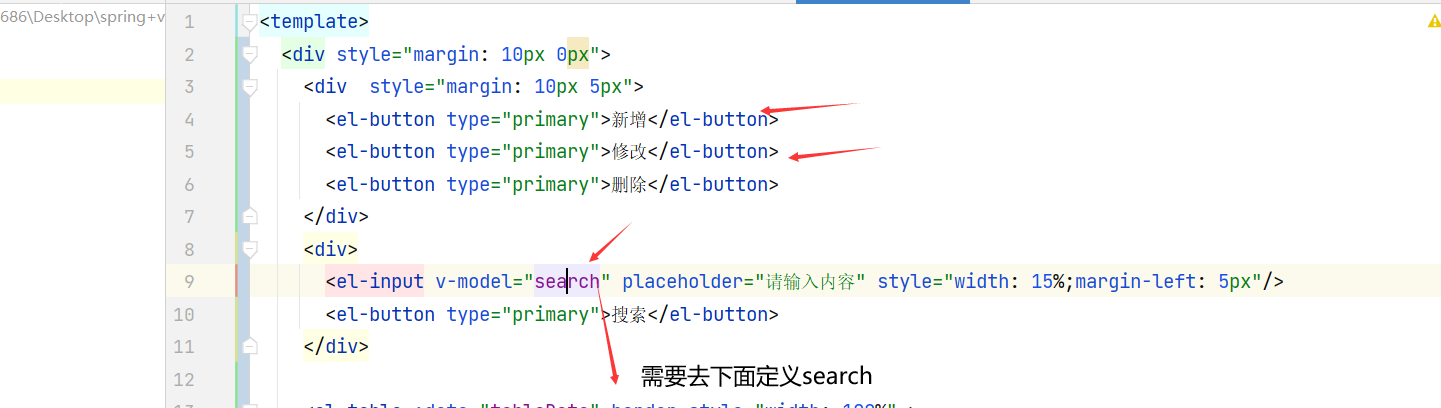
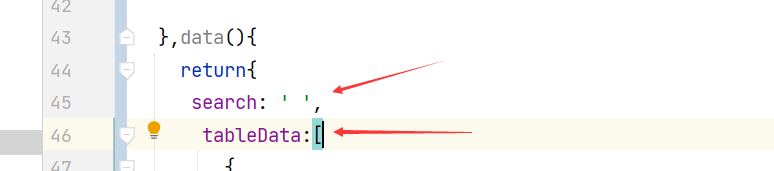
11、在home.vue中添加按钮功能
{1} margin-left 5px 左边距设置为5的距离

在 tableData[] 数据上面

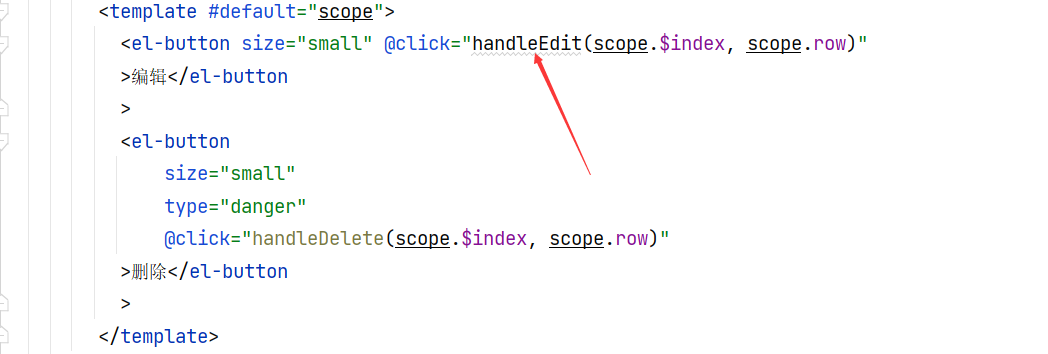
{2} 设置删除,编辑功能

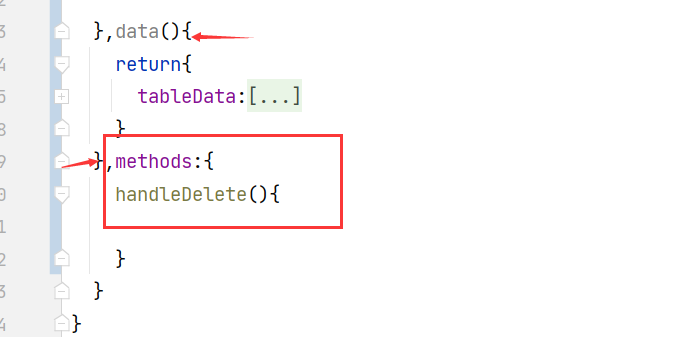
需要在data()下设置methods

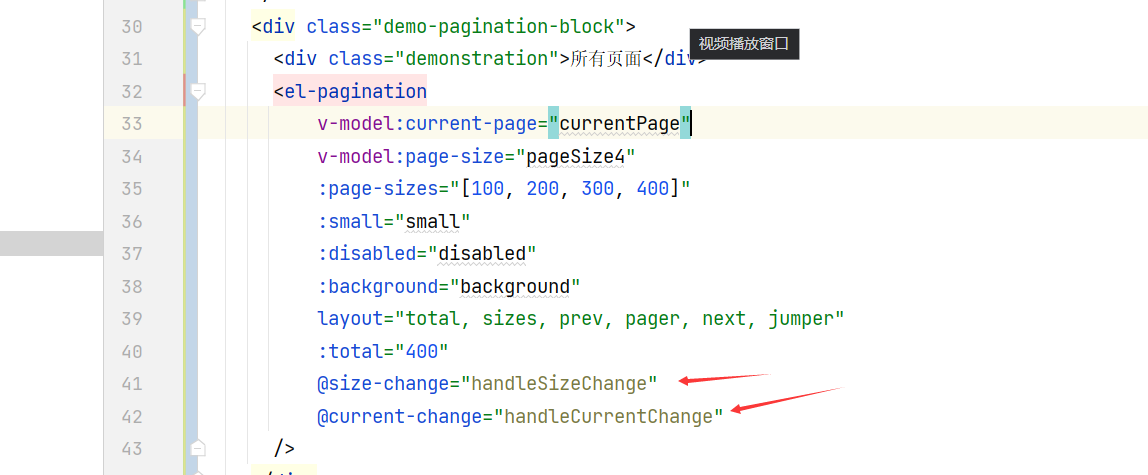
12、添加分页查询
@size-change="handleSizeChange" 改变页面的变化
@current-change="handleCurrentChange" 当前改变
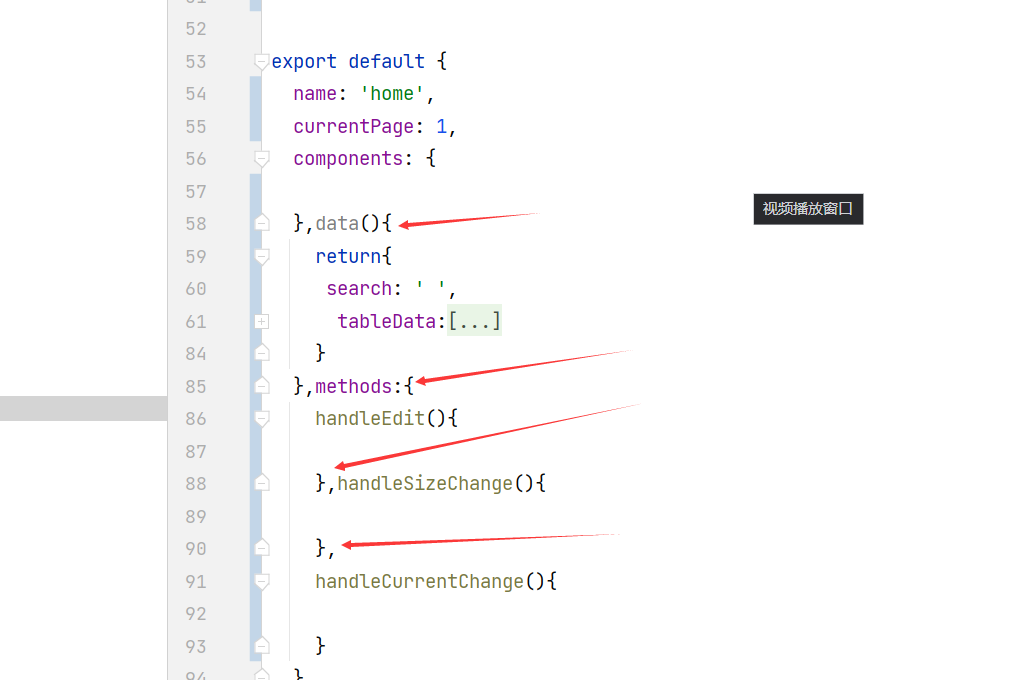
这两个需要添加到方法


二、后端篇
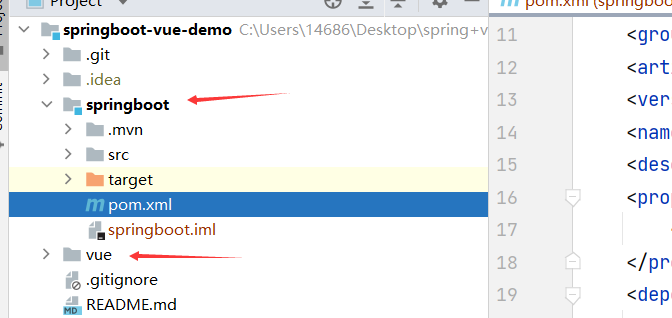
1、创建springboot 添加了 mybatis-plus,springboot,mysql Diver,lombok 组件
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter-test</artifactId>
<version>2.3.1</version>
<scope>test</scope>
</dependency>

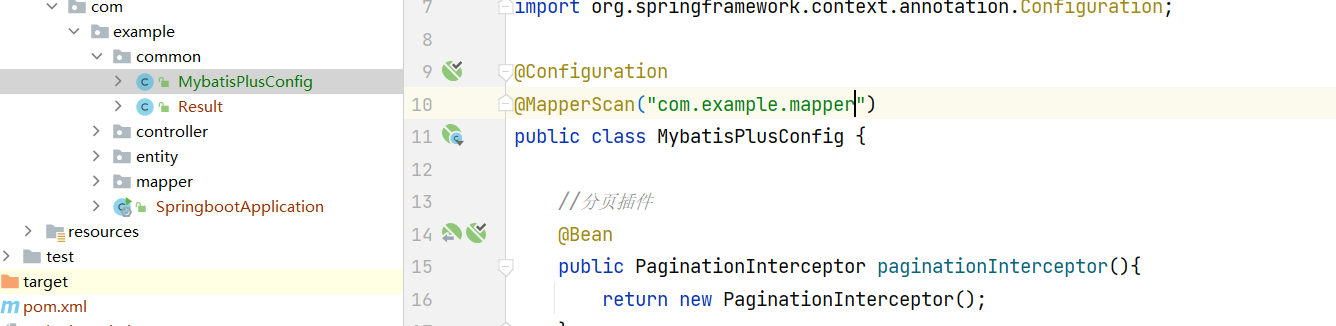
2、创建common工具类,添加MybatisPlusConfig配置类
@Bean
public PaginationInterceptor paginationInterceptor(){
return new PaginationInterceptor();
}
其中@MapperScan("com.example.mapper") @MapperScan里面为class,所以这里是.分割 resources文件是用 /分割

3、 创建Result实体类,用于controller 返回json数据的
package com.example.common;
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success(){
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data){
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result success(String code,String msg){
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}

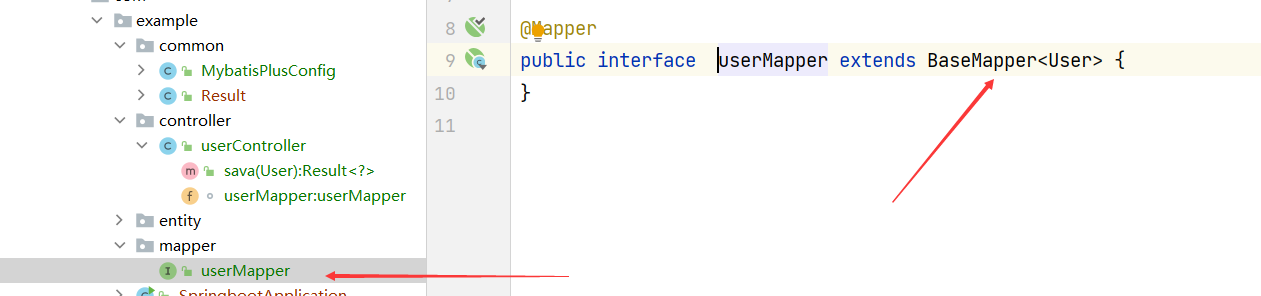
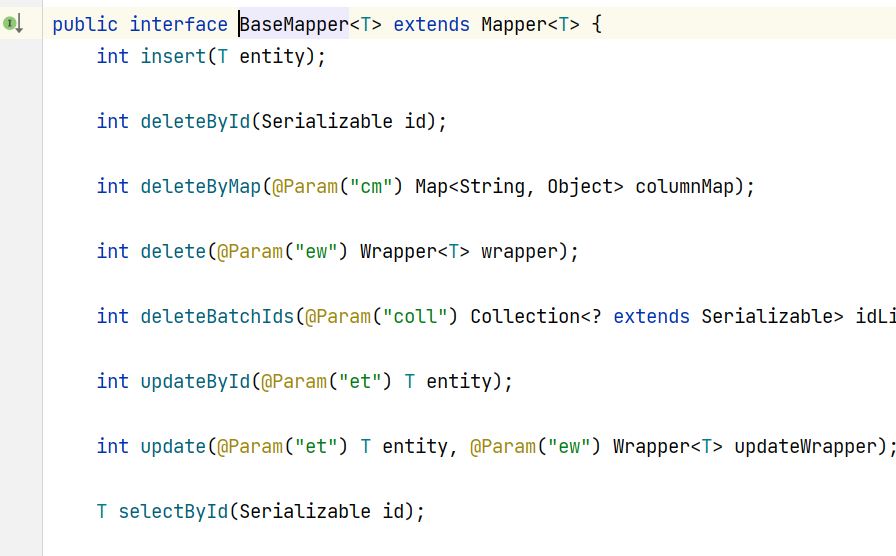
4、创建mapper类 这里用到的是mybatis-plus 所以继承BaseMapper<User>

我们可以发现BaseMapper<User>里面以及帮我们写好了CRUD方法,只需要调用即可

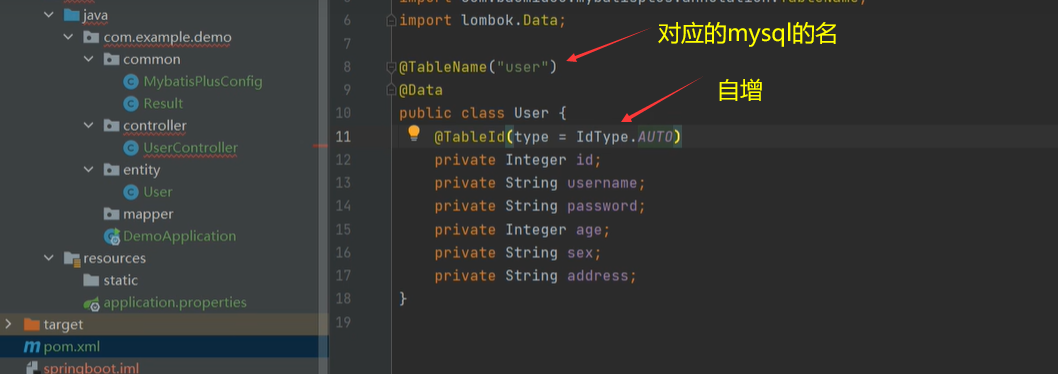
5、 创建实体类 由于使用的是mybatis-plus,这里的实体类需要注意

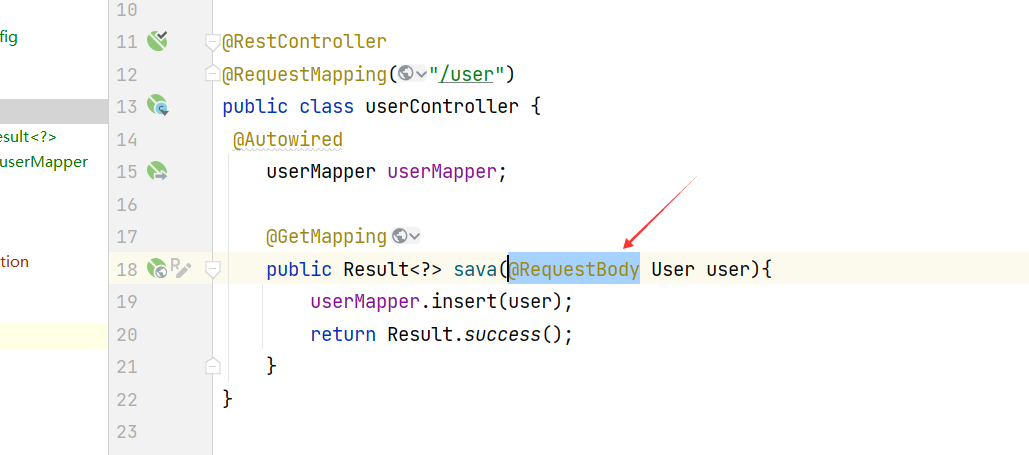
6、直接controller , 这里我们没有创建service,一般是需要创建service,service继承IService的 , service调用mapper ,controller调用service
解释:@RequestBody 叫请求Body 服务端请求json数据(也就是前端发送的数据), 可以将请求到的json数据放到实体类中
@ResponseBody 叫响应Body 响应给前端的json数据

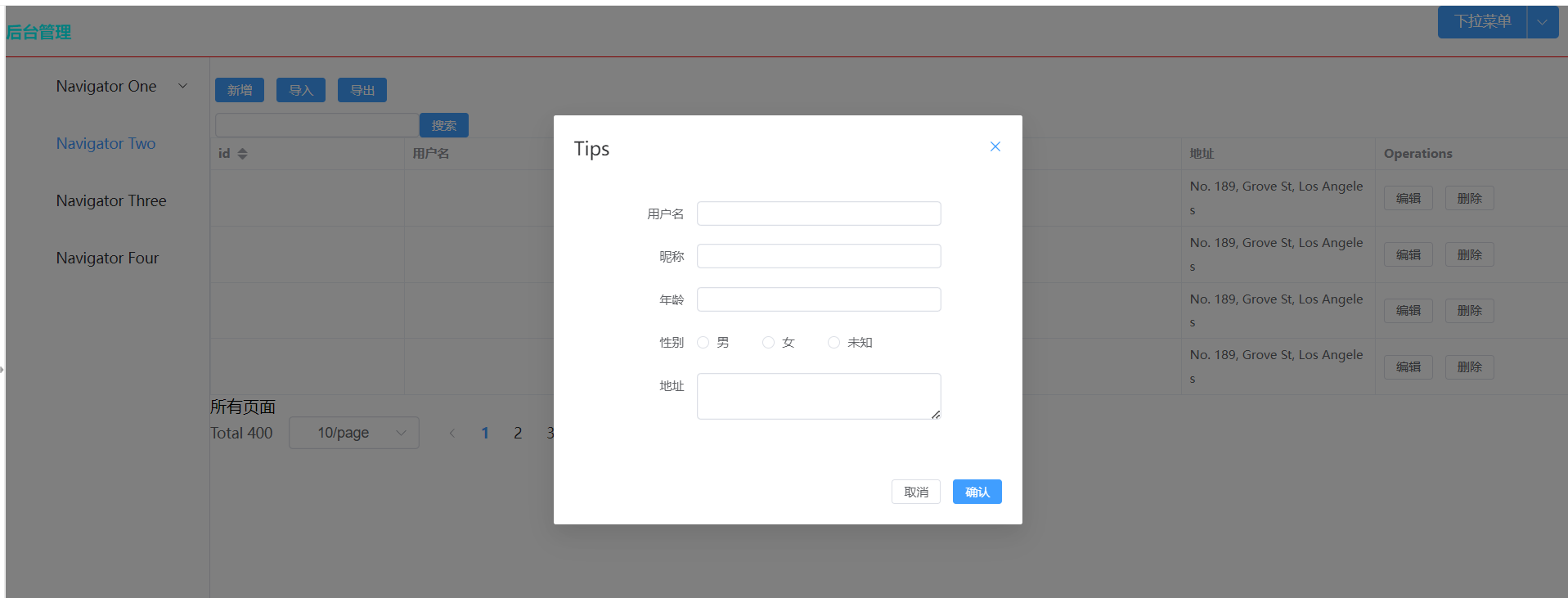
三、按钮布局

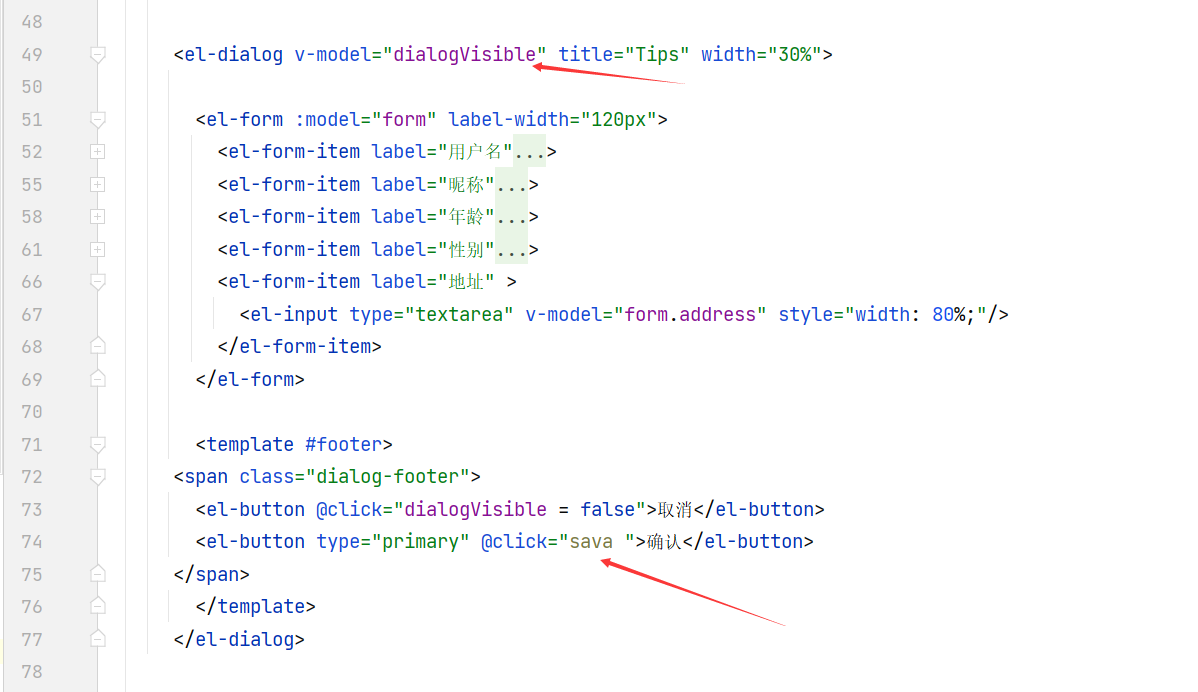
1、当点击新增按钮时,会到add方法 ,dialogVisible会到下面的


这里就是dialogVisible ,点击确认会到sava保存方法

注意事项:
form为data数据保存的数据






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具