记录一次创建.net core 项目 并且发布到docekr【完全新手入门】
1】环境说明
操作系统:Window 10 专业版
开发工具 Vs2019专业版
Docker: Docker for Windows 
2】创建.net core项目并且发布
2.0先打开并且运行Docker

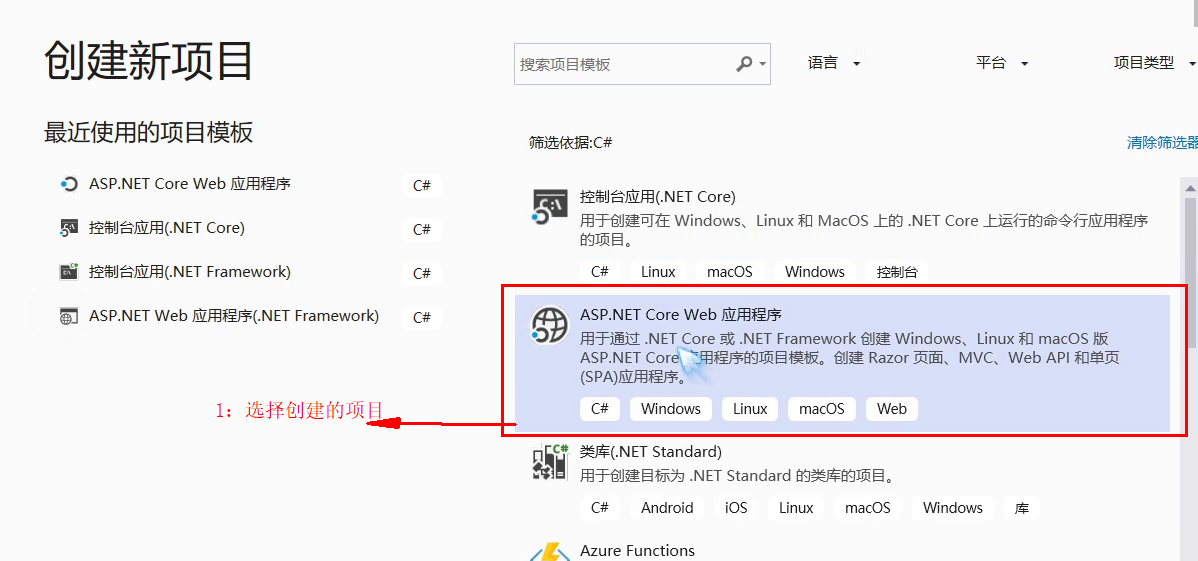
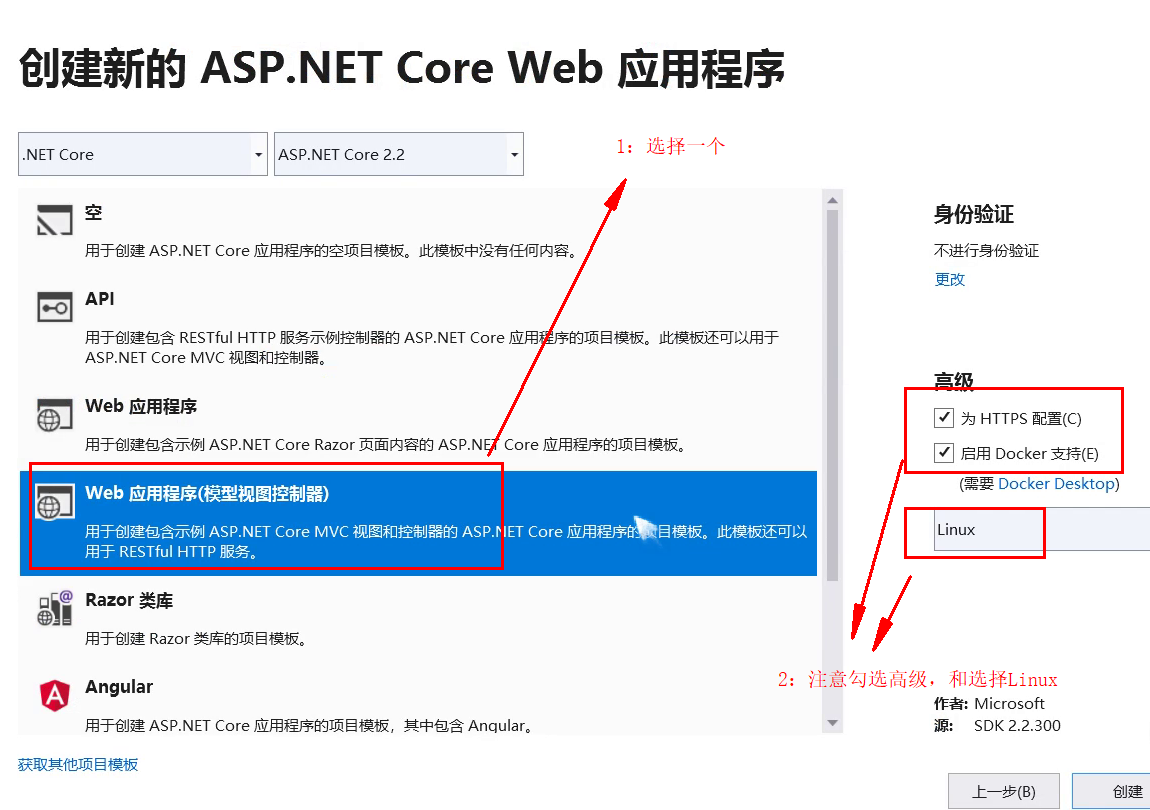
2.1创建新项目,首先选择ASP.NET Core Web应用程序;进入到第二个页面之后 先在 应用程序中选择【Web引用程序(模型视图控制器)】,然后将高级的两个选项 全部勾选,并且在下拉框中选择Linux


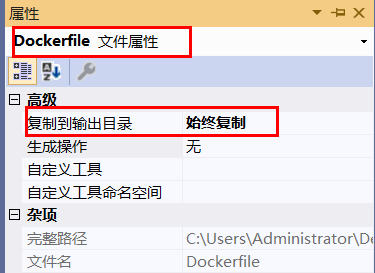
.2.2项目创建之后,目录结构如图。vs2019会帮我们生成Docker文件(如果用其他版本vs没有生成的话先不管,等项目发布之后,直接在发布的文件中创建一个Dockerfile文件。注意Docker没有后缀)。选择Dockerfile文件的属性,将【复制到输出目录】选择为始终复制。然后打开Dockerfile文件,将其修改一下。上面注释的是vs生成的,而下面没有注释的则是在原来基础进行修改过的,可以看见 基本上是把注释的红圈中部分全部删除【.net core 3.1 经测试 ,方式也和2.2一样】

#FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base #WORKDIR /app #EXPOSE 80 #EXPOSE 443 # #FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build #WORKDIR /src #COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"] #RUN dotnet restore "WebApplication1/WebApplication1.csproj" #COPY . . #WORKDIR "/src/WebApplication1" #RUN dotnet build "WebApplication1.csproj" -c Release -o /app # #FROM build AS publish #RUN dotnet publish "WebApplication1.csproj" -c Release -o /app # #FROM base AS final #WORKDIR /app #COPY --from=publish /app . #ENTRYPOINT ["dotnet", "WebApplication1.dll"] FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app COPY . . EXPOSE 80 EXPOSE 443 ENTRYPOINT ["dotnet", "WebApplication1.dll"]



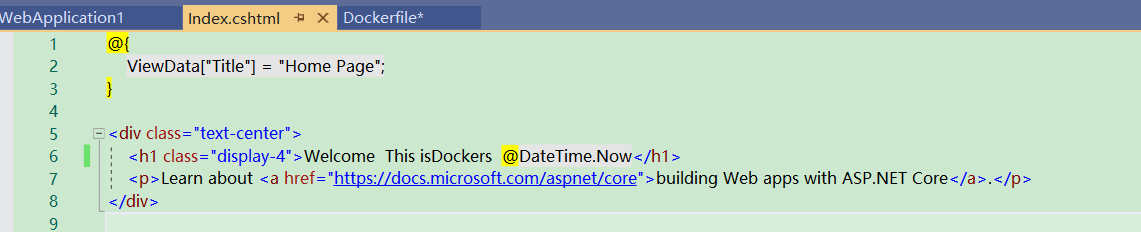
为了在后面进行区分,将index页面修改一下

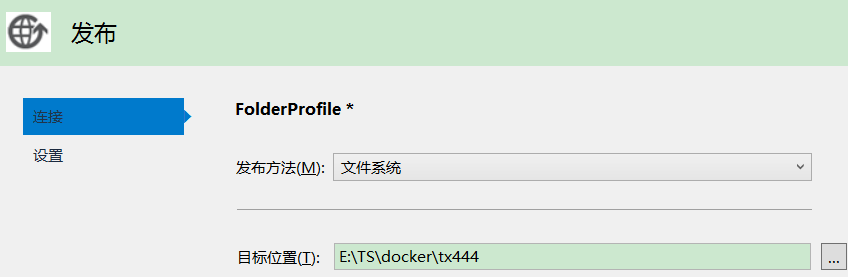
2.3完成以上之后发布项目,我这里发布方法是文件系统

3】发布到Docker上面
3.1先打开PowerShell,并且转到项目发布的目录下面


3.2 运行代码 【 docker build -t dockersample . 】注意最后面有一个点。创建镜像格式【docker build -t 镜像名称:版本号 .】=>【docker build -t TsImage:v1 .】
(docker build -t dockersample . 感觉有点特殊,依照这个格式创建镜像时候老是失败,除非名称是dockersample 建议按照创建镜像格式的标准建立镜像)

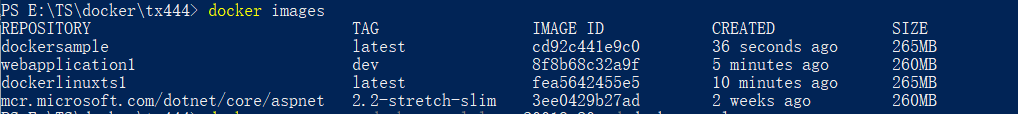
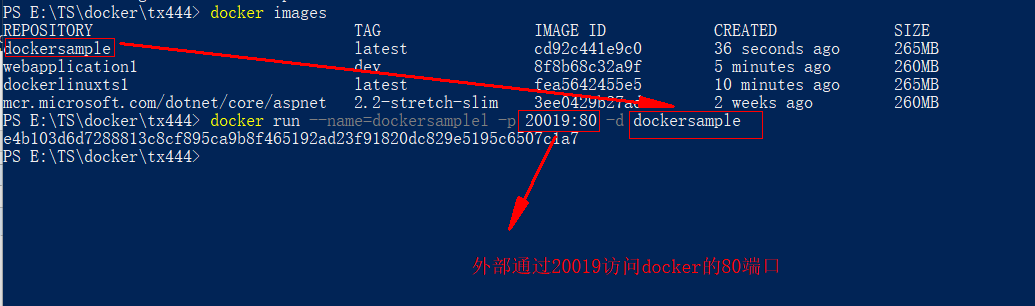
3.3运行Docker images 查看所有的镜像

3.4运行镜像 ,效果如图 出现一段字符串则说明运行成功【注意 -d dockersample 后面要加 TAG下的内容 比如 docker run --name-ts -p 2009:80 -d dockersample:latest 如果镜像名称后面不加任何内容,则默认为latest】
docker run --name=dockersamplel -p 20019:80 -d dockersample

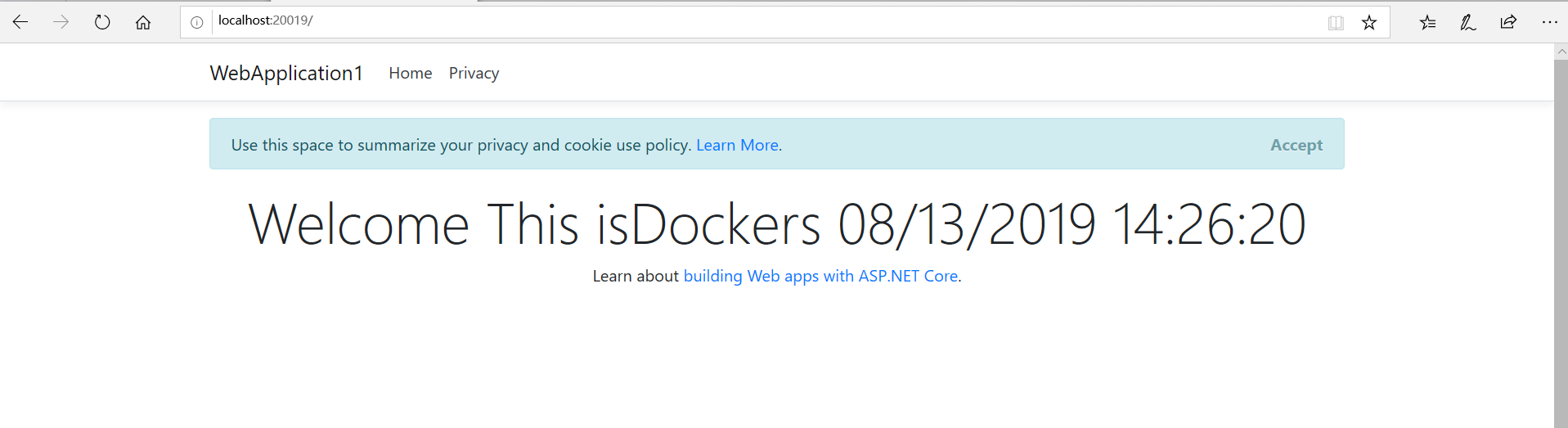
3.5最后通过20019端口访问发布的项目

4】注意
4.1 Dockerfile文件中的内容一定要正确,否则发布失败
4.2 用完之后无需再次使用可将镜像以及容器删除
4.3项目创建一开始就把Docker打开
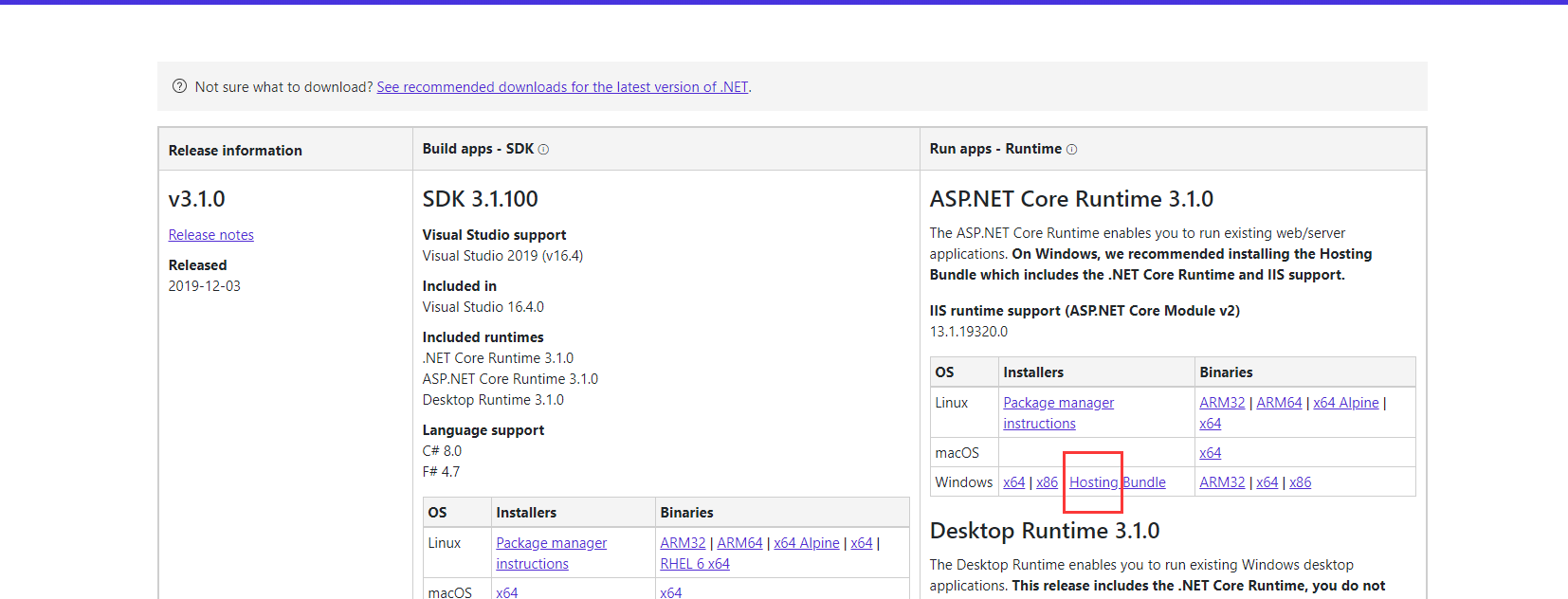
4.4如果docker运行在本机,并且在本机测试 时候 注意安装 .net core运行环境【注意是选择hosting】