angular 路由的引用
使用angular路由 遇到的坑。
使用cmd 安装好node.js 安装成功 输入node -v 能查看版本说明安装成功
搭建angular项目输入命令 npm install -g angular-cli
创建项目 ng new projectName
进入项目 cd projectName
启动服务 ng serve
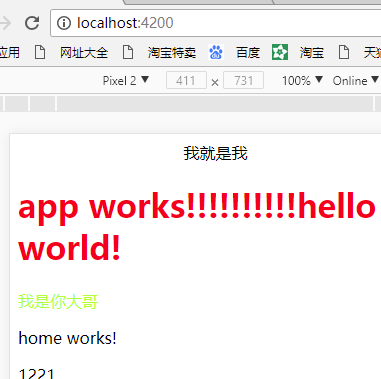
浏览器输入 localhost:4200 能访问则搭建成功
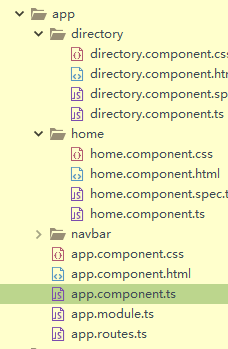
新建directory and home组件。

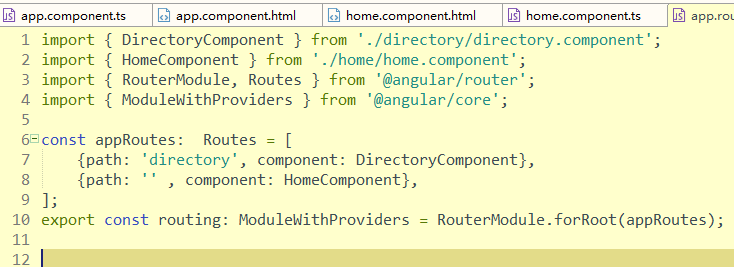
新建路由文件

app.routes.ts路由文件代码 将其他组件也引入路由中

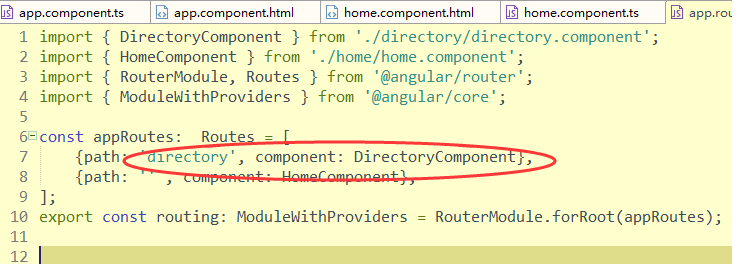
app.routes.ts路由文件路由跳转页面设置 path: '' 默认为home组件页面

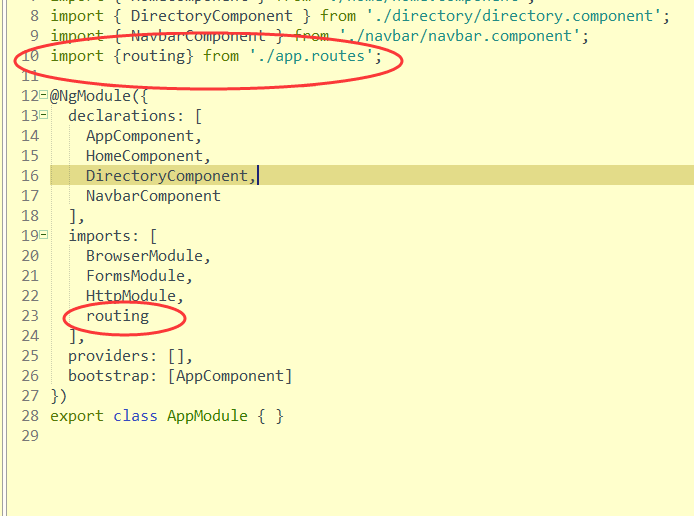
app.module.ts模板文件中添加引入路由

共同接口页面app.component.html使用接口


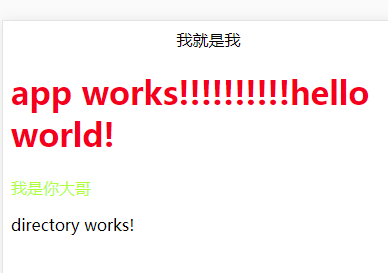
完成代码部分,浏览器测试