Vue修改第三方组件库样式问题
问题:使用Vue的第三方组件库(element-ui、antdv)时有时候需要进行局部样式调整,使用 /deep/ 进行全局样式调整很容易,那么局部样式调整如何实现呢?
Vue中使用scoped属性
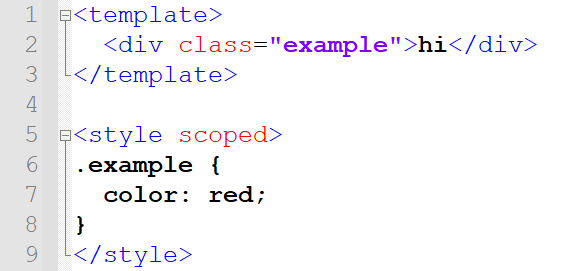
1、在vue组件中,在style标签中添加scoped属性,这样在这里定义的css只作用于当前组件中的元素,可使组件之间的样式不会相互污染,使样式私有化。比如在父组件内使用子组件,父组件的样式不会渗透到子组件中。
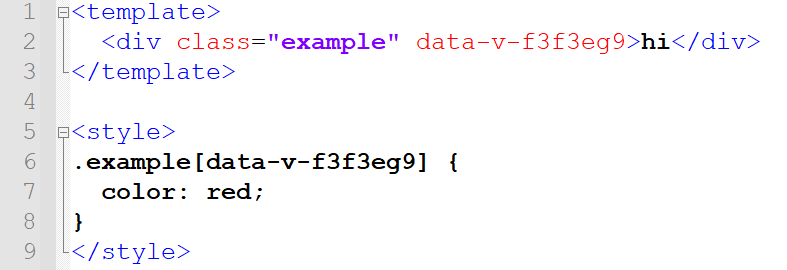
2、在加上scoped后,会为DOM节点自动添加一个唯一的属性(data-v-f3f3eg9后面这串数字像是独一无二的hash值),以保证其唯一性。同时在相应的css选择器末尾,也加上了当前组件的data-v-f3f3eg9属性,来使其私有化。

转化后:

深度作用选择器:/deep/(>>>)
使用了scoped后,尽管实现组件样式的私有化,但在我们实际的项目中,在很多地方使用重复的子组件或其他的样式库时,在个别地方需要微调样式,这个时候不能直接改子组件样式,而且在父组件里的样式又不能渗透到子组件去。这个时候文档中有一句话:
不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。
所以还是有办法解决刚才那个问题的,当我们希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符,编译后会在相应的选择器后面增加独有的属性(修改第三方标签样式是父标签包含第三方需要修改的子标签);如下:

<style scoped>
.a >>> .b { /* ... */ }
</style>
上述代码将会编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
在这里需要注意的是,有些像 Sass 、scss之类的预处理器无法正确解析 >>>。这种情况下我们可以使用 /deep/ 或 ::v-deep 操作符来取代>>>,在style加上 lang='scss' 表示这是 scss 预处理器,这是两个都是 >>> 的别名,同样可以正常工作。如下:
<style lang='scss' scoped>
.a {
/deep/ .b{
/* ... */
}
}
</style>
这样就可以针对第三方的组件库进行局部样式调整了
Sass/Scss与Less区别
- Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。
- Sass的缩排语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此Sass语法进行了改良,Sass 3就变成了Scss(Sassy CSS)。SCSS(Sassy CSS)是CSS语法的扩展。这意味着每一个有效的CSS也是一个有效的SCSS语句,与原来的语法兼容,只是用{}取代了原来的缩进。
- Less也是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量,继承,运算, 函数. Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行 (借助 Node.js)。
- 编译环境不一样
Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Less语法编译成css文件,输出CSS文件到生产包目录,有npm less, Less.app、SimpleLess、CodeKit.app这样的工具,也有在线编译地址。
- 变量符不一样,Less是@,而Scss是$
Less-变量定义
@color: #00c; /* 蓝色 */
#footer {
border: 1px solid @color; /* 蓝色边框 */
}
scss-变量定义
$color: #00c; /* 蓝色 */
#footer {
border: 1px solid $color; /* 蓝色边框 */
}
- 输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded
输出样式的风格可以有四种选择,默认为nested
nested:嵌套缩进的css代码
expanded:展开的多行css代码
compact:简洁格式的css代码
compressed:压缩后的css代码
- Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持
if-else if-else示例
@mixin txt($weight) {
color: white;
@if $weight == bold {
font-weight: bold;
}
@else if $weight == light {
font-weight: 100;
}
@else {
font-weight: normal;
}
}
.txt1 {
@include txt(bold);
}
编译结果:
.txt1 {
color: white;
font-weight: bold;
}
for示例
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
编译结果:
.border-1 {
border: 1px solid blue; }
.border-2 {
border: 2px solid blue; }
.border-3 {
border: 3px solid blue; }
.border-4 {
border: 4px solid blue; }
.border-5 {
border: 5px solid blue; }
.border-6 {
border: 6px solid blue; }
.border-7 {
border: 7px solid blue; }
.border-8 {
border: 8px solid blue; }
.border-9 {
border: 9px solid blue; }
- 引用外部CSS文件
scss@import引用的外部文件如果不想编译时多生成同名的.css文件,命名必须以_开头, 文件名如果以下划线_开头的话,Sass会认为该文件是一个引用文件,不会将其编译为同名css文件
// 源代码:
@import "_test1.scss";
@import "_test2.scss";
@import "_test3.scss";
// 编译后:
h1 {
font-size: 17px;
}
h2 {
font-size: 17px;
}
h3 {
font-size: 17px;
}
Less引用外部文件和css中的@import没什么差异
- Sass和Less的工具库不同
Sass有工具库Compass, 简单说,Sass和Compass的关系有点像Javascript和jQuery的关系,Compass是Sass的工具库。在它的基础上,封装了一系列有用的模块和模板,补充强化了Sass的功能。
Less有UI组件库Bootstrap,Bootstrap是web前端开发中一个比较有名的前端UI组件库,Bootstrap的样式文件部分源码就是采用Less语法编写。
- 安装体验不同
用npm 或者yarn 安装less非常容易,而安装sass, 在国内没有FQ的话,要么费了九牛二虎之力才能安装成功,要么就一直报安装失败。安装体验磕磕绊绊,很差劲。
- 总结
不管是Sass,还是Less,都可以视为一种基于CSS之上的高级语言,其目的是使得CSS开发更灵活和更强大,Sass的功能比Less强大,基本可以说是一种真正的编程语言了,Less则相对清晰明了,易于上手,对编译环境要求比较宽松。考虑到编译Sass要安装Ruby,而Ruby官网在国内访问不了,个人在实际开发中更倾向于选择Less。
参考链接:
https://www.cnblogs.com/songForU/p/11176696.html
https://www.cnblogs.com/wangpenghui522/p/5467560.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端