使用selenium操作ant design前端的页面,感觉页面没加载完
因需要收集页面数据,遂准备使用selenium爬取瓦斯阅读页面,
瓦斯网站使用的是ant design,元素定位非常困难,页面元素都没有ID,现在还只是能做到操作登录,不能自动打开订阅,查询某公众号,
下面的代码能实现打开登录窗,自动填写用户名密码登录,其中那个登录按钮也是找不到元素的,使用的办法是先获取当前活动的元素,再通过发送TAB和ENTER键完成对“登录”点击操作的:
1 # 瓦斯的查询url 2 url = 'https://w.qnmlgb.tech' 3 4 # 通过 get 方法打开查询页 5 driver.get(url) 6 7 # 登录操作 8 loginXpath = '//*[@id="root"]/div/div/div/div[1]/div/div[2]/span' 9 loginPage = driver.find_element_by_xpath(loginXpath).click() 10 loginEmail = '//*[@id="username"]' 11 loginPwd = '//*[@id="password"]' 12 loginEmailInput = driver.find_element_by_xpath(loginEmail) 13 loginPwdInput = driver.find_element_by_xpath(loginPwd) 14 15 loginEmailInput.send_keys('username') 16 loginPwdInput.send_keys('password') 17 WebDriverWait(driver, 30) 18 loginPwdInput.send_keys(Keys.TAB) 19 loginPwdInput.send_keys(Keys.ENTER) 20 WebDriverWait(driver, 30) 21 loginButtonXpath = '/html/body/div[3]/div/div/div/div[2]/div/div/div/form/div[3]/div/div/span/button' 22 loginButtonSelector = 'body > div:nth-child(9) > div > div > div > div.user-status-inner > div > div > div > form > div:nth-child(3) > div > div > span > button' 23 driver.switch_to.active_element.send_keys(Keys.TAB) 24 driver.switch_to.active_element.click() 25 WebDriverWait(driver, 30) 26 #driver.save_screenshot('searchtab.png')
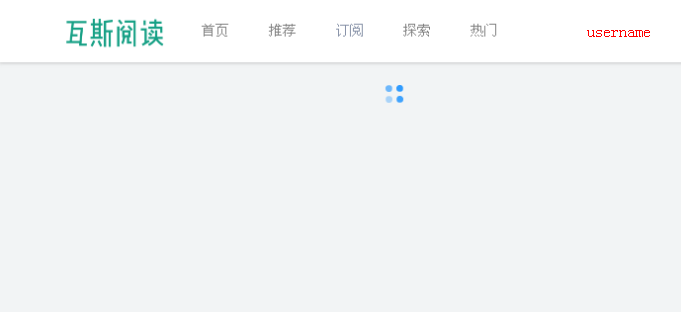
最终实现效果是这样的:
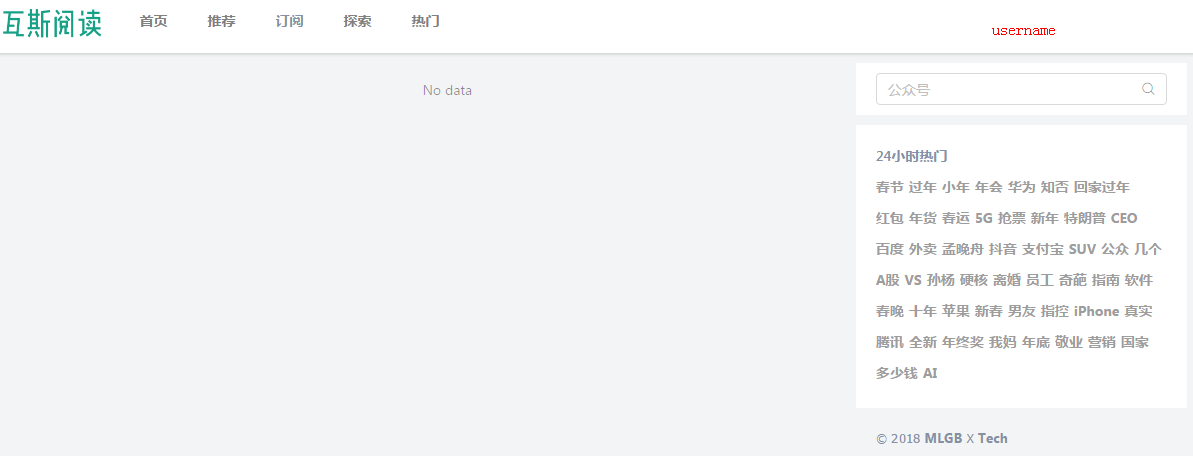
而真实的页面应该是这样的:

是的,右边那一块在无头浏览器状态下貌似无法加载,至少我还没找到好的办法,而用普通模式,则会报错,
selenium.common.exceptions.ElementNotVisibleException: Message: element not interactable
其中页面焦点元素获取的方法可以参考这里:https://huilansame.github.io/huilansame.github.io/archivers/switch-to-active-element
如有好的办法欢迎留言讨论,谢谢,
--------------------------更新2019-1-31 15:20:22-----------------------------------
终于解决了前面提到的感觉页面没加载完的问题,
chromedriver打开页面时默认的分辨率为“{'width': 800, 'height': 600}”,有些页面可能因为元素定位设置不是相对自适应的,此时这个分辨率就不足以显示全部页面,所以通过设置分辨率来显示全部内容,
# 浏览器最大化 driver.maximize_window() # 设置分辨率 driver.set_window_size(1280,800)
这样全部页面就可以显示出来了,底部的元素可以通过定位滚动条使目标元素位于中央,
诸业皆是自作自受,休咎祸福,尽从心生。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步