vue2.0 之 过渡动画transtion
过渡的类名:
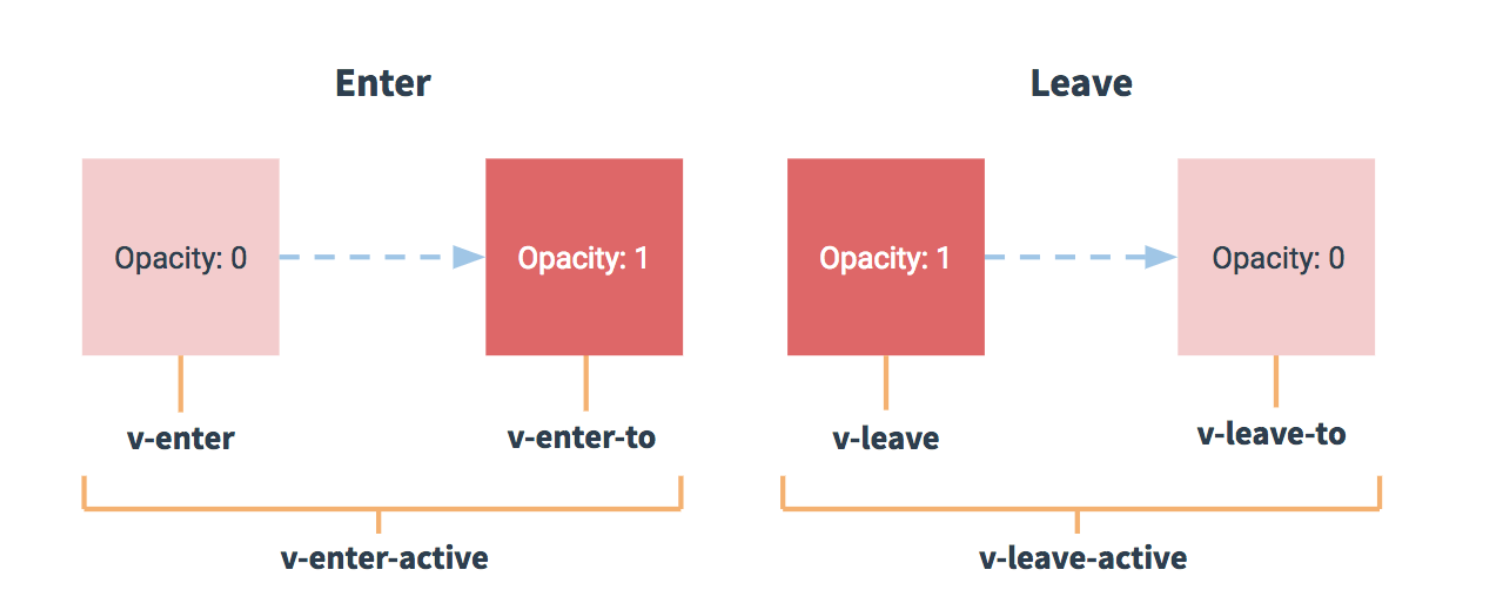
在进入/离开的过渡中,会有 6 个 class 切换 (v 是前缀,name = v)
-
v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 -
v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。 -
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 (与此同时v-enter被删除),在transition/animation完成之后移除。 -
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。 -
v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。 -
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (与此同时v-leave被删除),在transition/animation完成之后移除。
过渡动画流程:

机制原理:
// 通过改变show的状态来切换动画 <div id="example-1"> <button @click="show = !show"> Toggle render </button> <transition name="slide-fade"> <p v-if="show">hello</p> </transition> </div> new Vue({ el: '#example-1', data: { show: true } })
/* 可以设置不同的进入和离开动画 */ /* 设置持续时间和动画函数 */ // 进入的动画 opacity: 0=>1, translateX: 10=>0 .slide-fade-enter-active { transition: all .3s ease; } // 离开的动画 opacity: 1=>0, translateX: 0=>10 .slide-fade-leave-active { transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0); } // 进入第一帧和离开最后一帧的状态 .slide-fade-enter, .slide-fade-leave-to /* .slide-fade-leave-active for below version 2.1.8 */ { transform: translateX(10px); opacity: 0; }
自定义过渡类名:(一般与animate.css 配合使用)
// 第一种方法 <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"> <p v-show="show" class="animated"></p> </transition> // 第二种方法 <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight"> <p v-show="show"></p> </transition>
使用JS钩子完成动画:(一般使用enter、after-enter、leave、after-leave即可)
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition> methods: { // 进入中 beforeEnter: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 enter: function (el, done) { // ... done() }, afterEnter: function (el) { // ... }, enterCancelled: function (el) { // ... }, // 离开时 beforeLeave: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 leave: function (el, done) { // ... done() }, afterLeave: function (el) { // ... }, // leaveCancelled 只用于 v-show 中 leaveCancelled: function (el) { // ... } }
注意:1、当只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done是必须的 。否则,它们会被同步调用,过渡会立即完成。
2、推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。


