Vuex 学习笔记一
一、定义
Vuex是一个专为Vue.js应用程序开发的状态管理模式。
状态管理模式
简单的demo
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在view上的用户输入导致的状态变化。
二、产生背景
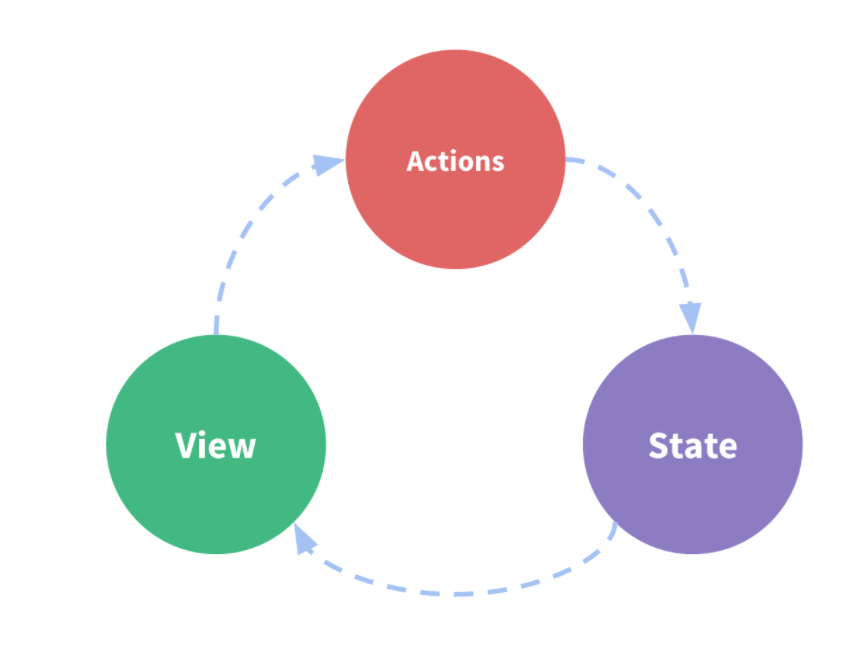
“单向数据流”理念的极简示意图如下:

产生问题:
但是,当应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
问题一:多个视图依赖于同一状态。
问题二:来自不同视图的行为需要变更同一状态。
通常做法:
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。
以上的这些模式非常脆弱,通常会导致无法维护的代码。
解决方案:
vuex: 把组件的共享状态抽取出来,以一个全局单例模式管理
在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
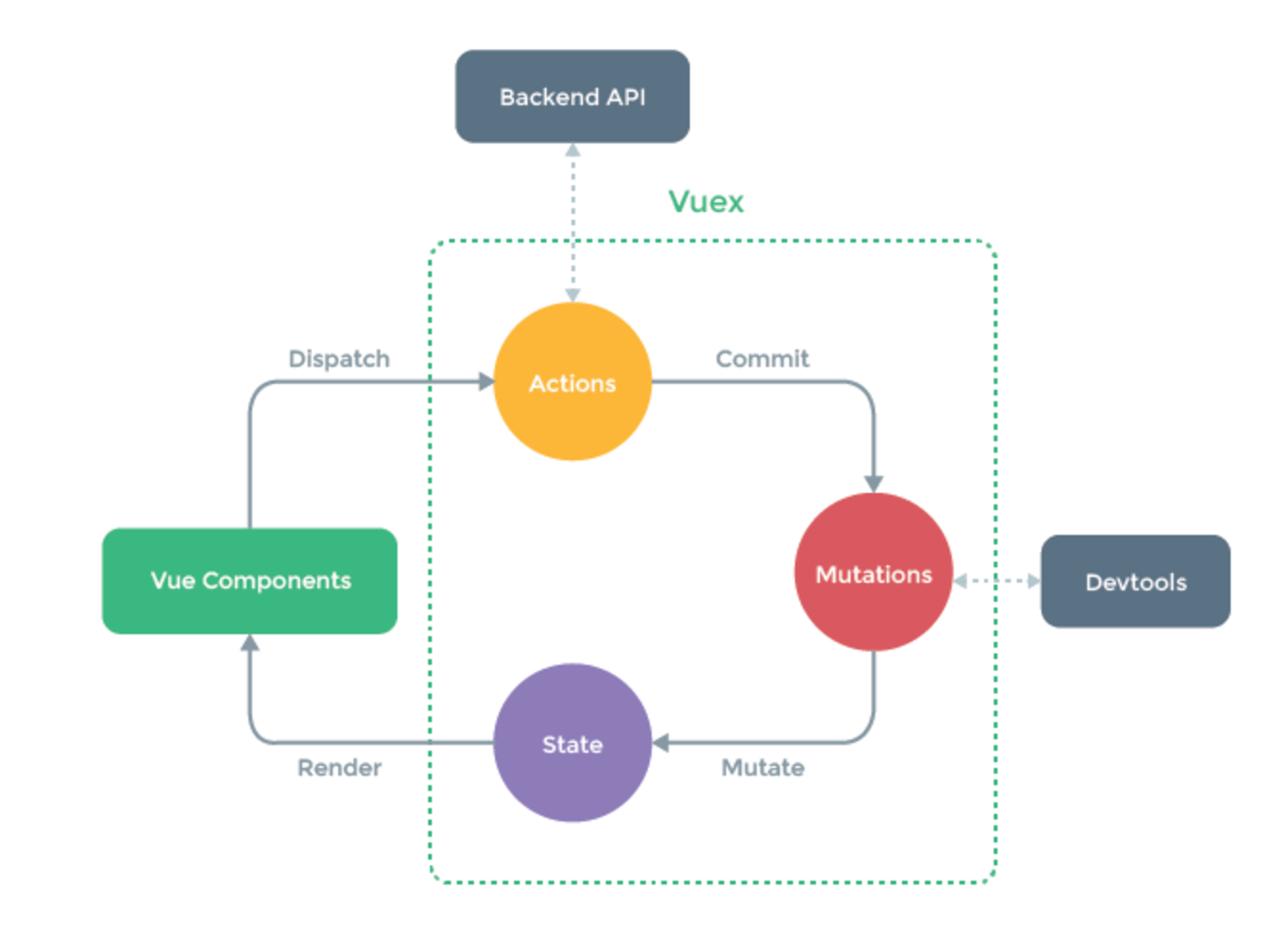
vuex机制图

三、详解
每一个Vuex应用得核心就是store(仓库)。
store保存着应用中大部分的状态
与全局变量区别:
1.Vuex的状态存储是响应式的。store里的状态发生变化,则vue组件内部的状态也会发生变化。
2.不能直接改变store中的状态。唯一改变store中的状态途径就是显式地提交(commit)mutations。这样使得我们可以方便得跟踪每个状态的变化。
vuex完整、简单使用demo
<div id="app">
<span>{{count}}</span>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
<script>
import vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 注册插件
// 实例化vuex
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: state => state.count++,
decrement: state => state.count--
}
})
new Vue({//实例化vue
el: '#app',
computed: {
count () {
return store.state.count
}
},
methods: {
increment () {
store.commit('increment')
},
decrement () {
store.commit('decrement')
}
}
})
</script>
State
<div id="app">
<span>{{count}}</span>
</div>
<script>
import vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 注册插件
const store = new Vuex.Store({
state: {
count: 0
}
})
// 子组件
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return this.$store.state.count // 各子组件可以通过this.$store来访问这个store实例
}
}
}
// Vuex通过store选项,提供了一种机制将状态从根组件注入到每个子组件中
const app = new Vue({
el: '#app',
store, // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
components: { Counter },
template: `
<div class="app">
<counter></counter>
</div>
`
})
</script>
mapState 辅助函数
当一个组件需要获取多个状态时候使用,mapState 辅助函数帮助生成计算属性
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数,不能使用箭头函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
当映射的计算属性的名称与 state 的子节点名称相同时(count: state => state.count),我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
mapState 函数返回的是一个对象。通过使用对象展开运算符“ ... ” 将它与局部计算属性混合使用,将多个对象合并为一个,并将最终对象传给 computed 属性
computed: {
localComputed () { /* ... */ }, // 局部计算属性
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
// ...
})
}
Getters
需要从store中的state中派生出一些状态, 例如对列表进行过滤并计数
Vuex允许我们在store中定义【getters】(可以认为是store的计算属性)。
Getters接受state作为其第一个参数:
const store = new Vuex.Store({
state: {
todos: [
{id: 1, text: 'xxx', done: true}
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
new Vue({//实例化vue
el: '#app',
computed: {
doneTodos () {
return store.getters.doneTodos // -> [{ id: 1, text: 'xxx', done: true }]
}
}
})


