vue2.0 通信
一、父子组件通信
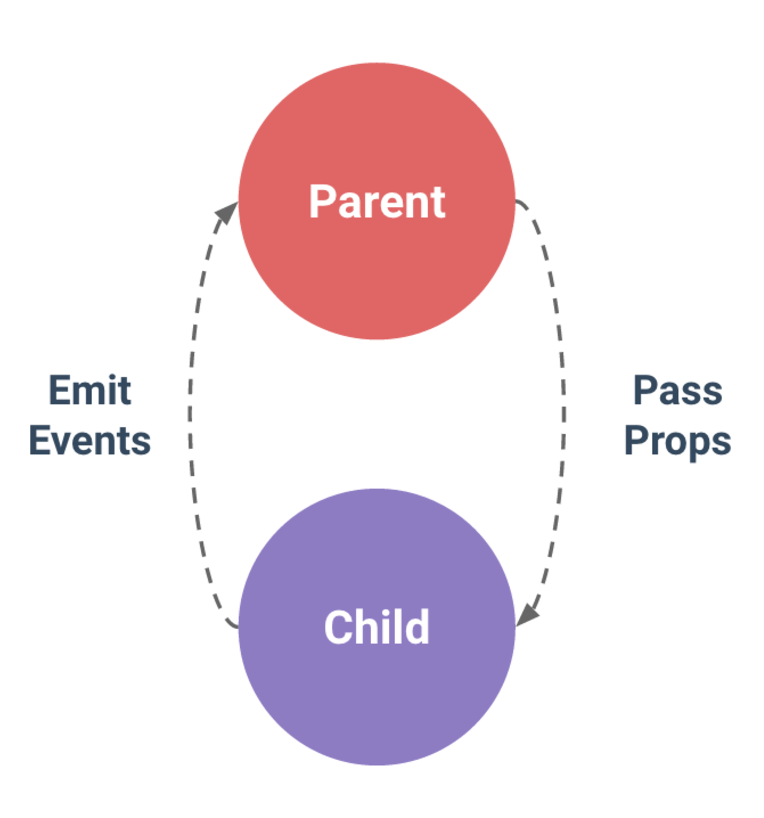
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息
具体机制如下图:

1、父组件传递数据给子组件 ( parent ==》 children )
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在父组件内的子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
子组件要显式地在子组件内用 props 声明它预期的数据。
(1) props 属性
1)数据传递
1. 字面量语法:传递静态数据 (eg: child-msg="msg" 传递给子组件的值为 msg 这个字符串)
2. 动态语法:传递动态数据,使用 v-bind 绑定props (eg: v-bind:child-msg="msg" 传递给子组件的值为 data=>msg 这个对象)
3. 传递对象:可以使用不带任何参数的 v-bind (即用 v-bind 而不是 v-bind:prop-name)
// parent component // data => todo: { text: 'Learn Vue', isComplete: false } // template <todo-item v-bind="todo"></todo-item> // 等价于 <todo-item v-bind:text="todo.text" v-bind:is-complete="todo.isComplete" ></todo-item>
2)prop 是单向绑定(单向数据流):当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态。
3)一般不允许在子组件中改变props,但当子组件中需要改变props,有以下两种情形:
1. Prop 作为初始值传入后,子组件想把它当作局部数据来用
可在子组件中新建一副本(定义一个局部变量),并用 prop 的值初始化它:
props: ['msg'], data: function () { return {childMsg: this.msg} }
2. prop 作为原始数据传入,由子组件处理成其它数据输出
可定义一个计算属性,处理 prop 的值并返回:
props: ['msg'], computed: { computedMsg: function () { return this.msg.trim().toLowerCase() } }
(2) 示例:
》parent 组件 parent.vue
<child :child-msg="msg"></child> //这里必须要用 小写,横杠 - 代替驼峰,因为html不区分大小写 </parent> data(){ return { msg: [1,2,3] }; }
》child 组件 child.vue
写法一 props: ['childMsg'] // 驼峰式 写法二 props: { childMsg: Array //这样可以指定传入的类型,如果类型不对,会警告 } 写法三 props: { // 基础类型检测 (`null` 指允许任何类型) propA: Number, // 可能是多种类型 propB: [String, Number], // 必传且是字符串且有默认值 propC: { type: String, required: true, default: 'ccc' }, // 数组/对象的默认值应当由一个工厂函数返回 propD: { type: Object, default: function () { return { message: 'hello' } } }, // 自定义验证函数 propE: { validator: function (value) { return value > 10 } }, childMsg: { type: Array, // 类型 default: [0,0,0] //这样可以指定默认的值 } }
2、子组件传递数据给父组件 ( children ==》 parent )
vue是单向数据传递,子组件想要改变数据,需通过触发自定义事件来通知父组件改变数据,从而达到改变子组件数据的目的.
》child 组件 child.vue
<template>
<button @click="sendToParent">点击按钮</button>
</template>
methods: {
sendToParent() {
this.$emit('childGet','父组件获取到子组件传递的数据'); //主动触发
}
}
》parent 组件 parent.vue
<div>
<child @childGet="change" :msg="msg"></child> //监听子组件触发的childGet事件,然后调用change方法
</div>
methods: {
change(msg) { //参数msg是子组件传递的值
this.msg = msg; // 赋值给绑定的msg 属性
}
}
二、非父子间通信
有时候两个组件也需要通信 (非父子关系)。在简单的场景下,可以使用一个空的 Vue 实例作为中央事件总线:
1、兄弟之间传递数据需要借助于事件车,通过事件车的方式传递数据eventBus
2、创建一个Vue的实例,让各个兄弟共用同一个事件机制。
3、传递数据方,通过一个事件触发
bus.$emit(方法名,要传递的数据)。
4、接收数据方,通过mounted(){}触发
bus.$on(方法名,function(接收数据的参数){用该组件的数据接收传递过来的数据})(注:此时函数中的this已经发生了改变,可以使用箭头函数)
// 创建一个 空的 Vue 实例 作为中央事件总线 var bus = new Vue() // 触发组件 A 中的事件 bus.$emit('id-selected', 1) // 在组件 B 创建的钩子中监听事件 bus.$on('id-selected', function (id) { // ... })
三、父组件访问子组件
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例:
// 使用在dom元素上,引用指向Dom元素 <!-- vm.$refs.p will be the DOM node --> <p ref="p">hello</p> // 使用在子组件上,引用指向这个子组件实例 <!-- vm.$refs.child will be the child comp instance --> <child-comp ref="child"></child-comp>
当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组。
注: 当 ref 和 v-for 一起使用时,ref 是一个数组,包含相应的子组件。
$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs。
- refs 子组件索引
父组件 parent.vue template <div id="parent"> <user-profile ref="profile"></user-profile> </div> js var parent = new Vue({ el: '#parent' }) // 访问子组件 var child = parent.$refs.profile //profile是refs 索引ID
子组件与子组件之间通信 若项目逻辑较复杂,建议使用 vuex
vuex 介绍和具体使用见 官方文档 https://vuex.vuejs.org/
具体见demo https://github.com/136shine/study_demo/tree/master/vue-demo1


