前端基础之css
css介绍
CSS(Cascading Style Sheet ,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表对文档进行格式化(渲染)。
每个css样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
css的几种引入方式
行内样式
行内式在标记的style属性中设定css样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将css样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器
基本选择器
元素选择器 p {color: "red";}
id选择器: #i1 {background-color:red;}
类选择器: .c1 (font-size:14px;) 或者p.c1 {color:red;}
注意:
样式类名不要用数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔。
通用选择器: * {color:white;}
组合选择器
后代选择器: li a {color:green;} /* li内部的a标签设置字体颜色*/
儿子选择器: div>p {font-family; "Arial Black", arial-black, cursive;} /*选择所有父级是<div>元素的 <p>元素*/
毗邻选择器: div+p {margin: 5px;} /*选择所有紧接着<div>元素之后的<p>元素*/
弟弟选择器: #il~p {border: 2px solid royalblue;} /*i1后面所有的兄弟p标签*/
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {color: red;}
/*用于选取带有指定属性和值的元素*/
p[title='213'] {color: green;}
/*找到所有title属性以hello开头的元素*/
[title^='hello'] {color:red;}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*='hello'] {color:red;}
/*找到所有title属性以hello结尾的元素*/
[title$='hello'] {color: yellow;}
/*找到所有title属性(有多个值换货值以空格分割)中有一个值为hello的元素*/
[title~='hello'] {color:green;}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的纷组选择来统一设置元素样式。
div, p { color : red ;}
上面的代码为div标签和p标签统一设置字体为红色。
通常我们用两行写,更清晰。
div,
p { color : red ;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color : red ;}
伪类选择器
/*未访问的链接*/
a:link { color : #FF0000}
/*已访问的链接*/
a:visited {color :#00FF00}
/*鼠标移动到链接上*/
a:hover { color : #FF00FF}
/*选定的链接*/
a:active { color : #0000FF}
/*input输入框获取焦点时样式*/
伪元素选择器
first-letter
常用的给首字母设置特殊样式:p: first-letter {font-size: 48px; color: red;}
before
/*在每个<p>元素之前插入内容*/
p:before {content: '*' color : red;}
after
/* 在每个<p>元素之后插入内容*/
p: after {content:‘[?]’ ; color:blue ;}
before和after多用于清除浮动
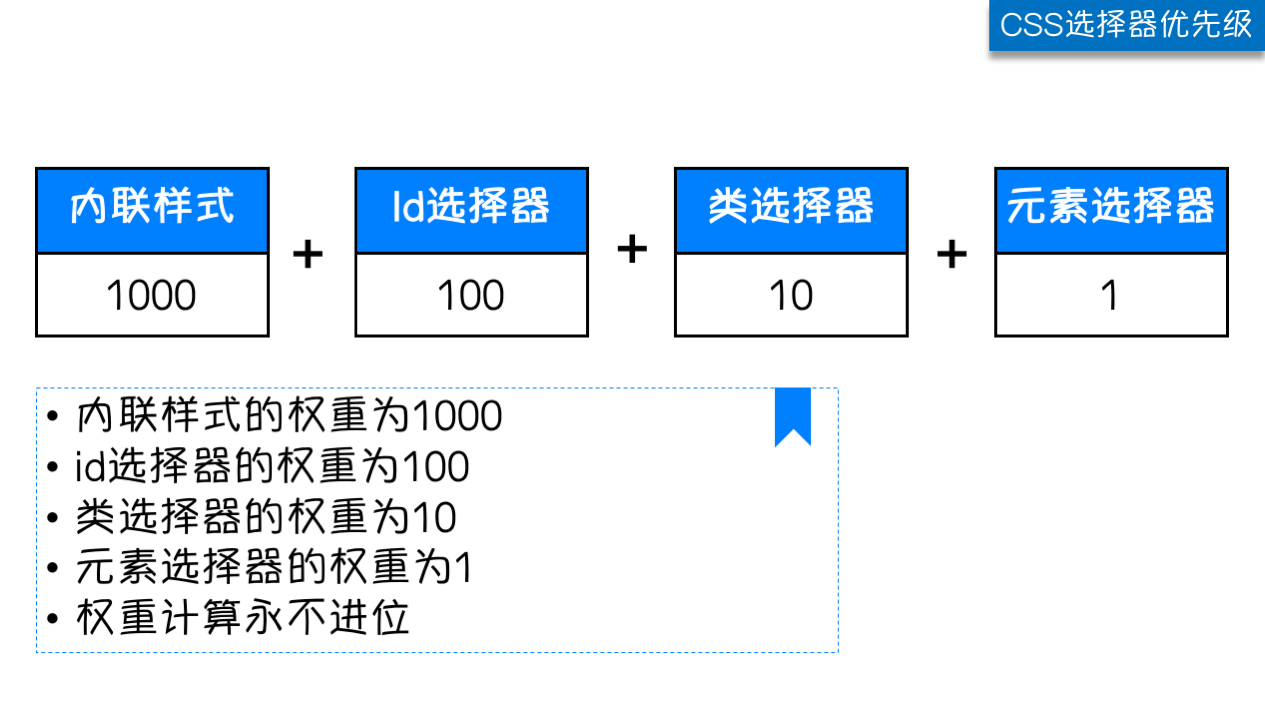
选择器的优先级
css继承
继承是css的一个主要特征,它是依赖于祖先-后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
body {color : red ;}
此时页面上所有标签都会继承body的字体颜色,然而css继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖它继承的样式。 p { color : green ;}
此外,继承是css重要的一部分,我们甚至不用去考虑它为什么能够这样,但css继承也是有限制的,有一些属性不能被继承,如:border,margin,padding,background等。
选择器的优先级
我们上面学了很多选择器,也就是说在一个HTML页面中有很多方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?

除此之外还可以通过!important方式来强制让样式生效,但并不推荐使用,因为如果过多的使用!important会使样式文件混乱不易维护



