nodejs安装vue安装,脚手架安装,以及ElementUi简单的前端分离crud
这前端代码真头疼, 不知道写点啥,妹子来不及说晚安,我们来点文字描述
----题记
1.我们先安装node及NPM工具.
NodeJs下载:https://nodejs.org/en/download/
npm -v node - v看版本
2安装node,js
3.安装镜像
全局安装nrm: npm install nrm -g
查看镜像源 nrm ls
切换淘宝镜像源 nrm use taobao
4安装项目
创建前端项目
①初始化:npm init -y(跳过) -----相当于建了一个maven工程

局部安装(当前项目使用)
npm i vue
③查看模块:
查看某个模块:npm list vue
列表模块:npm ls
④卸载模块:npm uninstall vue
⑤更新模块:npm update vue
⑥运行工程:npm run dev/test/online
⑦编译工程:npm run build
5安装打包
全局安装:
npm install -g webpack
npm install -g webpack-cli
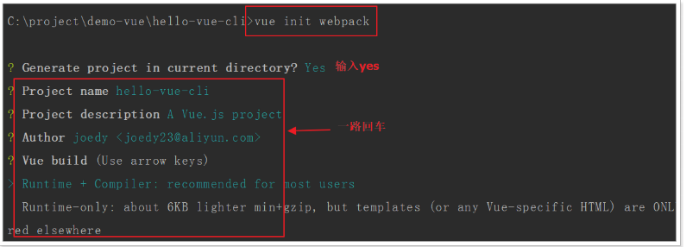
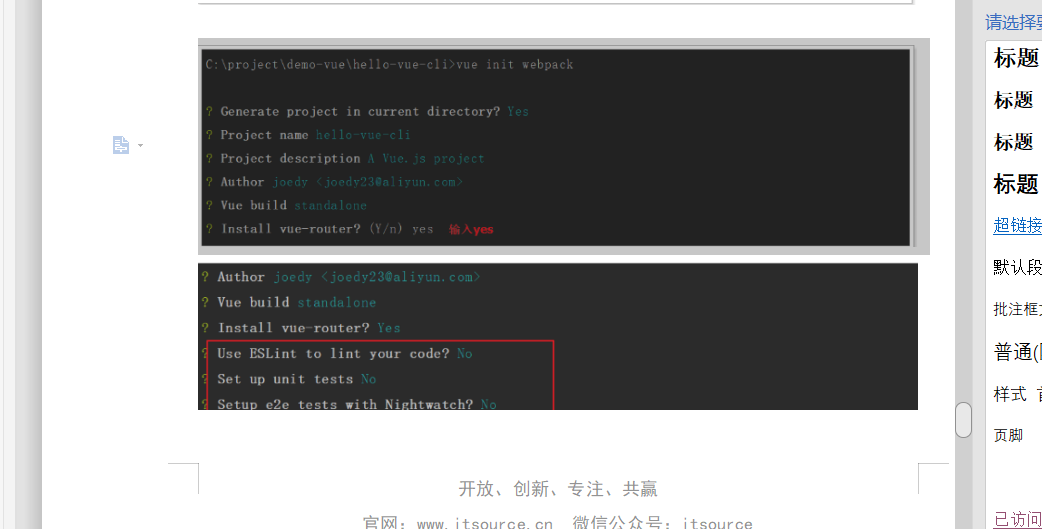
6安装脚手架
安装命令:npm install -g vue-cli


7项目运行到服务器
、
npm run dev
npm run build 打包可以在服务器运行
8E了门头Ui
8.1、 导入
在main.js中写入一下内容:
import Vue from 'vue';
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI)
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
8.2、 开始使用
_01_helloElementUI.vue
Elementui官网组件里面 拷贝dialog app里面有居中功能
router.js
import HelloWorld from "./components/HelloWorld"
import HelloElementUI from "./components/_01_helloElementUI"
let routes = [
//以后再添加组件,只需要在路由数组中添加一个元素即可
{
path:"/",
component:HelloWorld
},
{
path:"/_01_helloElementUI",
component:HelloElementUI
}
];
export default routes;
01_helloElement.vue
<template>
<div>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>
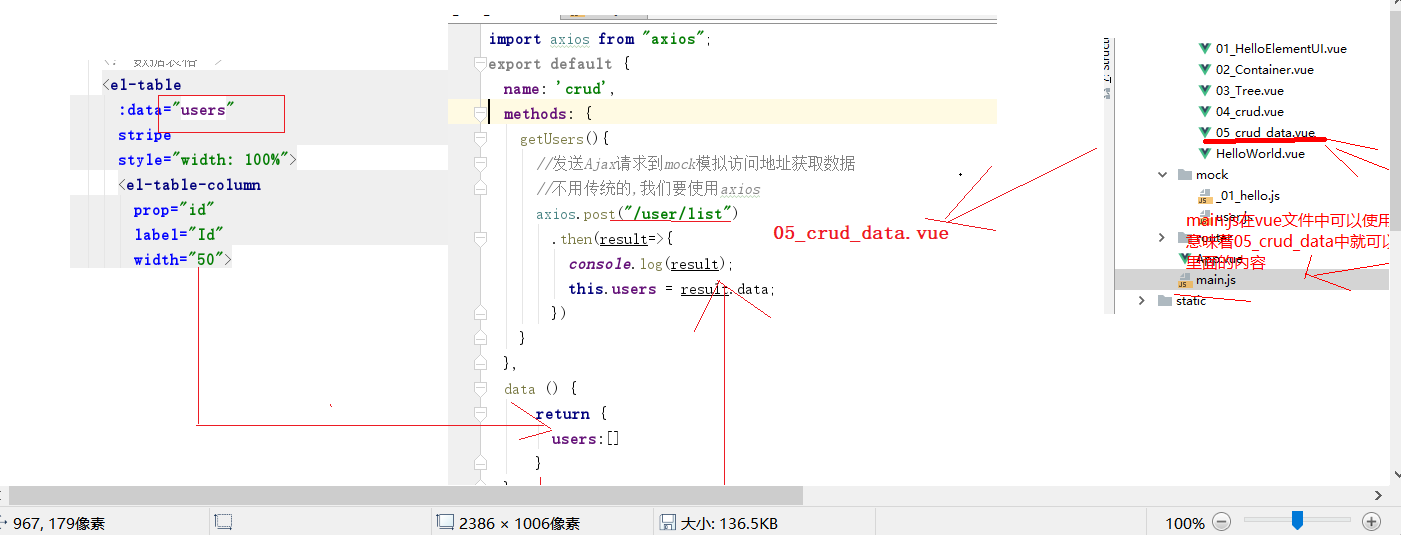
8.4
<template>
<div>
<!--工具条-->
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
<!--表格-->
<el-table
:data="users"
style="width: 100%">
<el-table-column
prop="createTime"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="email"
label="邮箱">
</el-table-column>
<el-table-column
prop="phone"
label="手机号码">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
total:0,//总条数
page:1,//当前页
users:[],//这是从后台传过的
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
},
methods:{
getUsers(){
let paras = {
page: this.page,
};
this.$http.post("/user/list",paras)// axios.post("/user/list",paras)
.then((reslut=>{
console.log(reslut,"我是返回的数据")
this.total = reslut.data.total;//获取总条数
console.log(this.total,"我是z总条数数据")
this.users = reslut.data.rows;//获取users
console.log(this.users,"我是数据")
}))
}
},
mounted(){//挂载之后的方法
this.getUsers()
},
}
</script>
<style scoped>
</style>
8.5
import Mock from 'mockjs' // 引入mock
var dataList = []
for (var i = 0; i < 100; i++) {
dataList.push(Mock.mock({
'id': '@increment',
'name': '@cname',
'phone': /^1[0-9]{10}$/,
'email': '@email',
'address': '@county(true)',
'createTime': '@date("yyyy-MM-dd")'
}))
}
//列表请求
// 获取用户列表
Mock.mock(new RegExp('/user/list'), 'post', (opts) => {
var list = dataList;
console.log(dataList,"前面这个b是获取的数据");
// 分页
//获取当前页
var page = JSON.parse(opts.body).page;
console.log(page,"前面这个b是分页");
var pageSize = 10;
//其实位置就是(当前页-1)*10
var data= list.slice((page-1)*pageSize,page*pageSize);
var total = list.length;
//分页需要返回两个数据,当前页数据,总数
console.log(data,"我是data");
return {
total:total,
rows: data,
}
})
8.6
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
import userMock from './mock/users.js'
import axios from 'axios'
//配置axios的全局基本路径
axios.defaults.baseURL='http://localhost:8080'
Vue.use(ElementUI)
//引入mock数据
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
8.7
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HelloElementUI from "@/components/helloElementUI"
import Crud from "@/components/crud"
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path:"/helloElementUI",
name: 'HelloElementUI',
component: HelloElementUI
},
{
path:"/crud",
name: 'crud',
component: Crud,
}
]
})
8.8crud流程图