js----笔记
如果想让this.index+1则写成oTxt.innerHTML='<h2>那年印象</h2><p>'+(this.index+1)+'月'+aInnerText[this.index]+'<p>' ;
2.li { list-style: none; }去掉列表前面的点
3.获取系统时间
Date对象用来获取系统的时间
var oData=new Data();
getMonth()+1, //月份 注意这个月份从0开始的,因此一定要+1才能获得正确的
getDate(), //日
getHours(), //小时
getMinutes(), //分
getSeconds(), //秒
loor((this.getMonth()+3)/3), //季度
getMilliseconds() //毫秒
例如: alert(oData.getMonth()+1);
使用 getFullYear() 获取年份。
getTime()
getTime() 返回从 1970 年 1 月 1 日至今的毫秒数。
setFullYear()
如何使用 setFullYear() 设置具体的日期。
toUTCString()
如何使用 toUTCString() 将当日的日期(根据 UTC)转换为字符串。
getDay()
如何使用 getDay() 和数组来显示星期,而不仅仅是数字。从0-6可以用swich-case 来改,周日就是0
Display a clock
如何在网页上显示一个钟表。
4.charAt() 方法可返回指定位置的字符。
第一个字符位置为 0, 第二个字符位置为 1,以此类推.
例如:var str = "HELLO WORLD";
var n = str.charAt(2) ;
n输出结果:L
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
提示: 1000 毫秒= 1 秒。
提示: 如果你只想执行一次可以使用 setTimeout() 方法。
返回一个 ID(数字),可以将这个ID传递给clearInterval(),clearTimeout() 以取消执行。
例如:
var myVar = setInterval(function(){ setColor() }, 300);
function setColor() {
var x = document.body;
x.style.backgroundColor = x.style.backgroundColor == "yellow" ? "pink" : "yellow";
}
function stopColor() {
clearInterval(myVar);
}
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
提示: 1000 毫秒= 1 秒。
提示: 如果你只想重复执行可以使用 setInterval() 方法。
提示: 使用 clearTimeout() 方法来阻止函数的执行。
7.连续赋值
a=b=3
oDiv1.onclick=oDiv2.onclick=function(){
}
8.offsetLeft当前的位置,以数字的形式存在的
通过下列语句,向右移动:
oDiv.style.left = oDiv.offsetLeft + 10 + 'px';
9.cursor:pointer意思是是计算机中把鼠标指针的形状弄成一只伸出食指的手
10.1.无缝滚动原理
让ul运动
overflow:hidden;超过了就隐藏
position: absolute;运动的物体就要绝对定位
ul多宽:所有宽度的总和
oul.style.width=ali[0].offsetWidth*ali.length+'px';
实现左右没有缝隙的滚动:
自己复制自己一份,然后又丢给自己
oul.innerHTML+=oul.innerHTML;
这样就多了一份li,想要实现无缝连接,等到这个li走完的时候,让下一个li直接拉回到开头
如下图所示,到达位置5的时候,再拉到位置1
if(oul.offsetLeft<-oul.offsetWidth/2){
oul.style.left='0px';
}
11.三种定义数组的方法:
1: 常规方式:
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
2: 简洁方式:
3: 字面:
<style type="text/css">
<!--#dh { width: 300px; overflow: hidden; height: 30px; background-color: #CCCCCC; border: 1px solid #999999;}#dh li { float: left; white-space: nowrap;}--></style><ul id="dh"> <li>无序列表条目1</li> <li>无序列表条目2</li> <li>无序列表条目3</li> <li>... ...</li></ul>
ECMAScript:解释器,翻译,帮助计算机读懂人类所写的东西 ,例如:加减乘除,定义变量等。几乎没有兼容性问题
DOM:文档(网页,html)对象模型,操作页面的能力,document。有一些兼容性问题
BOM:浏览器对象模型,操作浏览器的功能,,例如弹框,打印等。window。没有兼容问题,几乎不兼容
变量的类型
类型:typeof运算符(查看变量的类型),也可以查看是object,function类型,如果没有定义的或者定义了没有赋值就是undefined
例如:alert(typeof a)
常见typeof返回值类型:string,boolean,number,undefined,object,function
注意:一个变量应该只存放一种类型的数据
对象:复合类型,有更多的东西组成,由string,boolean,number,undefined这四种基本的组成的。
parseInt:把字符串解析成数字,从字符串中提取数字,当遇到不是数字的时候就跳过去,也可以把小数转化为整数
parseFloat:
例如:
var a='12';
alert(a+1);
结果是:121
var a='12';
alert(parseInt(a)+1);
结果是:13
var a='abc';
alert(parseInt(a));
结果是:NaN (not a number)
检测NaN
isNaN(num)如果是返回true,如果不是返回false
隐式类型转换:
==双等号,自己转换相同的类型进行比较
===三等号,不自己转换
加法不转换,减法乘法除法会转换。
可读性——能看懂
规范性——符合规则w3c
匈牙利命名法
类型前缀
首字母大写



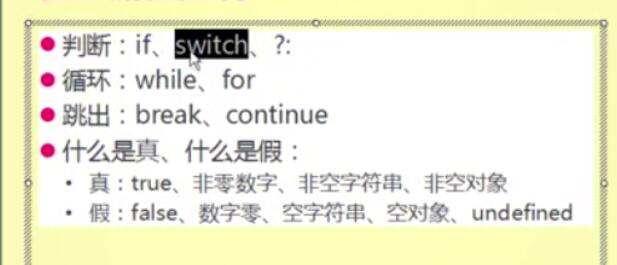
1.三目运算符:
条件?语句1:语句1
如果条件成立执行语句1,条件不成立执行语句2
2.Json:
是一种js的对象标记语言
也可以存放数组
for in:
例如 var obj={a:5,b:3, c:98};
var attr='';
for(attr in obj)
{
alert(attr)
}
最后输出来的是obj中的东西
也可以alert(attr+‘=’+obj[attr]);
名字加值,显示出来
3. 函数返回值

什么都不返回的时候是undefined
3. 函数传参

arguments是一个数组,里面存的都是参数
例如:
show(12,5);
function show()
{
alert(arguments[1]);
}
则出来的结果就是5
所有的参数的个数arguments.length
Css函数
可以设置第一行,也可以获取第二行,Css函数的参数的个数是不固定的
注意:css函数只能操作行间样式

实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> #div1{ width: 200px; height: 200px; background-color: #009933; } #btn{ width:50px; height:25px; margin: 10px; } </style> <script> function css() { if(arguments.length==2){ return arguments[0].style[arguments[1]]; //注意这个style只能是行间样式 } else if(arguments.length==3){ arguments[0].style[arguments[1]]=arguments[2] } } window.onload=function () { var oDiv=document.getElementById('div1'); var oBtn=document.getElementById('btn'); oBtn.onclick=function () { //css(oDiv,'background','red'); alert(css(oDiv,'width')); } } </script> <body> <input type="button" id="btn" value="转换"> <div id="div1" style="width: 200px;height: 200px;background-color: #009933;"></div> </body> </html>
css函数只能操作行间样式的解决办法:
如何取非行间的样式:不要用style,要用currentStyle(获取计算后的样式)
例如:alert(oDiv.currentStyle.width);
在火狐上用getComputedStyle(oDiv,0)第二个元素是虚元素也可以是true和false
function getStyle(obj,attr) {
if (obj.currentStyle){
return obj.currentStyle[attr];
}
else {
return getComputedStyle(obj,false)[attr];
}
}
注意:getComputedStyle取不了复合样式,但是可以取单一样式



