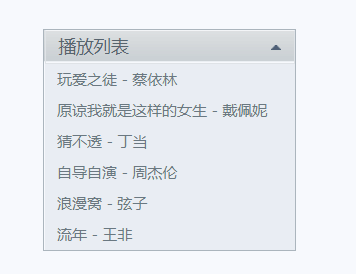
单一按钮显示/隐藏


以上是运行的效果,可以实现列表的收放。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>单一按钮显示/隐藏</title> <link href="../CSS/miaov_style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="../JS/miaov.js"> </script> </head> <body> <div id="drop" class="down_list"> <h2 class="up">播放列表</h2> <ul> <li><a href="#">玩爱之徒 - 蔡依林</a></li> <li><a href="#">原谅我就是这样的女生 - 戴佩妮</a></li> <li><a href="#">猜不透 - 丁当</a></li> <li><a href="#">自导自演 - 周杰伦</a></li> <li><a href="#">浪漫窝 - 弦子</a></li> <li><a href="#">流年 - 王非</a></li> </ul> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ * { padding: 0; margin: 0; } li { list-style: none; } body { background: #f6f9fc; } .down_list { width: 200px; overflow: hidden; border: 1px solid #aab4bc; background: url(../IMG/down_list_h2_bg.gif) repeat-x; margin: 50px auto 0; } .down_list h2 { height: 25px; line-height: 25px; border: 1px solid #dee3e6; border-top: 1px solid #f3f5f7; padding-left: 10px; font-size: 14px; font-weight: normal; color: #57646e; cursor: pointer; } .down { background: url(../IMG/down.gif) no-repeat 180px center; } .up { background: url(../IMG/up.gif) no-repeat 180px center; } .down_list ul { width: 200px; overflow: hidden; background: #e9edf2; font-size: 12px; } .down_list li { width: 200px; float: left; } .down_list a { display: block; line-height: 25px; padding-left: 10px; color: #6b7980; text-decoration: none; } .down_list a:hover { background: #fff; text-decoration: underline; }
window.onload=function () { var oDiv=document.getElementById('drop'); var oH2=oDiv.getElementsByTagName('h2')[0]; var oUl=oDiv.getElementsByTagName('ul')[0]; oH2.onclick=showHideUl; } function showHideUl() { var oDiv=document.getElementById('drop'); var oUl=oDiv.getElementsByTagName('ul')[0]; var oH2=oDiv.getElementsByTagName('h2')[0]; if(oUl.style.display === 'none') { oUl.style.display='block'; oH2.className='up'; } else { oUl.style.display='none'; oH2.className='down'; } }



