网页换肤——主要通过改变样式表
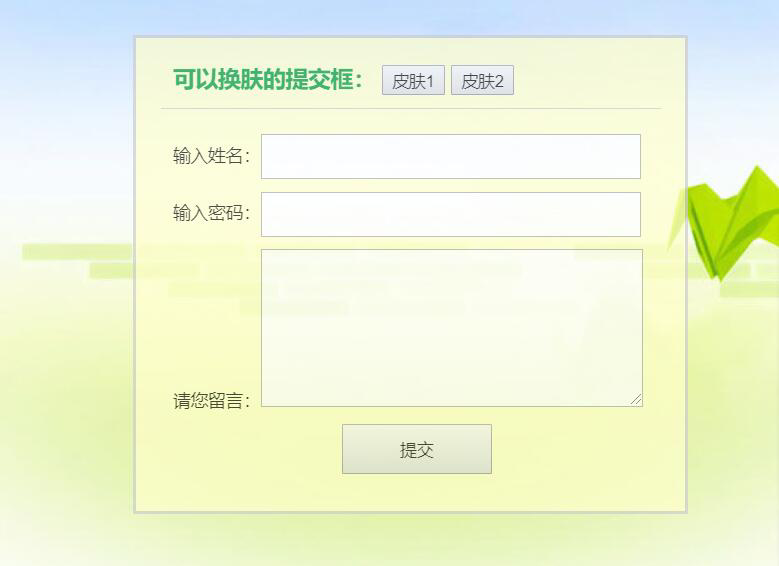
实现效果:当点击皮肤1的时候
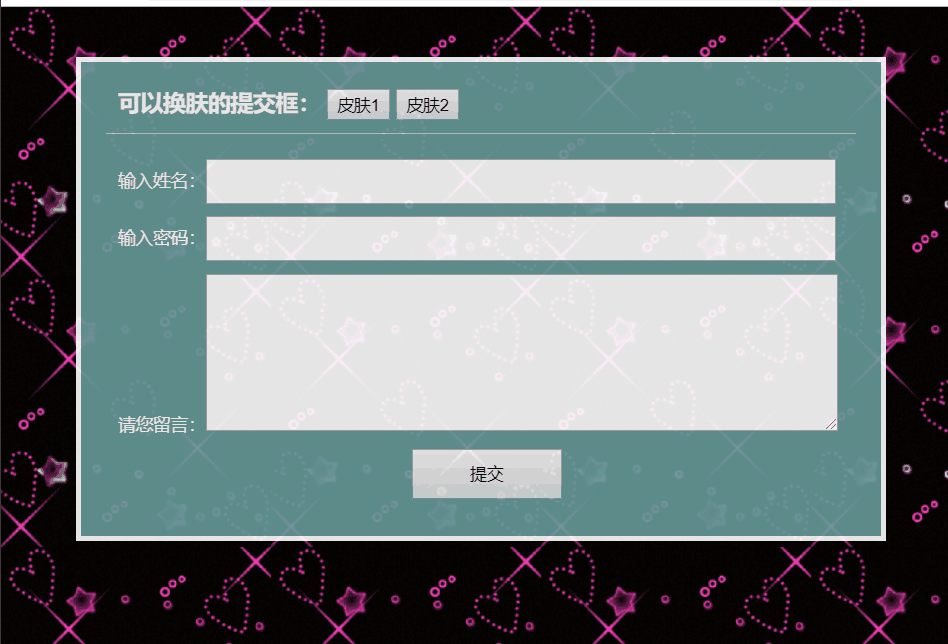
当点击皮肤2的时候
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link id="link1" href="../CSS/css1.css" rel="stylesheet" type="text/css" /> </head> <body> <dl id="message"> <form> <dt> <strong>可以换肤的提交框:</strong> <input id="btn1" type="button" value="皮肤1" onclick="document.getElementById('link1').href='../CSS/css1.css';" /> <input id="btn2" type="button" value="皮肤2" onclick="document.getElementById('link1').href='../CSS/css2.css';" /> </dt> <dd>输入姓名:<input class="text" type="text" /></dd> <dd>输入密码:<input class="text" type="password" /></dd> <dd>请您留言:<textarea></textarea></dd> <dd class="center"><input class="btn" type="submit" value="提交" /></dd> </form> </dl> </body> </html>
body { margin-top: 40px; background: url(../IMG/bg1.jpg) no-repeat center center; } dl { width: 400px; border: 2px solid #ccc; background: #FFFFCC; padding: 20px; margin: 0 auto; filter: alpha(opacity: 70); opacity: 0.7; } dt { font-size: 18px; color: #009933; border-bottom: 1px solid #ccc; padding-left: 10px; padding-bottom: 10px; margin-bottom: 20px; } dd { margin-left: 0; padding-bottom: 10px; font-size: 14px; padding-left: 10px; } .text { width: 300px; height: 30px; line-height: 30px; } textarea { width: 300px; height: 120px; overflow: auto; } .btn { width: 120px; height: 40px; } .center { text-align: center; }
body { background: url(../IMG/bg.gif); margin-top: 40px; } dl { width: 600px; border: 4px solid #fff; background: #669999; padding: 20px; margin: 0 auto; filter: alpha(opacity: 90); opacity: 0.9; } dt { font-size: 18px; color: #fff; border-bottom: 1px solid #ccc; padding-left: 10px; padding-bottom: 10px; margin-bottom: 20px; } dd { margin-left: 0; padding-bottom: 10px; font-size: 14px; padding-left: 10px; color: #fff; } .text { width: 500px; height: 30px; line-height: 30px; font-weight: bold; font-size: 14px; font-family: arial; } textarea { width: 500px; height: 120px; overflow: auto;font-weight: bold; font-size: 14px; font-family: arial; } .btn { width: 120px; height: 40px; } .center { text-align: center; }



