采用HTML5之"data-"机制自由提供数据
周末总是过得很快,又到了跟代码亲密接触的日子,我在北京向各位问好,今天我分享一点关于前端的东西,HTML5之标签"data-*"自定义属性的值传递。
在过去学习JavaScript时,我们可能经常会手动的完成对表单数据的校验,此功能在开发中非常常见,属于通用的功能范畴。今天我就给各位记录其中的一种,就是HTML5的"data-*"机制,它是一种标记语言标签的自定义属性,完全可以依靠这种机制自由地向后台提供各种数据,极其方便,当然,这种自定义属性的值可以通过jQuery提供的data()方法来获取。
前几天在给公司网站更换页面的过程中,我狠幸运的参与了统计模块那块的业务和功能改造,由于我个人比较喜欢写一些由聚合函数存在的业务SQL,因为这类SQL语句大部分都有优化的必要,之前在博客中也分享过自己优化的一些案例,可能不是优化的很彻底,但是速度是上去了。
好了,下面正式来说说HTML5的"data-*"的机制提供数据,并如何获取。因为之前在更换页面的过程中也看到了公司使用"data-*"的机制来输送数据,但是对它的印象不是太深,就没有深究。今天我特意把这种使用"data-*"机制来向后台输送数据的过程学习了一下,感觉这种方式输送数据对于我们Java开发者来说是非常有用的,因为有时候复杂业务的实现就在于数据传输的行不通而导致一种很好的实现思路就此熄灭,这个完全是我个人的感受,因为在以前开发中有多次这种欲达而不达的痛苦经历,如果能够自由灵活的通过各种方式无困难传递各种参数,那么在实现起某些复杂业务就有很多中选择了。
下面是一个表单中定义data-*自定义属性,并如何获取属性的数据值。
1 <form action="${zxz}/jQueryData/getData" id="dataFrom" method="post"> 2 用户名:<input id="username" data-user-uname="18513032646" name="username" value=""> 3 密码:<input id="password" data-user-pwd="20170724" name="password" value=""> 4 <input type="button" value="提交" onclick="submitFrom()"> 5 </form>
上面代码块中的红色字体就是我在表单项中使用data-*机制定义的自定义属性,并对他们绑定了具体的数据,当然在实际需求中(之前换页面那次)是动态获取的,我现在的需求就是:异步提交表单,在提交过程中动态获取自定义属性的值并以此作为相应表单项的value的值?
<script type="text/javascript"> function submitFrom(){ //获取"data-"机制提供的数据 var name = $("#username").data("userUname"); //data("user-uname")这种写法也是可以的 var pwd = $("#password").data("userPwd"); //alert(name+"##"+pwd); //将获取的机制数据设置到表单项中并提交到后台 $("#username").val(name); $("#password").val(pwd); //提交表单 $("#dataFrom").submit(); } </script>
从上面的实现过程中不难看出,在使用jQuery提供的data()方法获取"data-*"机制提供的数据时,只需要将"data-"去掉,然后后面的单词使用驼峰式的字符串作为方法参数来获取即可,这是因为JSON Object 的key不能包含”-“。但是说到这儿,我不得我多说点儿,通过早上的各种尝试得出,如果你没有使用驼峰式的方式来获取,也可以使用另外一种方式,直接把"data-"去掉,最后在data()方法中直接把后面剩余的字符串作为参数传入即可获取,但是除此之外其他的写法都应该不行,你只会得到"类型未定义undefined"这样的错误。
jQuery的data()方法,该方法是用来获取data-*自定义属性的值,也可以覆盖或存储data-*属性的值。如果你在方法中传入一个参数则是获取对应"data-*"属性的值,如果是俩个,则覆盖或设置一个新值给对应"data-*"属性。
//获取"data-"机制提供的数据 var name = $("#username").data("userUname"); //data("user-uname")这种写法也是可以的
//更变code的data-*的值 $("#code").data("sysCode","改变验证码"); var code = $("#code").data("sysCode"); //获取到的是改变后的code值

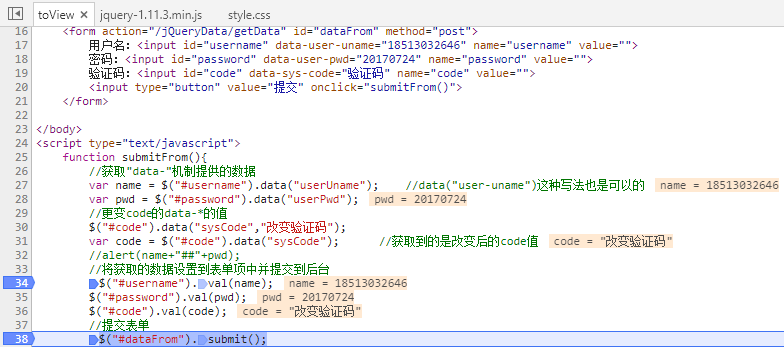
这张图片我是在浏览器中断点跟进的过程图以及它们的值变化验证图,有图有真相。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?