一、基础问题回答
1.什么是表单
表单是网页上的一种交互元素,用于收集用户输入的数据。它可以包含多个输入字段,如文本框、下拉框、单选框、复选框等,还可以包含提交按钮和重置按钮。用户填写完表单后,可以将表单数据提交到服务器进行处理。在前端开发中,我们通常使用HTML和CSS来创建表单,并使用JavaScript来实现表单的交互和验证功能。
2.浏览器可以解析运行什么语言
浏览器可以解析并运行多种语言,包括HTML、CSS、JavaScript、XML、JSON等。HTML用于定义网页内容,CSS用于定义网页样式,JavaScript用于实现网页交互和动态效果。XML和JSON用于数据交换和格式化。除此之外,浏览器还可以解析一些插件和扩展,如Flash、Java等。
3.WebServer支持哪些动态语言
WebServer支持的动态语言有很多种,包括但不限于PHP、Python、Ruby、Java、ASP.NET等。这些动态语言可以与Web服务器进行交互,动态生成网页内容,并将数据存储到数据库中。不同的动态语言有不同的优势和适用场景。例如,PHP是一个流行的服务器端脚本语言,具有简单易学、开发效率高等优点,适用于快速开发小型网站和Web应用;Python是一种高级编程语言,具有简单易读、可维护性好等优点,适用于数据处理、机器学习等领域;Java是一种面向对象的编程语言,具有跨平台、安全性高等优点,适用于大型企业级应用开发等领域。
4.防范注入攻击的方法有哪些
防范注入攻击是Web应用程序开发中非常重要的一项工作。注入攻击是指攻击者通过注入恶意代码来执行非法操作的一种攻击方式。其中,SQL注入是最常见的注入攻击之一。为了防范注入攻击,我们可以采取以下措施:
- 使用参数化查询:在SQL语句中使用参数占位符,避免将用户输入的数据直接拼接到SQL语句中,从而防止SQL注入攻击。
- 过滤用户输入:对用户输入的数据进行过滤,只允许特定的字符和格式,如数字、字母、下划线等,避免输入非法字符。
- 使用ORM框架:ORM框架可以将数据库操作抽象成对象操作,避免手动拼接SQL语句,从而减少SQL注入的风险。
- 使用安全函数:对于一些敏感操作,如文件操作、系统调用等,应该使用安全函数,避免用户输入的数据被当作命令执行。
- 对用户输入进行验证:对用户输入的数据进行验证,确保其符合预期的格式和内容,如邮箱地址、手机号码等。如果用户输入的数据不符合要求,应该提示用户重新输入。
- 使用安全编码:在开发过程中,应该使用安全编码技巧,避免代码中存在安全漏洞,如缓冲区溢出、路径遍历等。同时,在部署Web应用程序时,需要对服务器进行安全加固,如限制文件上传、关闭不必要的服务端口等,以提高Web应用程序的安全性。
二、实践要求
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
(1)、理解JavaScript的基本功能,理解DOM。
(2)、在1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”。
(3)、尝试注入攻击:利用回显用户名注入HTML及JavaScript。
3.Web后端MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端编写PHP网页
连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试
6.选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
三、实践过程
1.Web前端HTML
- kali默认已安装Apache,直接使用 service apache2 start命令打开Apache服务即可。
- 使用service apache2 status 查看服务情况

此时在浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功!

使用 cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件 form.html,内容如下:


代码:
<html>
<head>
<title>20201203</title>
<meta http-equiv="Content-Type" content="test/html; charset=utf-8" />
</head>
<body>
<h2>Login</h2>
<center>
<form action="myindex" method="get" name="form_login">
<input placeholder="username" name="user" class="user" type="text" onfocus="if (th is.value=='Your name') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onf ocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
</script>
</body>
</html>
在网页中输入/var/www/html/form.html,显示一个网页表单

2.Web前端javascipt
添加一段JavaScript代码,以完成对用户是否填写账号和密码的判断,在用户点击登陆按钮后回显“欢迎+输入的用户名”
在后添加如下代码:
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.user.value;
var sPassword = document.form_login.Password.value;
if ((sUserName =="") || (sUserName=="Your name")){
alert("need name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("need password!");
return false ;
}
}
产生效果如下:


编写登陆成功界面
编写登录成功后跳转的界面,主要任务是获取用户名参数并显示出来
在该目录下创建一个myindex文件,文件内容为:
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script language="JavaScript" type="text/javascript">
var searchStr = location.search;
searchStr = searchStr.substr(1);
var searchs = searchStr.split("&");
var username = searchs[0].split("=");
document.write("欢迎您:"+username[1]);
</script>
<body>
<h2 align="center">myindex</h2>
</body>
</html>
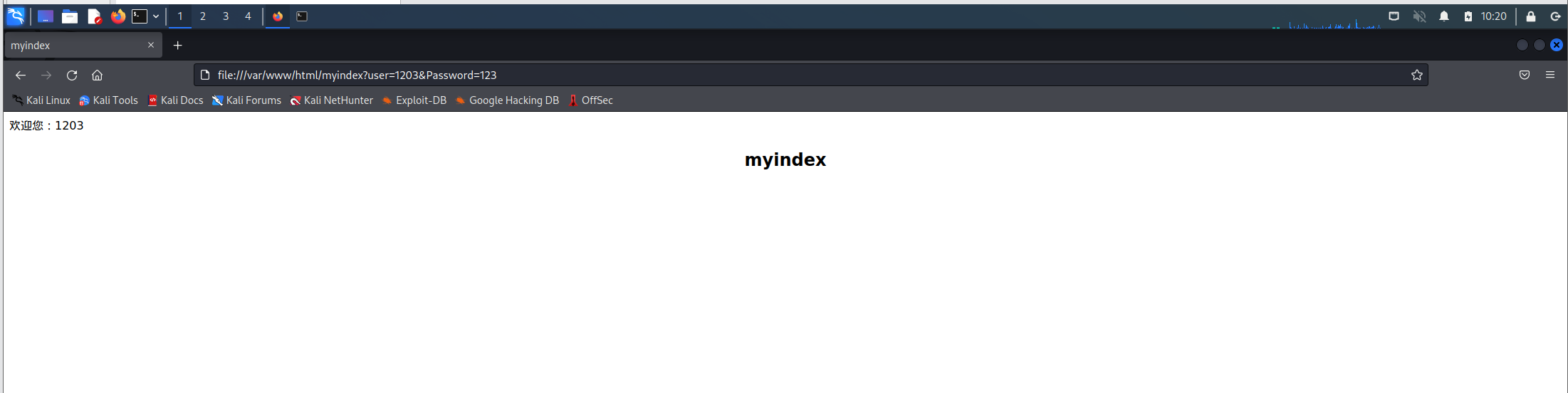
效果为:

尝试注入攻击
更新代码:
<html>
<head>
<title>myindex</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">myindex</h2>
<h3 id="n"></h3>
<script language="JavaScript" type="text/javascript">
function myname() {
var searchStr = location.search;
searchStr = searchStr.substr(1);
var searchs = searchStr.split("&");
var username = searchs[0].split("=");
return username[1];
}
document.getElementById("n").innerHTML = decodeURIComponent(myname());
</script>
</body>
<a id='n'></a>
</html>
注入 html
<h1>hellolz<h1>

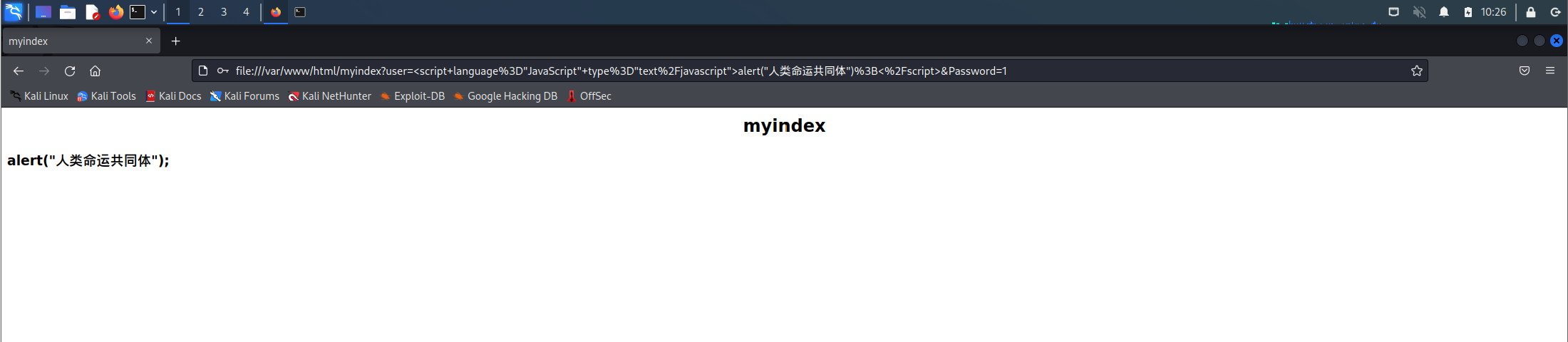
注入 Javascript
<script language="JavaScript" type="text/javascript">alert("人类命运共同体");</script>

3.Web后端MySQL基础
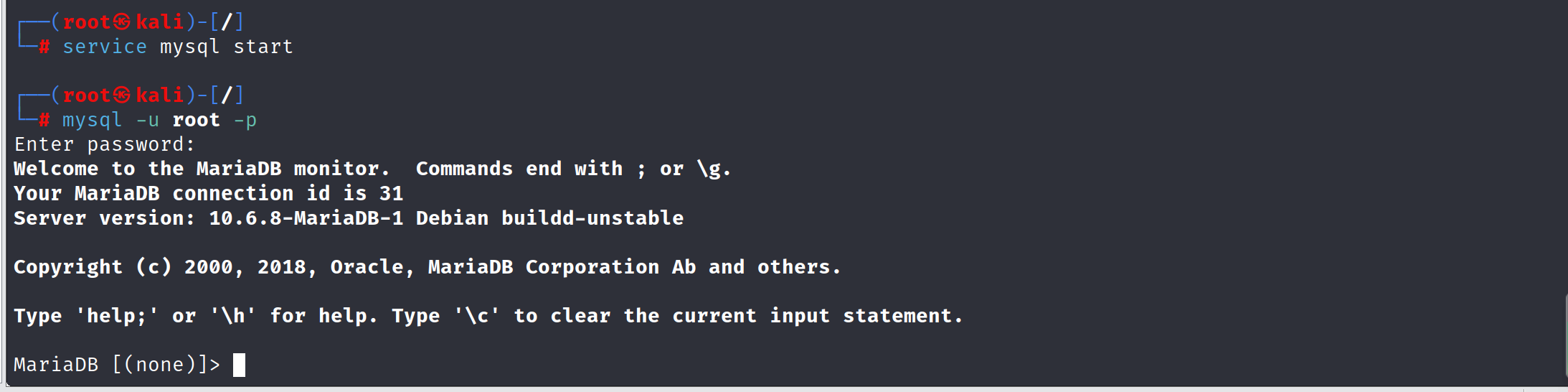
- 输入 service mysql start开启MySQL服务
- 输入 mysql -u root -p使用root权限进入,默认的密码是 password

- show databases; 命令查看数据库基本信息
- use mysql; 选择使用mysql这个数据库
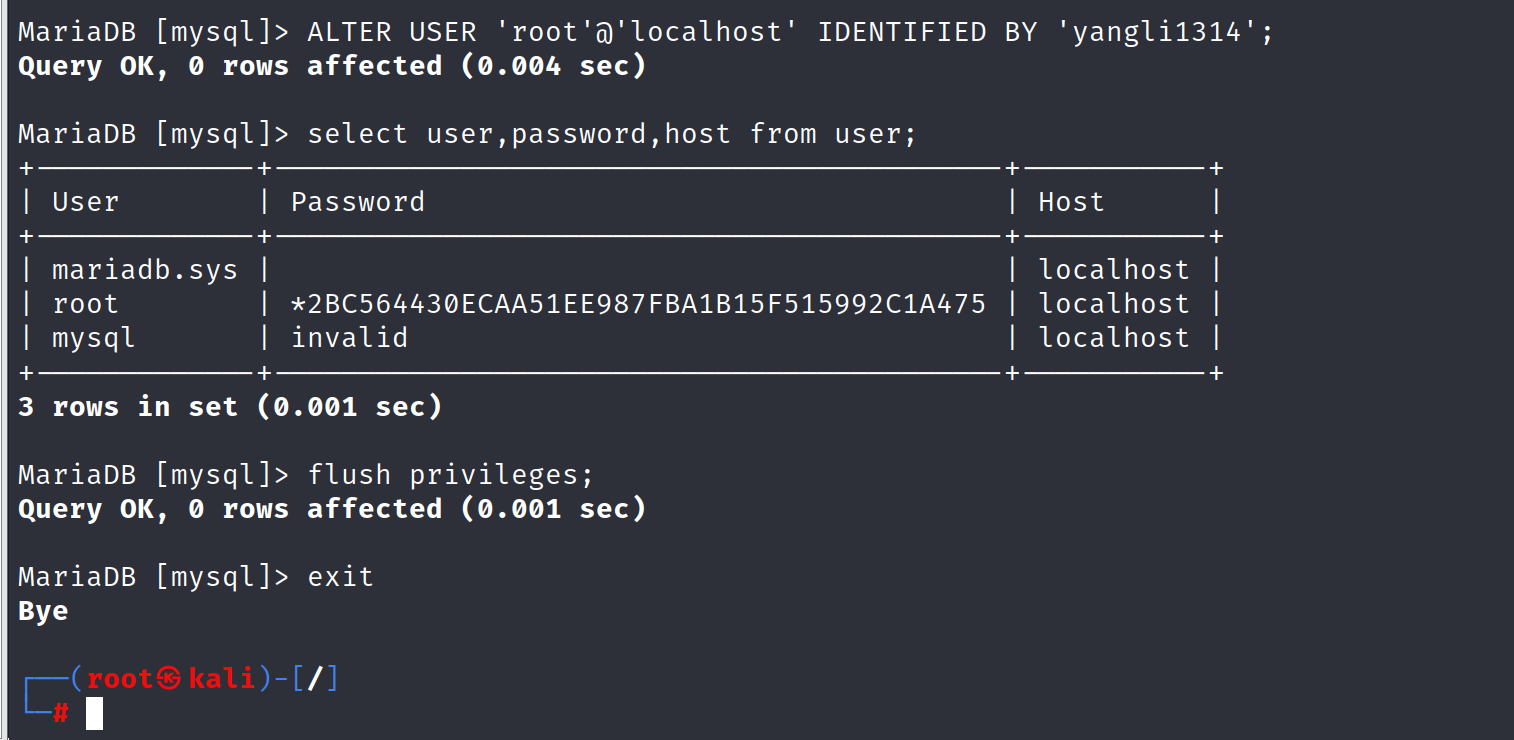
- select user, password, host from user; 查看当前用户信息
- ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword'; 修改密码
- flush privileges; 更新权限
- exit 退出数据库,使用新的密码登录


- create database ly; 建立数据库
- show databases; 查看存在的数据库
- use 数据库名称; 使用我们创建的数据库
- create table login (username VARCHAR(20),password VARCHAR(20)); 建立数据库表,并设置字段基本信息。这里使用varchar类型而不是char类型,原因为char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型则根据实际应用的大小占据空间。
- show tables; 查看表信息
- insert into login values('20201317lyx@qq.com','20201317'); 插入数据
- select * from 表名; 查询表中的数据
- GRANT select,insert,update,delete ON ly.* TO ly@localhost identified by "20201203";


4.Web后端编写网页
安装php
sudo apt-get install php

在/var/www/html目录下新建一个PHP测试文件phptest.php
vim phptest.php

代码:
<?php
echo "Hello word! This is lz test page!";
?>
输入 127.0.0.1/phptest.php

成功执行了 PHP 代码
连接数据库,进行用户认证
写 test.php 代码:
<?php
$uname=$_POST["user"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "ly", "20201203", "ly");
$query_str1="use ly;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname}:<br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
将之前的 form.html 中的中的 action 设为 test.php,method改为 POST
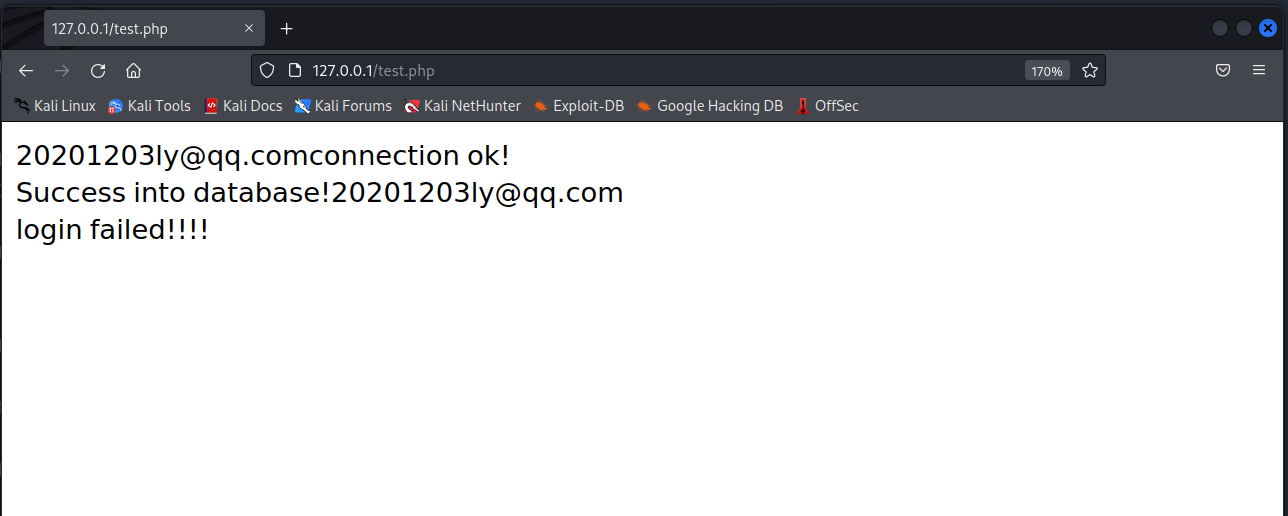
登录 127.0.0.1/form.html 查看
密码错误时:

5.最简单的SQL注入,XSS攻击测试
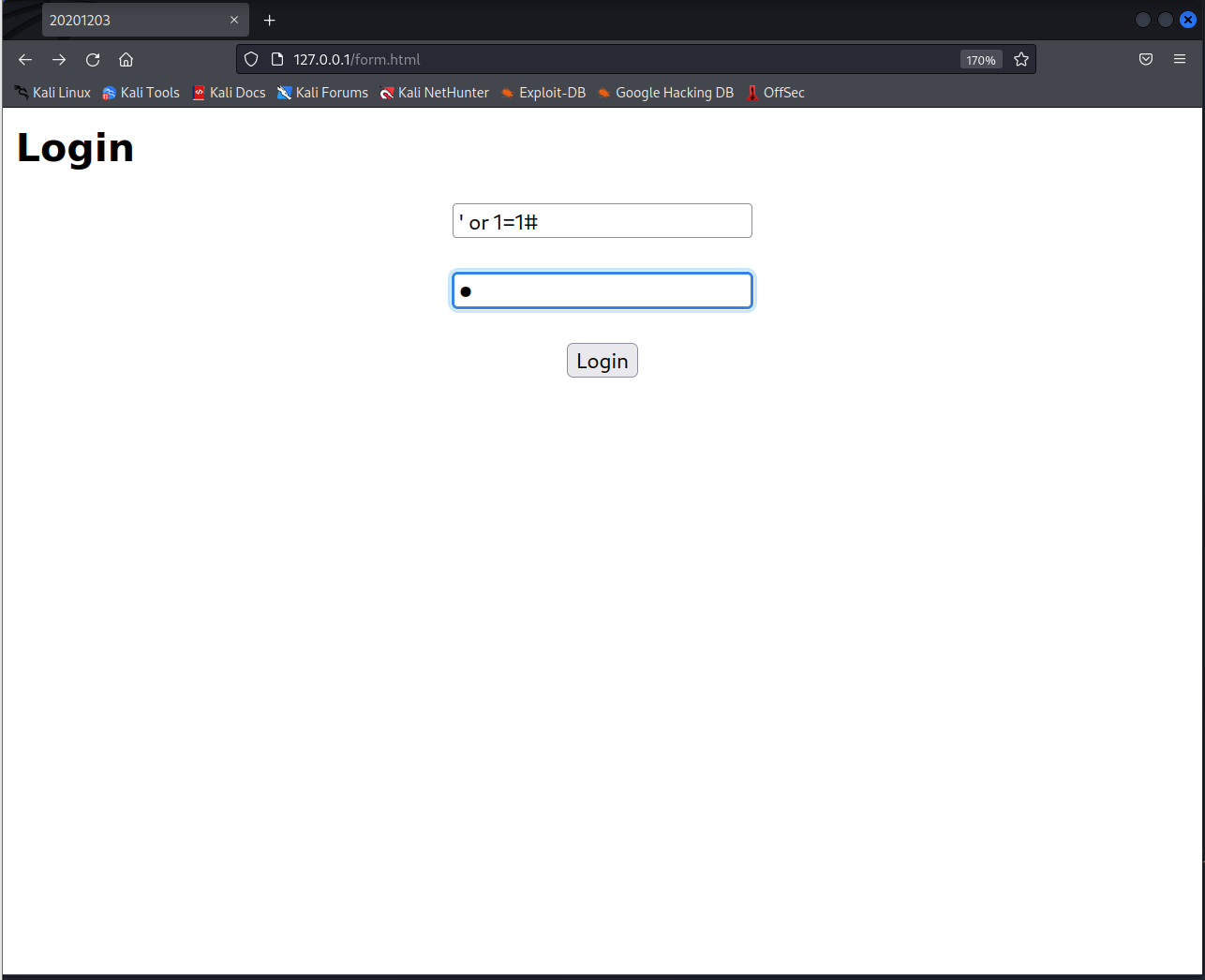
5.1 SQL注入
输入' or 1=1#,密码随机


5.2XSS攻击测试
在用户名输入,密码随机


6.选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
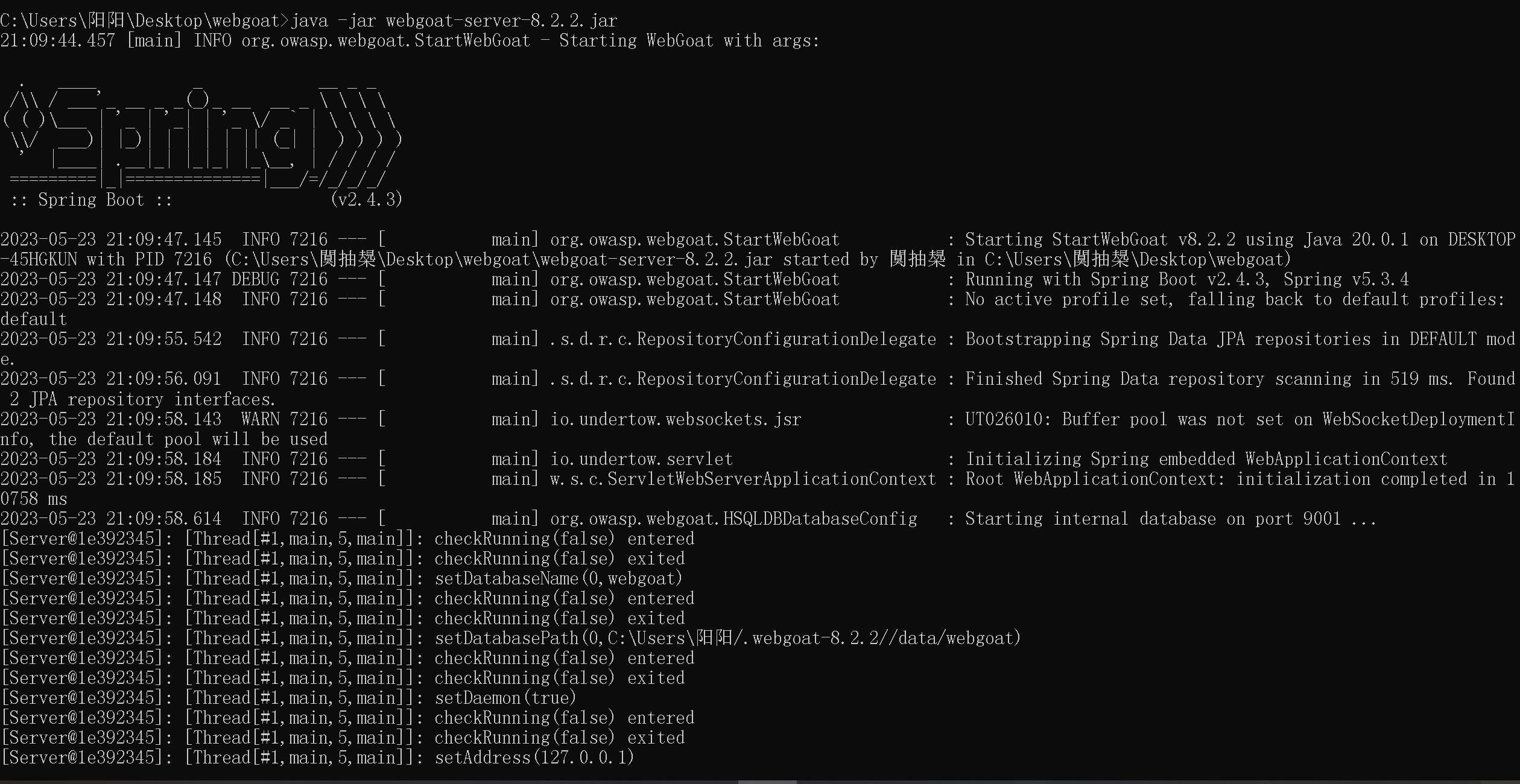
6.1 安装Webgoat

6.2 打开Webgoat
6.3 注册用户

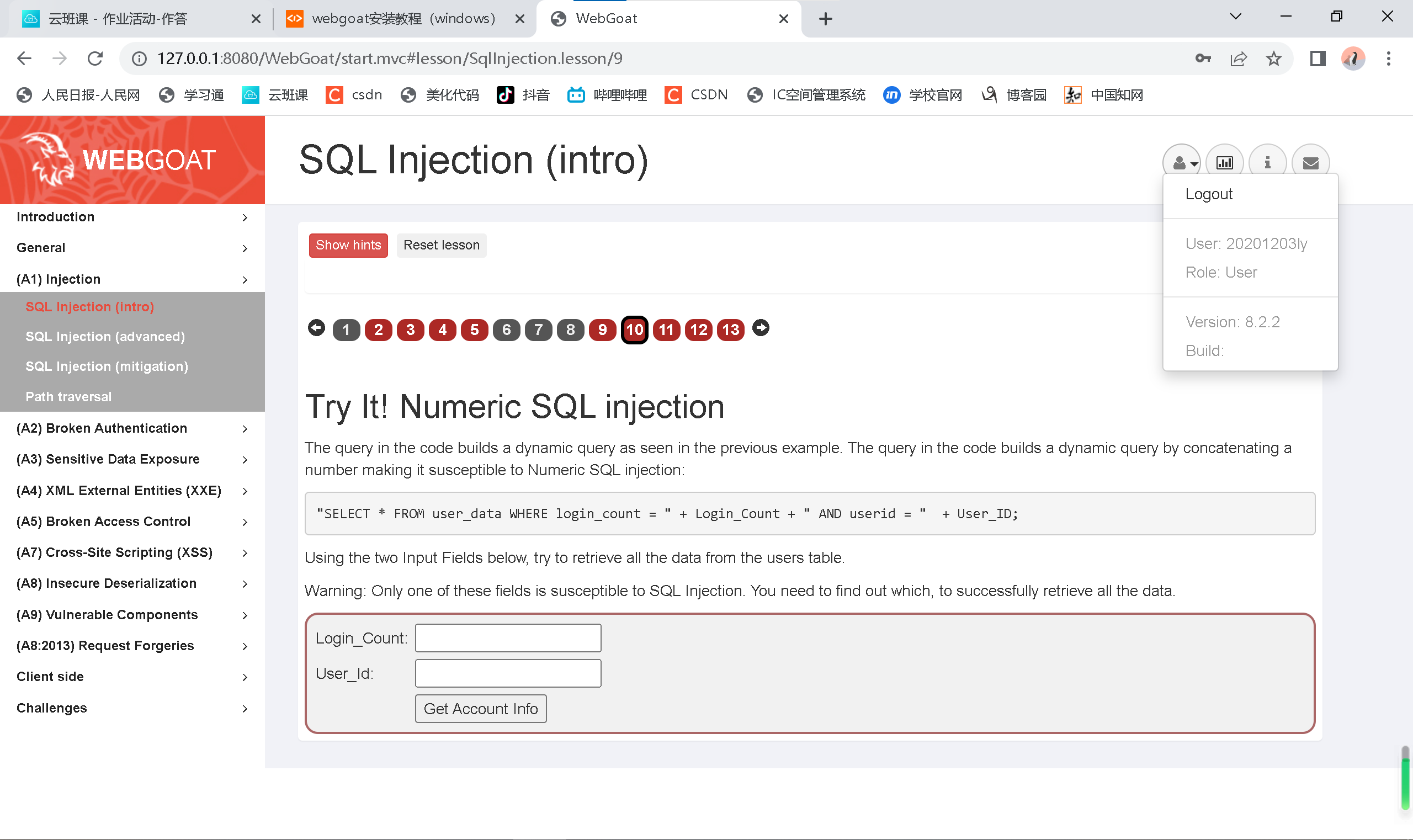
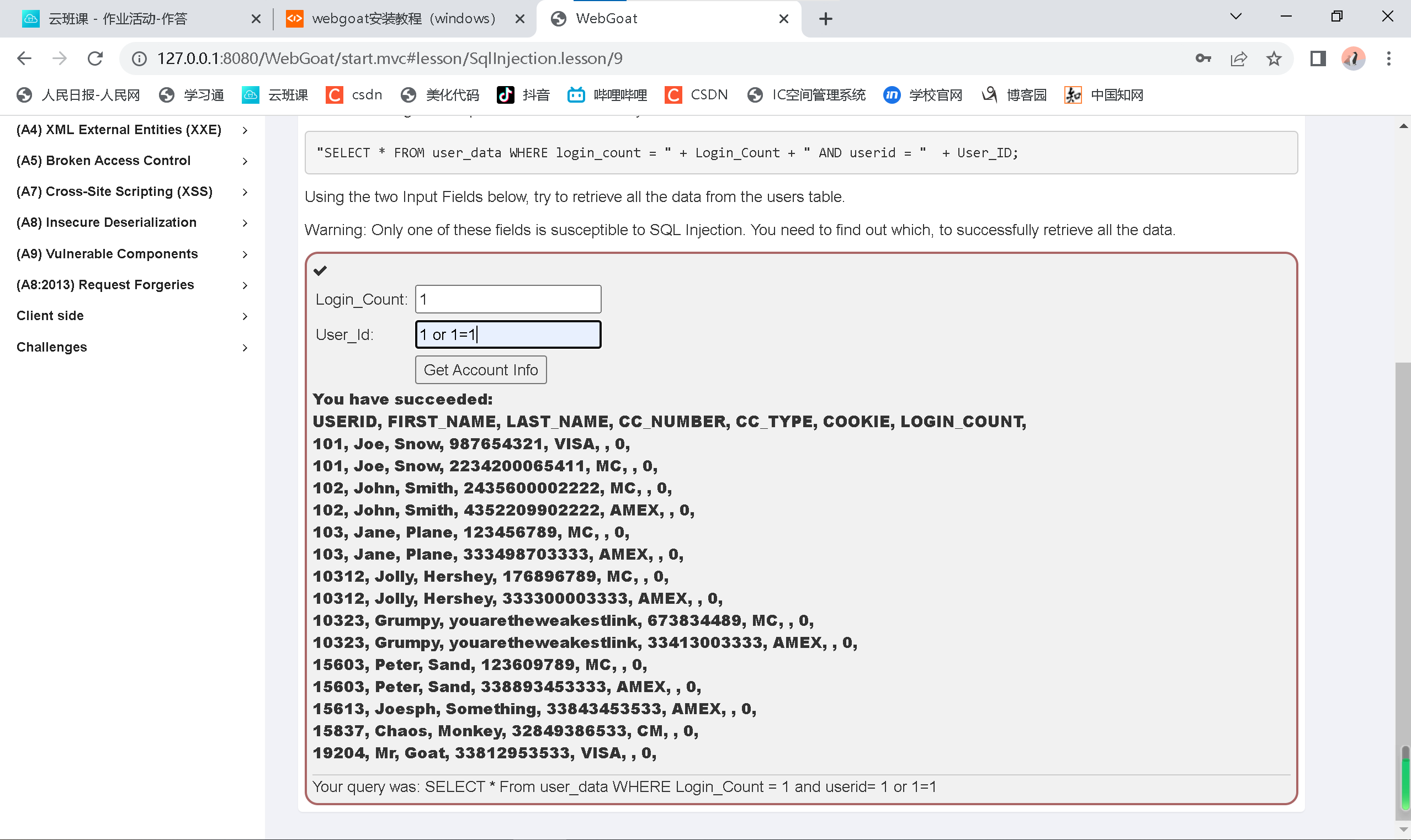
6.4 SQL注入
SQL Injection (intro) 第 10 页
操作过程如下:


6.5 XSS攻击
选择课程:

由于 XSS 最终是要浏览器渲染的,因此,可以先按下 Purchase,看看哪个输入是会回显的

从上图可知,电话号码那个输入框的输入参数是会回显的在这个输入框中尝试输入
<script>alert('20204304lz')</script>

6.6 CSRF攻击
选择课程如下:

这个任务是在保持当前页面(页面 1)打开的情况下,在新页面(页面 2)上创建以 csrf-为前缀的新用户,并以该新用户登录。然后在页面 1 上点击下图这个solved 按钮。


四、实践感想与体会
当我完成了这个实验后,我对Web开发和Web安全有了更深入的理解。以下是我在这个实验中所学到的一些体会和感想:
Web前端HTML和JavaScript的基础知识非常重要。在编写Web应用程序时,我们需要了解如何使用HTML和JavaScript来构建用户界面和实现交互功能。数据库的基本操作是Web后端开发的重要部分。在这个实验中,我学会了如何使用MySQL来创建数据库、用户和表格,并通过PHP代码来访问和操作这些数据。安全漏洞是Web开发中必须重视的问题。在这个实验中,我学会了如何测试我的Web应用程序,以发现并修复潜在的安全漏洞。使用Webgoat或类似平台是了解和学习Web安全的好方法。这些平台提供了许多实际的漏洞和攻击场景,可以帮助我们更好地理解Web安全的相关概念和技术。
总的来说,这个实验让我更深入地了解了Web开发和Web安全,让我更有信心去设计和开发更加安全的Web应用程序。我相信这些知识和技能在我今后的学习和工作中将会非常有用。同时,我也意识到Web安全是一个永恒的话题,我们需要不断学习和更新我们的知识,以应对不断变化的安全威胁。





