组件
一:创建组件:组件也是由xml,wss,js,json四个类型文件构成:
taps1.js
// component/taps/taps1.js Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { tabs:[ { id:0, name:"首页", isActive:true }, { id:1, name: "原创", isActive: false }, { id:2, name: "分类", isActive: false }, { id:3, name: "关于", isActive: false } ] }, /** * 组件的方法列表 * 1:页面.js文件中 存放时间回调函数的时候 存放在data同层级下. 2:组件.js文件中 存放事件回调函数的时候 必须要存放在methods中!!! */ methods: { /* * */ hand_click(e){ /* 1:绑定点击事件 2:获取被点击的索引 3:获取原数组 4:对数组循环 (1):给每一个循环性 选中属性 改为 false (2):给 当前的索引的 项 添加激活选中效果就可以了 */ //获取索引 const { index } = e.currentTarget.dataset //获取data中的数组. /* 补充:不要直接修改this.data.数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); */ let { tabs } = this.data //等价于let tabs = this.data.tabs //循环数组 ,注意在这里修改数组list的值会导致原数组值的改变 tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false) this.setData({ tabs }) } } })
taps1.json
{ "component": true, "usingComponents": {} //用来配置组件 }
taps1.wxml
<!--component/taps/taps1.wxml--> <view class="tabs"> <view class="tabs_title"> <view wx:for="{{tabs}}" wx:key = "id" class="title_item {{item.isActive? 'active': ''}}" bindtap="hand_click" data-index="{{index}}" > <!--bindtap绑定事件--> {{item.name}} </view> </view> <view class="tabs_content"> 内容 </view> </view>
taps1.wxss
/* component/taps/taps1.wxss */ .tabs{ margin-bottom: 1rpx; } .tabs_title{ display: flex; padding: 10rpx; } .title_item{ flex: 1; display: flex; justify-content: center; align-items: center; } .active{ color: red; border-bottom: 10rpx solid currentColor; } .tabs_content{ border: solid 1rpx royalblue; }
二:应用组件的页面:
comp1.js
// pages/component/component.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
json
{ "usingComponents": {"Taps":"../../component/taps/taps1"} }
wxml
<!--pages/component/component.wxml--> <Taps></Taps>
【看起来就是将一个完整的页面封装成一个组件,然后在json文件中加载,并且为其以json格式做成一个标签,供页面直接使用】

三:父向子传递数据,和子向父传递数据:
修改父组件(即当前显示页面).wxml文件
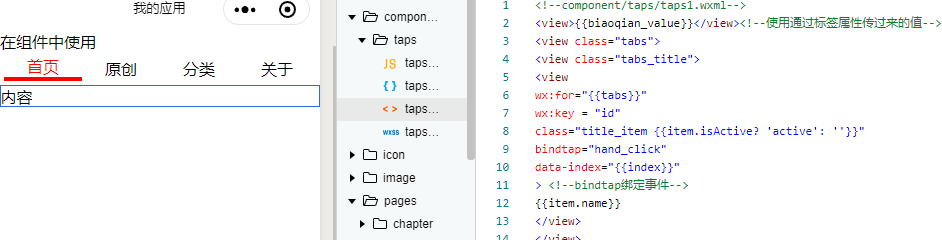
<!--pages/component/component.wxml--> <!--父组件(当前页面)向子组件传递数据 通过 标签属性的方式来传递 1:在子组件中进行接收: 2:在子组件直接使用通过标签属性来传递的值。 --> <Taps biaoqian_value="在组件中使用"></Taps>
修改组件tabs.js文件
// component/taps/taps1.js Component({ /** * 组件的属性列表 */ properties: { /* 里面存放的是要从父组件中接收的数据 */ biaoqian_value:{ //要接收的数据类型 type: String, value: "" //表示默认值 } }, /** * 组件的初始数据 */ data: { tabs:[ { id:0, name:"首页", isActive:true }, { id:1, name: "原创", isActive: false }, { id:2, name: "分类", isActive: false }, { id:3, name: "关于", isActive: false } ] }, /** * 组件的方法列表 * 1:页面.js文件中 存放时间回调函数的时候 存放在data同层级下. 2:组件.js文件中 存放事件回调函数的时候 必须要存放在methods中!!! */ methods: { /* * */ hand_click(e){ /* 1:绑定点击事件 2:获取被点击的索引 3:获取原数组 4:对数组循环 (1):给每一个循环性 选中属性 改为 false (2):给 当前的索引的 项 添加激活选中效果就可以了 */ //获取索引 const { index } = e.currentTarget.dataset //获取data中的数组. /* 补充:不要直接修改this.data.数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); */ let { tabs } = this.data //等价于let tabs = this.data.tabs //循环数组 ,注意在这里修改数组list的值会导致原数组值的改变 tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false) this.setData({ tabs }) } } })
在子组件tabs.wxml文件中使用在页面中通过标签属性传递过来的值
<!--component/taps/taps1.wxml--> <view>{{biaoqian_value}}</view><!--使用通过标签属性传过来的值--> <view class="tabs"> <view class="tabs_title"> <view wx:for="{{tabs}}" wx:key = "id" class="title_item {{item.isActive? 'active': ''}}" bindtap="hand_click" data-index="{{index}}" > <!--bindtap绑定事件--> {{item.name}} </view> </view> <view class="tabs_content"> 内容 </view> </view>

在一次修改:
(1):将原来组件中的data属性中的tabs数组复制到父组件(页面)中.
comp1.js
// pages/component/component.js Page({ /** * 页面的初始数据 */ data: { tabs: [ { id: 0, name: "首页", isActive: true }, { id: 1, name: "原创", isActive: false }, { id: 2, name: "分类", isActive: false }, { id: 3, name: "关于", isActive: false } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
在修改父组件的xml文件
<!--pages/component/component.wxml--> <!--父组件(当前页面)向子组件传递数据 通过 标签属性的方式来传递 1:在子组件中进行接收: 2:在子组件直接使用通过标签属性来传递的值。 --> <!--<Taps biaoqian_value="在组件中使用"></Taps>--> <!--和上面的例子是一样的机制--> <Taps tabs="{{tabs}}"></Taps>
最后在组件中进行接收父组件通过标签属性传递过来的值
// component/taps/taps1.js Component({ /** * 组件的属性列表 */ properties: { /* 里面存放的是要从父组件中接收的数据 */ /* biaoqian_value:{ //要接收的数据类型 type: String, value: "" //表示默认值 } */ tabs:{ 【就是这个数组】 type:Array, value:"" } }, /** * 组件的初始数据 */ data: { /* tabs:[ { id:0, name:"首页", isActive:true }, { id:1, name: "原创", isActive: false }, { id:2, name: "分类", isActive: false }, { id:3, name: "关于", isActive: false } ] */ }, /** * 组件的方法列表 * 1:页面.js文件中 存放时间回调函数的时候 存放在data同层级下. 2:组件.js文件中 存放事件回调函数的时候 必须要存放在methods中!!! */ methods: { /* * */ hand_click(e){ /* 1:绑定点击事件 2:获取被点击的索引 3:获取原数组 4:对数组循环 (1):给每一个循环性 选中属性 改为 false (2):给 当前的索引的 项 添加激活选中效果就可以了 */ //获取索引 const { index } = e.currentTarget.dataset //获取data中的数组. /* 补充:不要直接修改this.data.数据 let tabs = JSON.parse(JSON.stringify(this.data.tabs)); */ let { tabs } = this.data //等价于let tabs = this.data.tabs //循环数组 ,注意在这里修改数组list的值会导致原数组值的改变 tabs.forEach((v, i) => i === index ? v.isActive = true : v.isActive = false) this.setData({ tabs }) } } })





