odoo16里面修改tree视图样式
一、在static文件夹下新建一个css文件夹并将*.css文件写入
/*该文件用来定义视图中的一些格式,需要用到的地方直接在xml文件中进行引用*/ /*语法说明*/ /* table th:nth-child(1) 代表定位到table 的 th上面到第一个th标题 nth-child()参考 css语法http://www.w3school.com.cn/cssref/css_selectors.asp :nth-child(1) 表示 第1个元素 :nth-child(even) 表示 偶数 :nth-child(odd) 表示 奇数 :表示所有(未在od中测试) */ /* !important 作用是权重作用 权重最大,样式有优先级 */ /*样式 树形列表中所有标题居中 这里利用奇数和偶数都居中的语法 * /*样式 树形列表中元素p根据序数进行标题居中设置*/ .melon_fix_width_tree_style_p1 table th:nth-child(even) { width:200px !important; /*background-color: red !important;*/ } .melon_fix_width_tree_style_p1 table th:nth-child(odd) { width:200px !important; /*background-color: #3168a7 !important;*/ }
二、在xml的tree上定义一个class
<!-- tree视图 --> <record id="view_melon_execute_detail_tree" model="ir.ui.view"> <field name="name">melon_execute_detail_tree</field> <field name="model">melon_execute_detail</field> <field name="arch" type="xml"> <tree string="无极执行明细" create="0" class="melon_fix_width_tree_style_p1"> <field name="short_sz" optional="show" width="200px"/> </tree> </field> </record>
三、最重要一步是在__manifest__文件里面写入
'assets': { 'web.assets_backend': [ 'your_model/static/src/css/base.css', ], },
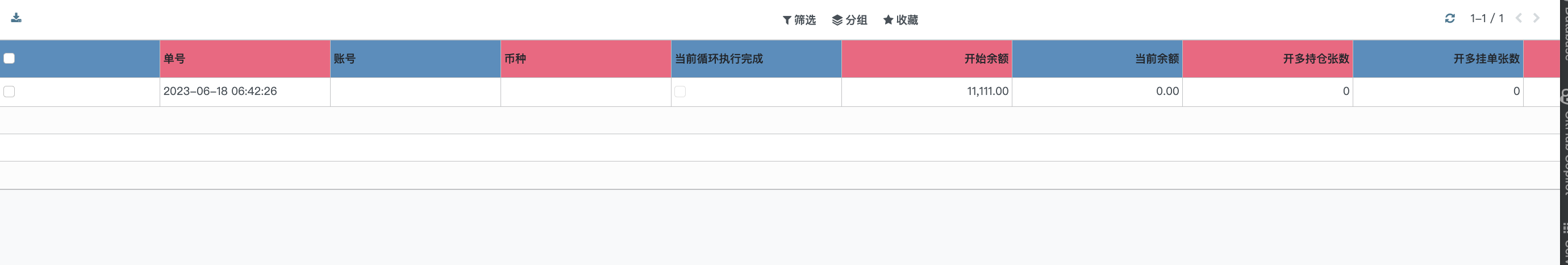
然后升级模型即可看到效果

心有猛虎,细嗅蔷薇
标签:
odoo开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下
2018-06-18 net spider(python 网络爬虫)