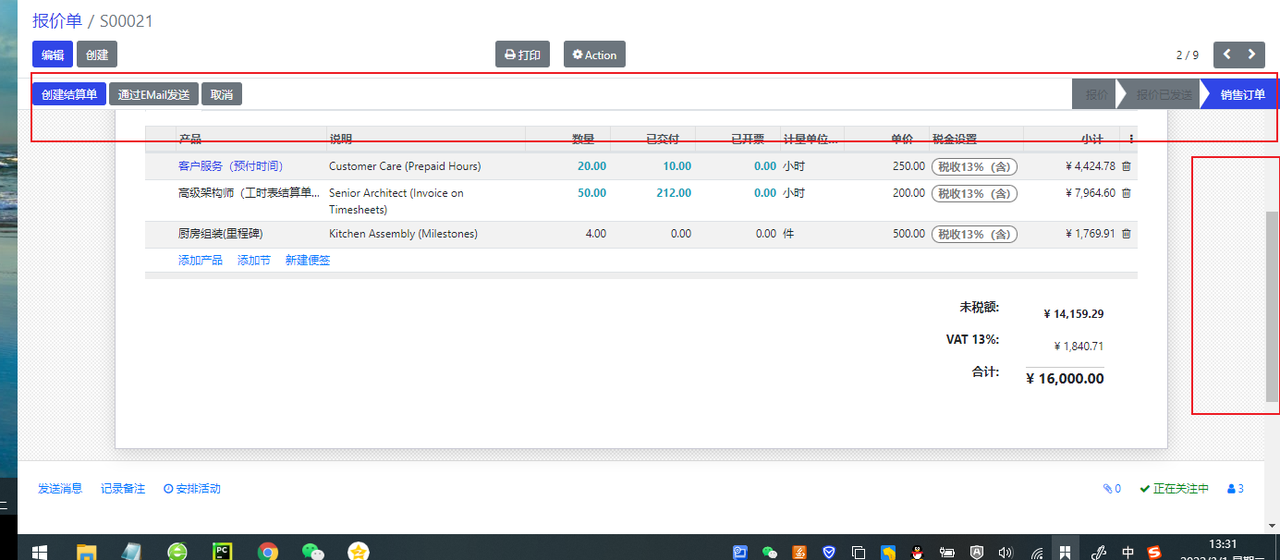
odoo里固定form表单上的header
固定form表头header实现方式

修改全局样式:加个position: fixed; 即可
.o_form_view .o_form_statusbar { position: fixed; width:100%; z-index:999; margin-top: -12px } .o_form_view .o_form_sheet_bg > .o_form_sheet { padding-top: 55px !important; }
心有猛虎,细嗅蔷薇






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下
2017-05-22 action类型的按钮和object按钮的用法