做自己的第一个网站(Bootscrapt、odoo14作、JQuery)
今天发布自己的第一个网站,网站内容是关于自己家乡的美景,效果图如下:网站地址是:http://hxmelon.com/



二、技术篇
1、在这里网站用的是Bootscrapt框架作为网站开发模板、前端语言用了JQuery、 axios;
2、部署用到了nginx;
3、后端存储留言公告信息,用到了odoo14社区版;
三、重要技术点的实现
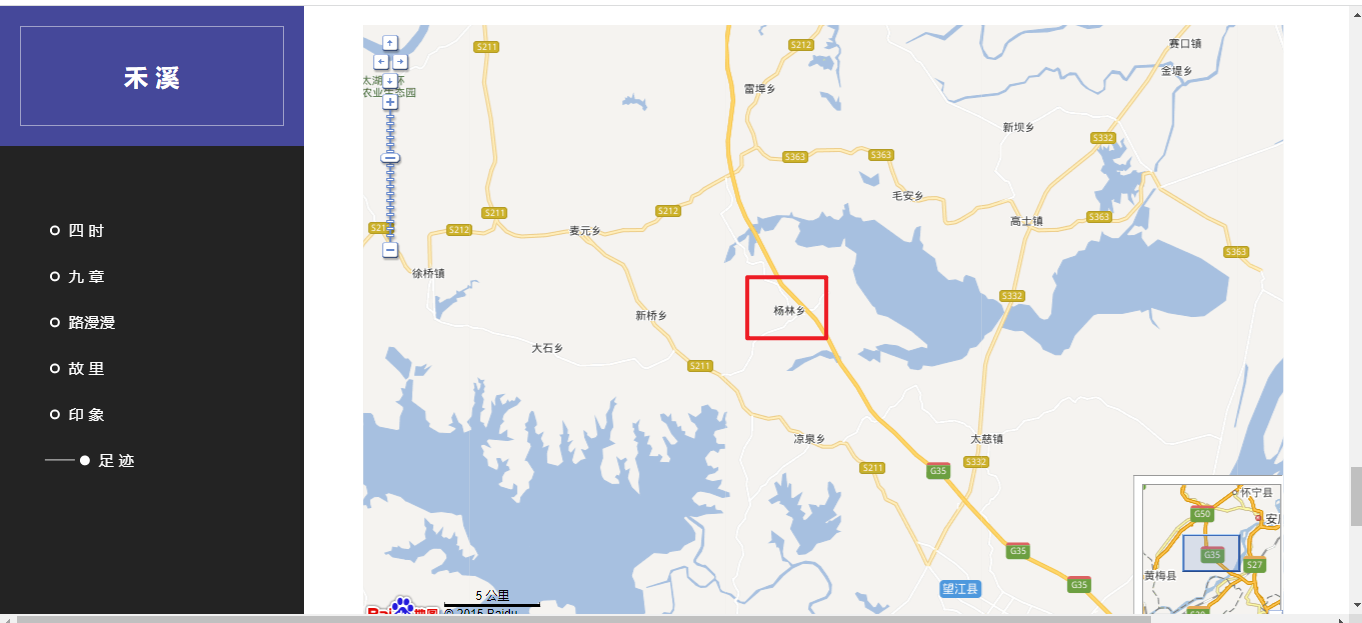
1、在网站里面插入百度地图,提供拖拽,效果图如下:

具体代码实现:
html里面添加一块区域用来展示地图代码如下:
<div id="dituContent" style="height: 600px;width: 920px;margin-left: 60px;margin-right: 10px;"> </div>
<script type="text/javascript">
//方法用于向指定元素添加事件句柄 window.addEventListener("load", () => { //创建和初始化地图函数: function initMap() { createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 } //创建地图函数: function createMap() { var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 var point = new BMap.Point(116.621623, 30.262393);//定义一个中心点坐标 map.centerAndZoom(point, 12);//设定地图的中心点和坐标并将地图显示在地图容器中 window.map = map;//将map变量存储在全局 } //地图事件设置函数: function setMapEvent() { map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地图 } //地图控件添加函数: function addMapControl() { //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE }); map.addControl(ctrl_nav); //向地图中添加缩略图控件 var ctrl_ove = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 }); map.addControl(ctrl_ove); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT }); map.addControl(ctrl_sca); } initMap();//创建和初始化地图 }) </script>
2、网站前端数据通过接口传到后端odoo里面实现
1、后端接口接收数据,http格式
# -*- coding: utf-8 -*- from odoo import http import os from jinja2 import Environment, FileSystemLoader import json from odoo import api, fields, models, _ from odoo import SUPERUSER_ID, tools from odoo.http import request, route import logging _logger = logging.getLogger(__name__) class HxVisitorOrder(http.Controller): @http.route('/hx/visitor/order/api', type="http", auth="public", csrf=False, cors='*') def hx_visitor_order_api(self, **kw): """该api用来 执行化验结果 同步""" # data = json.loads(request.httprequest.data) print ('-----------------kw--------------',kw) obj = request.env['hx.melon.order'] res = obj.sudo().create({ 'name': kw.get('name') or '', 'email': kw.get('email') or '', 'subject': kw.get('subject') or '', 'notes': kw.get('messages') or '' }) a = {"result": "success"} return json.dumps(a)
2.前端发送数据格式
<div class="section-content"> <form id="contact"> <div class="row"> <div class="col-md-4"> <fieldset> <input name="name" type="text" class="form-control" id="name" placeholder="名字..." required=""> </fieldset> </div> <div class="col-md-4"> <fieldset> <input name="email" type="email" class="form-control" id="email" placeholder="邮箱..." required=""> </fieldset> </div> <div class="col-md-4"> <fieldset> <input name="subject" type="text" class="form-control" id="subject" placeholder="主题" ..." required=""> </fieldset> </div> <div class="col-md-12"> <fieldset> <textarea name="message" rows="6" class="form-control" id="message" placeholder="内容..." required></textarea> </fieldset> </div> <div class="col-md-12"> <fieldset> <button type="button" id="form-submit" class="hx-btn-submit">发送</button> </fieldset> </div> </div> </form> </div>
具体逻辑实现
<script>
//配置文件
window.server_url = "/odoo14";
</script>
<script> $(function () { $(".hx-btn-submit").click(function () { // let name = $("#name").val(); let email = $("#email").val(); let subject = $("#subject").val(); let message = $("#message").val(); var submit_btn = $("#form-submit"); var str_value = { name: name, email: email, subject: subject, messages: message }; var url = window.server_url+'/hx/visitor/order/api' // axios({ // url: url, // headers:{ // 'Content-Type':'text/plain' // }, // method: 'post', // data:JSON.stringify(str_value), // }).then( (response)=> { // submit_btn.text("发送成功"); // submit_btn.css("background","green"); // console.log(response); // }) // .catch(function (error) { // console.log(error); // }); axios({ url: url, method: 'post', params:{ name:name, email:email, subject:subject, message:message } }).then( (response)=> { submit_btn.text("发送成功"); submit_btn.css("background","green"); setTimeout(()=>{ console.log("------------------"); submit_btn.text("发送"); submit_btn.css("background","#45489a"); // $("#name").val(" "); // $("#email").val(" "); // $("#subject").val(" "); // $("#message").val(" "); // $("#name").attr("placeholder","名字.."); },2000); }) .catch(function (error) { //按钮的文字存下 var btnTextData = submit_btn.innerText; submit_btn.text("发送失败"); submit_btn.css("background","#f00"); setTimeout(()=>{ console.log("------------------"); submit_btn.text("发送"); submit_btn.css("background","#45489a"); name='' },2000); }); }) }) </script>
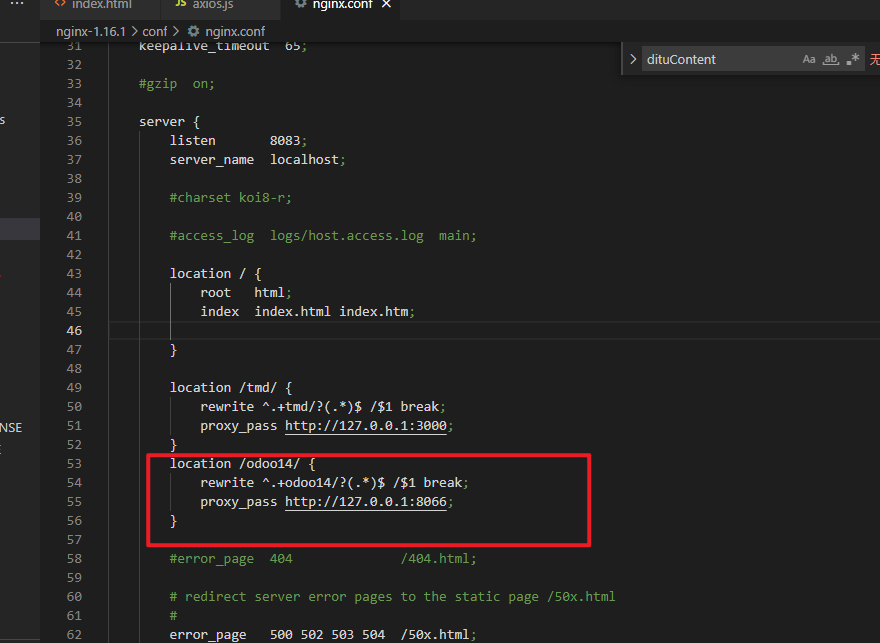
这么做的的话会遇到跨域问题,怎么解决跨域问题:通过nginx来解决跨域问题
具体解决办法如下:然后用nginx启动服务,在调用时用:
<script>
//配置文件
window.server_url = "/odoo14";
</script>

最后后端
心有猛虎,细嗅蔷薇




