笔记



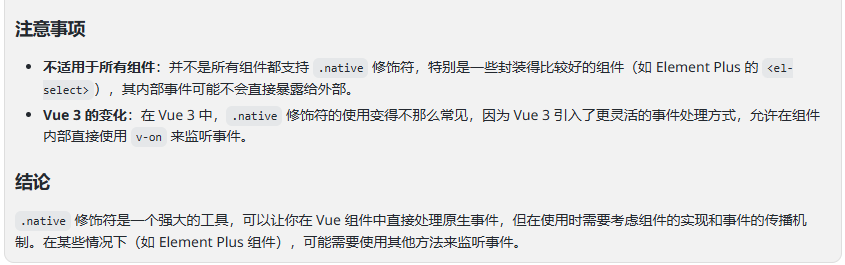
addEventListener 主要用于监听原生 DOM 事件,而不是 Vue 或其他框架中的自定义事件。自定义事件通常是通过框架提供的机制(如 Vue 的 $emit)来处理的
findIndex找到的第一项索引为0,因此判断的时候要注意,if(index)可能在index为0的时候依然为假,但是其实已经找到了元素,因此找到和没找到应该用if(index > -1)来
if(item.columns.length > 0) {xxxx} // 注意:如果数组不存在,那么length就不存在,那么这一句就会报错,因此要使用length判断需要先判断数组的存在与否。
研究dom坐标,属性,getBoundingclient,可视区域,屏幕宽高
研究vue3的数据响应式
研究前端服务端渲染
研究前端微信支付功能
研究svg图标的所有使用方式
研究图片的base64格式
研究pnpm的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>函数绑定的方式</title> </head> <button class="mybutton">点击</button> <body> <script type="text/javascript"> (function dd() { console.log('立即执行') }) () let btn = document.querySelector('.mybutton') btn.addEventListener('click', y('hello1')) function y(d) { return function ccc () { console.log(d) } } const z = (d) => { return function dddd () { console.log(d) } } btn.addEventListener('click', z('hello2')) btn.addEventListener('click', function () { console.log('hello3') }) </script> </body> </html>


本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/18713007





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构