响应式尺寸介绍
1.rem
css3中的rem是一个相对单位,是相对根元素字体大小的单位;使用rem的优点就是在计算子元素有关的尺寸时,只要根据html元素字体大小来计算即可.
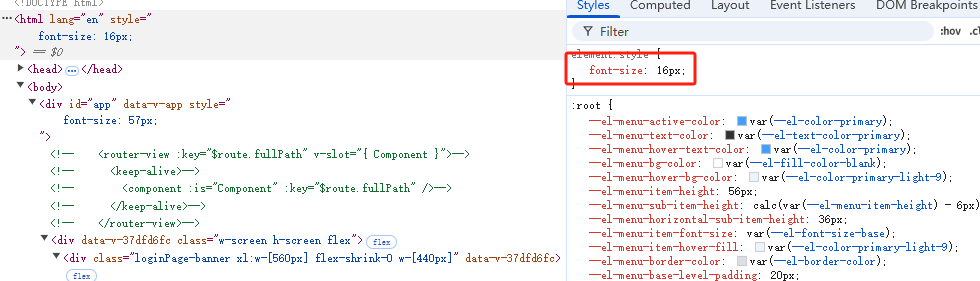
注意:这个根元素是最大的那个根也就是html,见下图,一般浏览器默认的值是16px,也就是随着他的改动而改动。修改其他父元素的字体是不会影响rem的大小的。

总结:rem 单位使得布局和字体大小更加灵活和响应式,因为它相对于根元素的字体大小。如果想要在不同设备上保持一致的比例,使用 rem 是比 px 更好的选择。同时,使用 rem 还可以通过调整根元素的字体大小(例如通过媒体查询或用户设置)来更改整个布局,而不需要单独修改每个元素的样式。
拓展:媒体查询
媒体查询是CSS3引入的一种技术,允许开发者根据用户的设备特性应用不同的样式规则。它不仅可以检测设备的类型,还能检查诸如设备宽度、高度、分辨率等特性。通过媒体查询,可以实现同一页面在不同设备上呈现不同的布局。
(1)媒体类型
媒体类型是媒体查询中的基础,它定义了应用媒体查询的设备类型。常见的媒体类型包括以下几种:
all:适用于所有设备,不限制设备类型。这是默认的媒体类型,即如果没有指定其他类型,媒体查询将应用于所有设备。
print:用于打印机或打印预览时应用的样式。这种媒体类型在设计打印样式时非常有用,可以确保页面在打印时格式正确,隐藏一些不必要的内容,如导航栏等。
screen:专为屏幕设备设计的样式,适用于电脑、平板、手机等显示屏幕的设备。
speech:用于屏幕阅读器等有声设备,帮助为语音输出设备提供优化样式。
/* 适用于所有设备 */
@media all {
body {
font-size: 16px;
}
}
/* 适用于屏幕设备 */
@media screen {
body {
background-color: #f4f4f4;
}
}
/* 适用于打印机 */
@media print {
body {
color: black;
}
}
(2)媒体特征规则
媒体特征是媒体查询的核心部分,允许开发者根据设备的特性应用样式。常见的媒体特征包括设备的宽度、高度、分辨率和方向等。
/* 适用于视口宽度大于等于768px的设备 */
@media screen and (min-width: 768px) {
body {
font-size: 18px;
}
/* 适用于竖屏设备 */
@media screen and (orientation: portrait) {
body {
background-color: lightblue;
}
(3)更复杂的查询
CSS媒体查询不仅可以通过单一特征进行判断,还可以通过逻辑运算符构建更加复杂的查询条件。下面将介绍如何通过“与”、“或”和“非”逻辑组合媒体查询。
/* 适用于宽度大于等于768px且为竖屏的设备 */
@media screen and (min-width: 768px) and (orientation: portrait) {
body {
background-color: lightgreen;
}
}
2.em
这是一个相对于其父元素的字体大小的单位。例如,如果父元素的字体大小是16px,那么1em就等于16px。
注意:这个是优先相对于最近的父元素,如果没有设置px则会继续往上找,一直找到单位为px的元素。
弊端:如果多层嵌套使用em单位,可能会使得计算变得复杂。

上面p标签的字体就手父元素div的影响。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/18712797





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通