render学习
一.前言
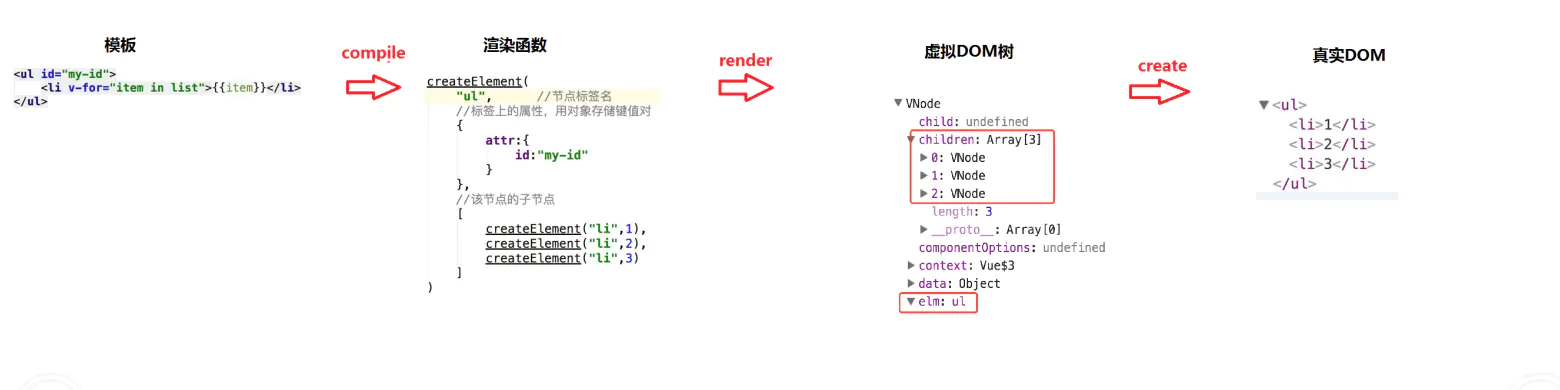
1.vue程序的运行过程:模板 -> 进行编译 -> 生成ast树 -> 数据绑定 -> 生成render函数 -> 成虚拟dom树 -> 真实dom树
-
模板:Vue的模板基于纯HTML,基于Vue的模板语法,我们可以比较方便地声明数据和UI的关系。
-
AST:AST是Abstract Syntax Tree的简称,俗称‘抽象语法树’它是一种数据结构。是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。
-
渲染函数:渲染函数是用来生成Virtual DOM的。Vue推荐使用模板来构建我们的应用界面,在底层实现中Vue会将模板编译成渲染函数,当然我们也可以不写模板,直接写渲染函数,以获得更好的控制 (这部分是我们今天主要要了解和学习的部分)。
-
Dom树:当浏览器读到HTML代码时,它会建立一个DOM节点树来保持追踪,如果你会画一张家谱树来追踪家庭成员的发展一样。每个元素都是一个节点。每片文字也是一个节点。甚至注释也都是节点。一个节点就是页面的一个部分。就像家谱树一样,每个节点都可以有孩子节点 (也就是说每个部分可以包含其它的一些部分)。

-
Virtual DOM:虚拟DOM树就是为了解决浏览器性能问题而被设计出来的,其实就是一个普通的js对象,它是用来描述一段HTML片段的。当页面发生改变Vue会再创建一颗新的虚拟DOM树,前后两颗新旧虚拟DOM树进行对比,Vue通过diff算法,去记录差异的地方将有差异的地方更新到真实的DOM树中,可以大大缩短响应的时间。
综上:
(1)如果直接使用render函数,就省略了模板的编译过程,vue运行的更快。
(2)Vue的编译器在编译模板之后,会把这些模板编译成一个渲染函数。而函数被调用的时候就会渲染并且返回一个虚拟DOM的树。
2.数据更新机制
每个Vue组件都有一个对应的watcher,这个watcher将会在组件render的时候收集组件所依赖的数据(比如data中定义的那些),当依赖有更新的时候,Vue自身的响应式系统就会监听到数据的变化,就会重新渲染(也就是从头重新执行一遍直到render函数走完),当重新进行渲染之后,会生成一个新的虚拟树,将新的树与旧的树进行对比,就可以最终得出应施加到真实DOM上的改动。
二.Render函数
1.使用场景:render 函数(渲染函数) 跟 template 一样都是创建 html 模板的,但是有些场景中用 template 实现起来代码冗长繁琐而且有大量重复,这时候就可以用 render 函数。
2.render函数介绍
render函数的返回值:VNode(即:虚拟节点),也就是我们要渲染的节点。
render 函数的参数:createElement 是 render 函数 的参数,它本身也是个函数,并且有三个参数如下。
createElement(参数1,参数2,参数3);
参数1:想渲染的html标签名或者组件名不区分大小写,用引号括起来,例如:'div','span',。---必填
参数2:该dom节点的配置的数据对象,如id,class,style,事件等(具体请参考文档【深入数据对象】的描述)。---非必填
参数3:是一个数组,数组里面存放子元素。若还要创建子元素,则可以在数组中继续写createElement函数。---非必填
(有关createElement具体使用,例如添加事件监听,如何使用插槽等,都可参考Vue官方文档)
3.具体用法
(1)用法一:基本使用场景,也就是render函数中只传入一个参数-createElement。
格式为:render: function (createElement)
实例如:见代码

引入jsx插件的写法(需要安装一个插件,写起来更接近template中的代码):

(2)用法二:render函数传入两个参数------(见官方文档中【函数式组件】的描述)
格式为:render: function (createElement, context)
其中context是一个对象,组件需要的一切都是通过它来传递的。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17367968.html


