Vue插槽

1.匿名插槽----就是定义的时候不带name的插槽,使用的时候也不用带name
总结:
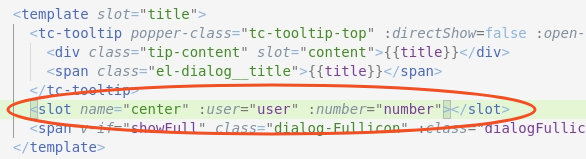
(1)一定要分清定义插槽和使用插槽格式。如上图A是在使用一个插槽的基础上再继续定义一个匿名插槽。
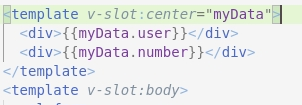
(2)匿名插槽的使用可以加template也可以不加,例如图B和图C,那三个元素有没有用template包裹都一样会生效,也就是都会放到左侧的插槽内。
(3)插槽是可以有默认值的,当上层没有覆盖的时候可以显示自己的东西。
例如:当我们如下图右这样定义的时候,就巧妙的应用了默认值处理,当上层重写dialog-footer的时候就覆盖,没有重写就使用当前的默认值两种(下图左右分别是两种不同的默认值处理方式,其本质都是为了判断到底是使用默认的还是使用上层重写的)。

(4)匿名插槽其name也是存在的,只不过此时name属性的值为default。
2.具名插槽----就是定义的使用使用给name赋一个值,使用的时候在template中使用相同的值。
总结:
(1)此时必须使用template包裹,并且必须传一个相同的name值。
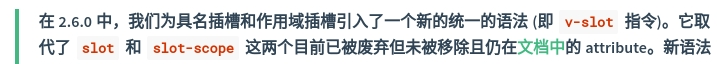
(2)我们习惯的slot="xxx"的写法其实是不规范的,见下图官方文档解释,所以建议大家以后都用<template v-slot:xxx></template> ---特别注意写法,不用等于,且不用双引号。

3.作用域插槽---用于传值


总结:
(1)底层可以传递多个值,因此业务层接受的时候是一个对象,里面包括了所有的要传递的属性。
(2)如果底层定义的时候不加name,也就是匿名插槽传值的时候,则接受方写不写default均可。如下
<slot :user="user" :number="number"></slot>
则对应的有:
- <template v-slot:="myData">
- <template v-slot:default="myData">
- <template v-slot="myData">(推荐)
(3)解构插槽(强推),就是在接受方使用结构赋值就是解构插槽,这种写法简洁、美观且上档次。
上图中的例子可以改写为:
当为具名插槽时 <template v-slot:center="{ user,number }"></template>
当为匿名插槽时 <template v-slot={ user,number }></template>
拓展:

本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17367936.html


