Vue指令学习
1.指令的定义
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
指令还有一些基本的要了解的就是指令的修饰符(.native,.stop,.prevent等),动态参数(<a @[event]="doSomething">),缩写(: , @等)。这些都是比较常用的就不一一赘述了。
2.指令枚举
v-text:和插值表达式效果一样,用于解析变量的值。
v-html:插入一段html。
v-show:根据元素的真假值,切换元素的css中display属性,元素始终会被渲染并保留在 DOM 中,所以不管初始条件是什么,元素总是会被渲染。
v-if:有条件的渲染元素,当值为false的时候组件会被销毁,v-if 也是惰性的,如果在初始渲染时条件为假,则什么也不做,直到条件第一次为真时,才会开始渲染条件块。
实际使用时候:v-if有更高的切换开销,而 v-show有更高的初始渲染开销。因此,如果需要非常频繁的切换,则使用 v-show 较好,如果在运行时条件很少改变,则使用 v-if 较好。当然特殊场景下,你需要彻底销毁一个组件的时候,就肯定使用v-if更好,还要兼顾到对于内存的开销,在占内存比较大的组件用v-if更好。
v-else:这个指令后面不需要表达式或者变量,而且前一兄弟元素必须有 v-if 或 v-else-if否则它将不会被识别
v-else-if:前一兄弟元素必须有 v-if 或 v-else-if,功能等于else-if
v-for:基于源数据多次渲染元素或模板块。
(1)为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的key,建议尽可能在使用v-for的地方加上key。
(2)在template上使用v-for,当你需要循环渲染一段包含多个元素的内容。

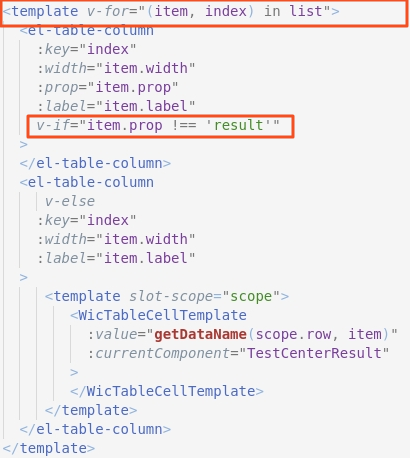
(3)永远不要把v-if和v-for在同一个元素上使用这是因为v-for的优先级会高于v-if,因此v-if会重复运行在每个v-for中,如果有需要同时使用的场景,可以将其中一个移动至template中:
例如在我们获取测试记录执行的结果表格中,结果那一列需要有不同的行为,其他列有共同的行为,因此需要单独把它拿出来。

v-on:绑定事件监听器,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
v-bind:动态绑定一个属性,单向的,虽然是单向的,但是考虑到js内存管理,有些情况值是会被子组件而修改的。
v-model:在表单控件或者组件上创建双向绑定,双向绑定就是数据变化后更新视图视图变化后更新数据。
数据层(Model):应用的数据及业务逻辑
视图层(View):应用的展示效果
v-slot:用于插槽中,例如---<template v-slot:header>
v-pre:跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
v-cloak:和编译有关,基本上用不到。
v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
3.自定义指令
有的情况下,已有的指令不能满足你的要求,但是你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
格式:Vue.directive( ' 自定义指令名 ' , { } )
参数一是指令的名字,注意定义的时候指令前不需要加 v- 前缀,但调用的时候必须加上这个前缀。
参数二是一个对象,在这对象身上有一些指令相关的函数,这些函数可以在特定阶段执行相关的操作,叫钩子函数。
Vue项目中自定义指令的具体步骤可参考:https://blog.csdn.net/weixin_41655541/article/details/103871361。
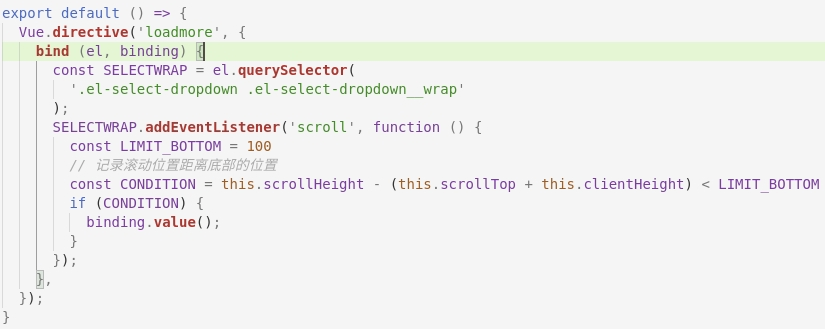
在我们的代码中举例就是:滚动加载v-loadmore指令。

一个指令定义对象可以提供如下几个钩子函数(钩子函数说白了也就是生命周期,即当一个指令绑定到一个元素上时,这个指令内部有5个生命周期事件函数。)
-
bind():当指令绑定在 HTML 元素上时触发
-
inserted():当指令绑定的元素插入到父节点中的时候触发
-
update():当指令绑定的元素状态/样式、内容(这里指元素绑定的 vue 数据) 发生改变时触发
-
componentUpdated():当 update() 执行完毕之后触发
-
unbind():当指令绑定的元素从 dom 中删除时触发
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM。
binding:一个对象,包含以下 property:
name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。=》 赋值给自定义指令的回调函数oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17367870.html


