let var const 的区别
首先要明确变量的初始化就是给变量赋一个初值
前言:

1.let 和 const 是es6 新出来的语法

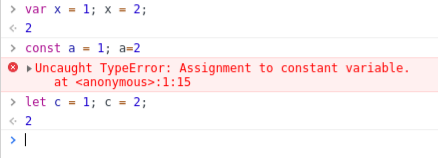
2.由此可见,let 和var声明的变量值可以修改,而const不可以修改

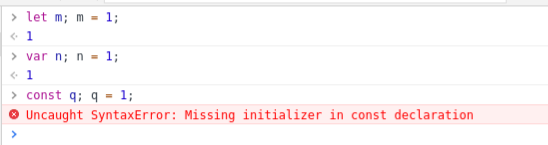
3.由此可见,const声明的常量必须初始化,否则会报错(翻译过来就是:常量声明中缺少初始值设定项)。如果你要声明一个常量,必须要赋初值。否则就会报错。

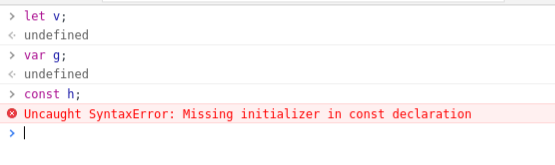
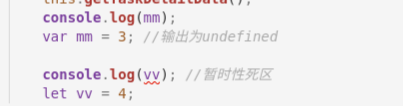
4.由此可见,let和var未初始化的变量不会报错,但是输出为undefined,而const依然会报语法错误。
综上,const几乎和let差不多,唯一的区别是const声明的是常量,即一但赋值,值就不可以改变,否则会报错。它同样具有的是块级作用域。
二. 暂时性死区
定义:在es6中,暂时性死区是一个语法错误,是指let和const命令使区块形成封闭的作用域,使用let和const命令声明变量之前,该变量都是不可用的,es6给这种错误设定了一个专有名词叫暂时性死区。

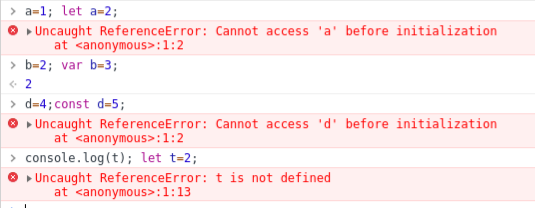
由此可见,在let和const声明之前就使用变量是会报错的----ReferenceError(引用错误),然而var定义的变量却可以提前使用,可以提前赋值。
综上,const几乎和let差不多,唯一的区别是const声明的是常量,即一但赋值,值就不可以改变,否则会报错。它同样具有的是块级作用域。
三. 变量提升

使用var 声明变量时变量会提升,let和const不会。上图的undefined相当于-------var mm; console.log(mm); mm = 3;
拓展:

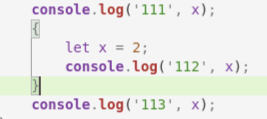
这样是不会报错的,结果是1,2,1

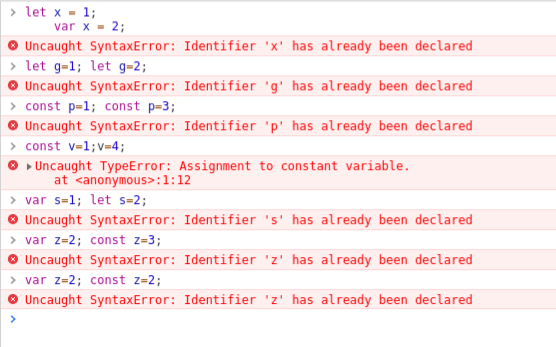
(1)不管是var,let,const,相互之间只要是已经声明过的变量名,不管有没有被赋值,都不能重复定义一个同名的,此时报的错误是-----SyntaxError(语法错误)。
(2)const声明的变量,无法修改值,此时会报的错误是------TypeError(类型错误)。

这个就是会报错,重复声明的问题。

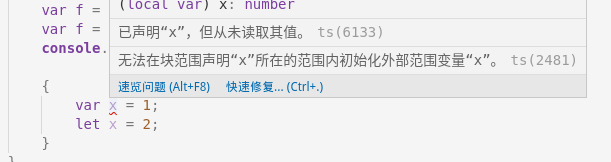
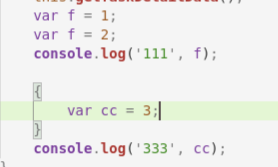
输出结果是2,3,所以var可以声明重复变量,另外var声明的变量是函数作用域,而let声明的时块级作用域
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17365893.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号