认识Ajax
一.什么是ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。2005年被提出
Ajax 是⼀种⽤于创建快速动态⽹⻚的技术。
Ajax 是⼀种在⽆需重新加载整个⽹⻚的情况下,能够更新部分⽹⻚的技术。后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通信,就可以叫做 AJAX 通信。
通过在后台与服务器进⾏少量数据交换,Ajax 可以使⽹⻚实现异步更新。这意味着可以在不重新加载整个⽹⻚的情况下,对⽹⻚的某部分进⾏更新。
传统的⽹⻚(不使⽤ Ajax)如果需要更新内容,必须重载整个⽹⻚⻚⾯。
二.ajax工作原理
具体来说,AJAX 包括以下几个步骤。
-
创建 XMLHttpRequest 实例
-
发出 HTTP 请求
-
接收服务器传回的数据
-
更新网页数据
概括起来,就是一句话,AJAX 通过原生的XMLHttpRequest对象发出 HTTP 请求,得到服务器返回的数据后,再进行处理。现在,服务器返回的都是 JSON 格式的数据,XML 格式已经过时了,但是 AJAX 这个名字已经成了一个通用名词,字面含义已经消失了。
XMLHttpRequest对象是 AJAX 的主要接口,用于浏览器与服务器之间的通信。尽管名字里面有XML和Http,它实际上可以使用多种协议(比如file或ftp),发送任何格式的数据(包括字符串和二进制)。
XMLHttpRequest本身是一个构造函数,可以使用new命令生成实例。它没有任何参数。一旦新建实例,就可以使用open()方法发出 HTTP 请求。然后,指定回调函数,监听通信状态(readyState属性)的变化。上面代码中,一旦XMLHttpRequest实例的状态发生变化,就会调用监听函数handleStateChange一旦拿到服务器返回的数据,AJAX 不会刷新整个网页,而是只更新网页里面的相关部分,从而不打断用户正在做的事情。
注意:AJAX 只能向同源网址(协议、域名、端口都相同)发出 HTTP 请求,如果发出跨域请求,就会报错。
例如:我们创建实例来使用ajax的过程如下:
(1)通过上述代码生成XMLHttpRequest实例
1 | 1.var xhr = new XMLHttpRequest(); |
(2)向服务器发送请求
1 2 | 1.xhr.open(method, url, async, username, password); 2.send(string);//post请求时才使用字符串参数,否则不用带参数。 |
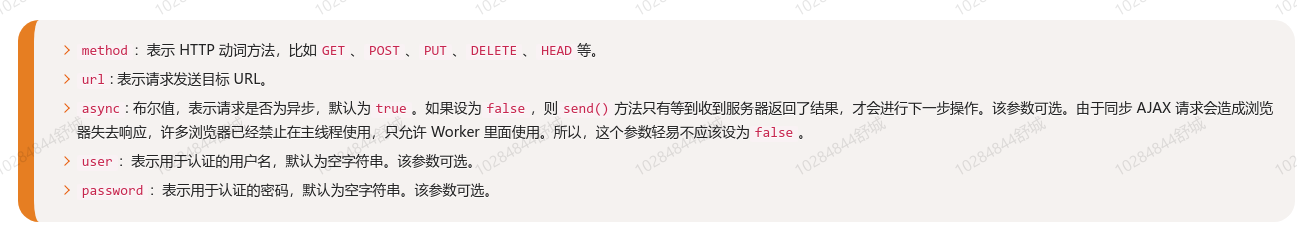
open() 方法包含 5 个参数,说明如下:
-
method:HTTP 请求方法,必须参数,值包括 POST、GET 和 HEAD,大小写不敏感。
-
url:请求的 URL 字符串,必须参数,大部分浏览器仅支持同源请求。
-
async:指定请求是否为异步方式,默认为 true。如果为 false,当状态改变时会立即调用 onreadystatechange 属性指定的回调函数。
-
username:可选参数,如果服务器需要验证,该参数指定用户名,如果未指定,当服务器需要验证时,会弹出验证窗口。
-
password:可选参数,验证信息中的密码部分,如果用户名为空,则该值将被忽略。
注意:post请求一定要设置请求头的格式内容,见下面:
1 2 3 | 1.xhr.open("POST","test.html",true); 2.xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 3.xhr.send("fname=Henry&lname=Ford"); //post请求参数放在send里面,即请求体 |
(3)服务器响应处理(区分同步跟异步两种情况)
发送请求后,可以使用 XMLHttpRequest 对象的 responseBody、responseStream、responseText 或 responseXML 属等待接收响应数据。
其中,responseText 获得字符串形式的响应数据。responseXML 获得XML 形式的响应数据。、
a.同步时候:
1 | 1.document.getElementById("myDiv").innerHTML = xhr.responseText; //获取数据直接显示在页面上 |
b.异步时候:
相对来说比较复杂,要在请求状态改变事件中处理。
1 2 3 4 5 | xhr.onreadystatechange=function() { if (xhr.readyState==4 &&xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; }} |
这里介绍一下,XMLHttpRequest的实例属性readyState,它返回一个整数,表示实例对象的当前状态。该属性只读。它可能返回以下值。
0-(未初始化)还没有调用send()方法
1-(载入)已调用send()方法,正在发送请求
2-(载入完成)send()方法执行完成,已经接收到全部响应内容
3-(交互)正在解析响应内容
4-(完成)响应内容解析完成,可以在客户端调用了
三.拓展
(1)XMLHttpRequest 的常用的实例属性
a---readyState:返回当前实例的状态。
通信过程中,每当实例对象发生状态变化,它的readyState属性的值就会改变。这个值每一次变化,都会触发readyStateChange事件。
b---onreadystatechange:readystatechange事件发生时(实例的readyState属性变化),就会执行这个属性。
c---response:属性表示服务器返回的数据体(即 HTTP 回应的 body 部分)。它可能是任何数据类型,比如字符串、对象、二进制对象等等,具体的类型由XMLHttpRequest.responseType属性决定。该属性只读。
如果本次请求没有成功或者数据不完整,该属性等于null。但是,如果responseType属性等于text或空字符串,在请求没有结束之前(readyState等于3的阶段),response属性包含服务器已经返回的部分数据。
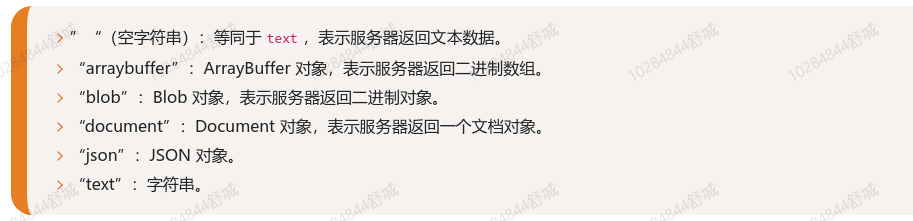
d.responseType:属性是一个字符串,表示服务器返回数据的类型。这个属性是可写的,可以在调用open()方法之后、调用send()方法之前,设置这个属性的值,告诉服务器返回指定类型的数据。如果responseType设为空字符串,就等同于默认值text。

e---responseText:属性返回从服务器接收到的字符串,该属性为只读。只有 HTTP 请求完成接收以后,该属性才会包含完整的数据。类似的还有responseXML、 responseURL。
f----status:属性返回一个整数,表示服务器回应的 HTTP 状态码。一般来说,如果通信成功的话,这个状态码是200;如果服务器没有返回状态码,那么这个属性默认是200。请求发出之前,该属性为0。该属性只读。
g---statusText:属性返回一个字符串,表示服务器发送的状态提示。不同于status属性,该属性包含整个状态信息,比如“OK”和“Not Found”。
h---timeout:属性返回一个整数,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。如果该属性等于0,就表示没有时间限制。
ontimeout:属性用于设置一个监听函数,如果发生 timeout 事件,就会执行这个监听函数。
i---withCredentials:属性是一个布尔值,表示跨域请求时,用户信息(比如 Cookie 和认证的 HTTP 头信息)是否会包含在请求之中,默认为false.
同源的请求不需要设置这个属性。
属性的事件监听:
XMLHttpRequest 对象可以对以下事件指定监听函数。

(3)XMLHttpRequest 的实例的常用方法
a.XMLHttpRequest.open()方法用于指定 HTTP 请求的参数,或者说初始化 XMLHttpRequest 实例对象。它一共可以接受五个参数。

四.JQuery实现
$就是jQuery的别称,而jQuery就是jQuery库提供的一个函数.(好像也不仅仅只是函数, 因为还有 $.ajax(options) 这样的使用,等同 jQuery.ajax(options))
这个函数的作用是根据 () 里的参数进行查找和选择html文档中的元素, 函数作用之一就是GetElementByID的代替,但()内不仅可以是ID,还可以是各类选择器
比如:$(document)就是 选取整个文档对象。
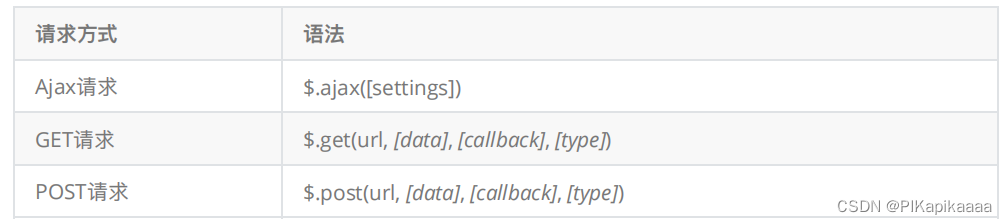
JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,jQuery是⼀个优秀的js框架,⾃然对JS原⽣的Ajax进⾏了封装,封装后的Ajax的操作⽅法更简洁,功能更强⼤,这也是程序员最普遍使⽤,语法结构简单,代码可读性好。与Ajax操作相关的jQuery方法经常使⽤的有三种。

本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17358919.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)