强制缓存和协商缓存
前言:
浏览器缓存(Brower Caching)是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。
第一次进入某个网站的时候会比较慢,因为本地没有缓存,全部需要去麻烦服务器。再次访问这个网站的时候,大部分静态文件浏览器已经缓存起来了,直接自取自用,会发现打开速度就快很多,这就是缓存带来的好处。强制缓存、协商缓存是针对静态文件资源的。
定义:
一 强制缓存:强制缓存整体流程比较简单,就是在第一次访问服务器取到数据之后,在过期时间之内不会再去重复请求。实现这个流程的核心就是如何知道当前时间是否超过了过期时间。
二 协商缓存:协商缓存与强制缓存的不同之处在于,协商缓存每次读取数据时都需要跟服务器通信,并且会增加缓存标识。
区别:
(1). 触发的先后顺序不同
先去判断文件是否过期(下面会说如何判断是否过期),没过期触发强制缓存,浏览器直接读取本地文件,http状态码200 (from memory cache)或者 (from disk cache)。
文件已经过期了,触发协商缓存,发起请求询问服务器该文件是否有更新,没有更新则使用浏览器本地缓存文件,文件有更新则服务器返回新的文件给客户端,且更新新的过期时间并缓存起来。
(2). 强制缓存不访问服务器、协商缓存需要访问服务器
强制缓存是浏览器 自导自演 的行为,发起请求时看该文件是否过期,没过期直接使用。
协商缓存是浏览器发现文件过期了,需要和 服务器端通讯 ,让服务器判断是否过期,没过期就还是用浏览器缓存,过期了就用服务器新返回的文件。
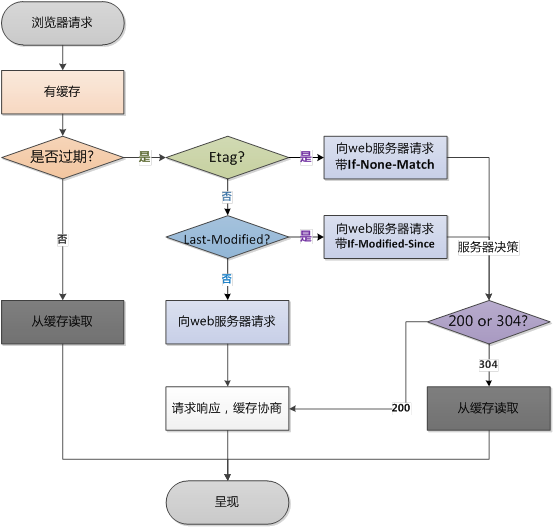
流程图:

图解释:
-
1.浏览器第一次加载资源,服务器返回200,浏览器将资源文件从服务器上请求下载下来,并把response header及该请求的返回时间一并缓存;
-
2.下一次加载资源时,先比较当前时间和上一次返回200时的时间差,如果没有超过cache-control设置的max-age,则没有过期,命中强缓存,不发请求直接从本地缓存读取该文件(如果浏览器不支持HTTP1.1,则用expires判断是否过期);如果时间过期,则向服务器发送header带有If-None-Match和If-Modified-Since的请求
-
3.服务器收到请求后,优先根据Etag的值判断被请求的文件有没有做修改,Etag值一致则没有修改,命中协商缓存,返回304;如果不一致则有改动,直接返回新的资源文件带上新的Etag值并返回200;;
-
4.如果服务器收到的请求没有Etag值,则将If-Modified-Since和被请求文件的最后修改时间做比对,一致则命中协商缓存,返回304;不一致则返回新的last-modified和文件并返回200;
综上:
(1)强制缓存和协商缓存都针对静态资源,动态资源实现缓存方法参考上方伪代码。
动态资源一般就是接口数据,一般都是实时性获取到的,如果有些数据对实时性要求不高,并且同时量又巨大,也可以走缓存的方式。例如:可以在请求接口的方法中做一些调整,把接口返回的数据保存在内存中,再次请求的时候直接从内存中获取即可。
(2)强制缓存在前,协商缓存在后。
(3)资源未过期触发强制缓存,资源过期后再触发协商缓存。
(4)浏览器判断过期的方法:expires(绝对时间)、cache-control(相对时间)。
(5)服务器判断资源是否有更新看的指标是:Last-Modified 和 ETag。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17343171.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!