一文看懂执行上下文
概念:
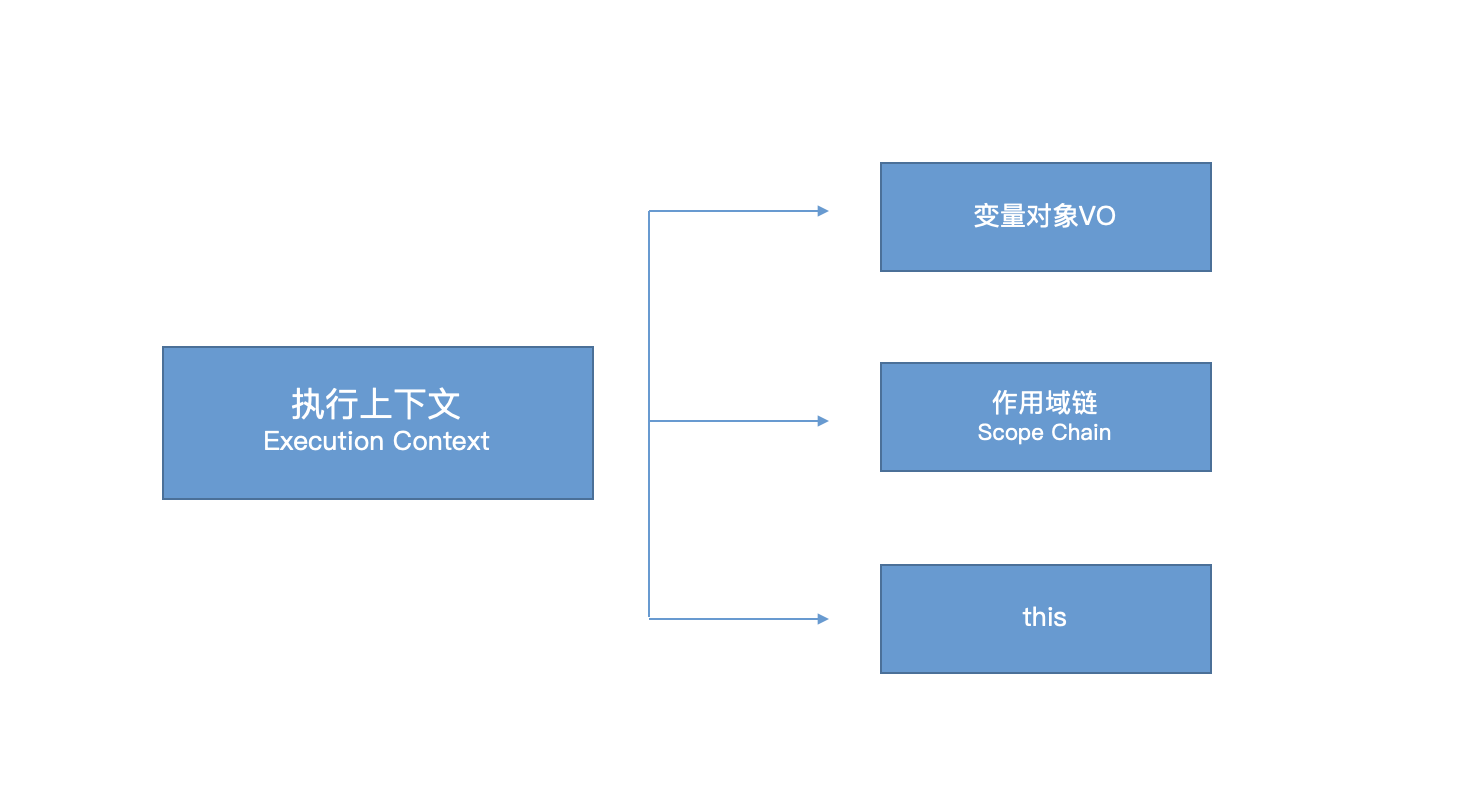
执行上下文:指当前执行环境中的变量、函数声明,参数(arguments),作用域链,this等信息。分为全局执行上下文、函数执行上下文,其区别在于全局执行上下文只有一个,函数执行上下文在每次调用函数时候会创建一个新的函数执行上下文。
为什么包含这三个东西呢?首先我们要明白,什么叫做执行上下文。
1.引言
执行上下文,又叫做执行环境。那么,什么是环境呢?
维基百科是这样解释的:
环境是指相对并相关某项中心事物的周围事物。
在我们的代码中,比如每一个函数,就是一段可以执行的代码。
这段可执行的代码,就是这个所谓的中心事物。同一个函数,在不同的地方执行,输出的结果是不一样的。这个导致输出结果不同的周围事物,就是所谓的环境。
假如我们现在有如下一段代码:
function doSomeThing(a){
console.log(a);
console.log(global);
console.log(this);
}
那么,当我们执行这一段代码的时候,会首先输出a的值,接着输出全局对象,最后输出this。
但是,这一段代码在不同的地方执行,输出的结果是不一样的。
比如,当我们的入参a不同的时候,那么输出的a就会是不同的。因此,变量就是一个环境。而所有的变量,我们统称其为变量对象,也就是所谓的VO(variable object)。
另外,在不同的地方,this的指向也是不同的。这是显而易见的,也是我们前端需要重点掌握的一个知识点。
还有一个[[scope]],这就是作用域链,链接另一个执行环境的指针。
有了这三个东西,每一个函数就可以明确的知道,自己可以访问到哪些变量,应该在什么样的环境下执行。
这也就是为什么我们把它叫做执行环境、执行上下文。
2.综上
执行上下文是指当前执行环境中的变量、函数声明,参数(arguments),作用域链,this等信息。分为全局执行上下文、函数执行上下文,其区别在于全局执行上下文只有一个,函数执行上下文在每次调用函数时候会创建一个新的函数执行上下文。
执行上下文包含三个东西:
-
VO(变量对象)
-
this
-
[[scope]](作用域链)

(1)变量对象
变量对象是与执行上下文相关的数据作用域,存储了上下文中定义的变量和函数声明。变量对象式一个抽象的概念,在不同的上下文中,表示不同的对象:
参考-----https://zhuanlan.zhihu.com/p/72959191
3.执行上下文的生命周期

本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17109640.html


