toLocaleString()和toString()和valueOf()方法比较
所有对象都具有toLocaleString(),toString()和valueOf()方法。
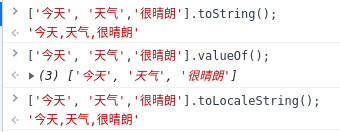
其中,调用数组的toString()方法会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串,
valueOf()返回的还是数组(valueOf() 方法返回 Array 对象的原始值。通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。)
而toLocaleString()经常也返回与toString()和valueOf()方法相同的值,但是有些特殊情况。例如:

当然也有例外的情况例如在输出日期的时候:

由此可见:当用于日期的时候,toLocaleString根据本地时间格式,把 Date 对象转换为字符串;toString把date对象转化为字符串;valueof返回的是对象的原始值,原始值以 UTC 时间 1970 年 1 月 1 日午夜以来的毫秒数形式返回。
综上:
javascript中的toString()方法,主要用于Array、Boolean、Date、Error、Function、Number等对象
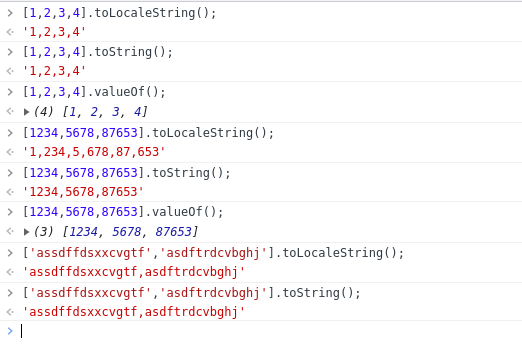
(1)数组使用toString():将数组转换成一个字符串,并且返回这个字符串,当数组中的数字超过三位数的时候使用tolocalString结果会按照一定的格式改变数字的值。

(2)布尔值使用toString():将布尔值转换为字符串。
(3)日期使用toString():将Date对象转换成一个字符串,采用本地时间。
(4)错误使用toString():将Error对象转换成字符串。
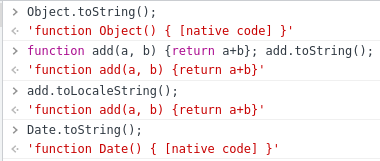
(5)函数使用toString():可以以一种与实现相关的方法将函数转换成字符串。在大多数的实现中,例如ie和firefox,它返回Function关键字、参数列表、函数体部分。

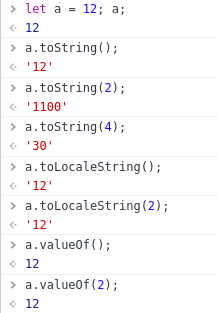
(6)Number.toString():将数字转换为字符串。用它的参数指定的基数或底数(底数范围为2-36)。如果省略参数,则使用基数10。当参数值为2时,返回二进制数。
数字调用valueOf()返回的还是原始值。
 当数字位数超过三位时候可以将数字变成千分位格式
当数字位数超过三位时候可以将数字变成千分位格式 
(7)javascript中的toLocaleString()方法,主要用于将数组 Number对象或Date对象转换为本地格式的字符串。
可以将时间转换为 24 小时制:
// 2021/10/12 下午7:39:06 《=====》 console.log(new Date().toLocaleString()
// 2021/10/12 19:39:06 《=====》 console.log(new Date().toLocaleString('chinese',{hour12:false}))
(8)所有的对象都可以调用valueOf方法,只是大多数情况返回的都是原始值,即结果不变(日期除外)。

注意:

本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17108349.html


