this的理解和call/apply/bind方法
引言:this的理解
this的意思为“这个;当前”,是一个指针型变量,它动态指向当前函数的运行环境。在不同的场景中调用同一个函数,this的指向也可能会发生变化,但是它永远指向其所在函数的真实调用者;如果没有调用者,就指向全局对象window。
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象
1.JavaScript call() 方法
call() 方法是预定义的 JavaScript 方法。call() 方法可接受参数,也可以不带参数。第一个为函数上下文也就是this,后边参数为函数本身的参数。
(1)当不带参数时候
就是简单的使用属于另一个对象的方法。例如:
var person = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person1 = {
firstName:"Bill",
lastName: "Gates",
}
person.fullName.call(person1); // 将返回 "Bill Gates"
其中,fullName 属性是一个方法。person 对象是该方法的拥有者。fullName 属性属于 person 对象的方法。
本例调用 person 的 fullName 方法,并用于 person1。
(2)带参数的call
使用方式: A.call( B,x,y )------就是把A的函数放到B中运行,x 和 y 是A方法的参数。例如:
var person = {
fullName: function(city, country) { return this.firstName + " " + this.lastName + "," + city + "," + country;
}
}
var person1 = {
firstName:"Bill",
lastName: "Gates"}
person.fullName.call(person1, "Seattle", "USA");
// 此例调用 person 的 fullName 方法,在 person1 上使用它,输出为:Bill Gates,Seatle,USA
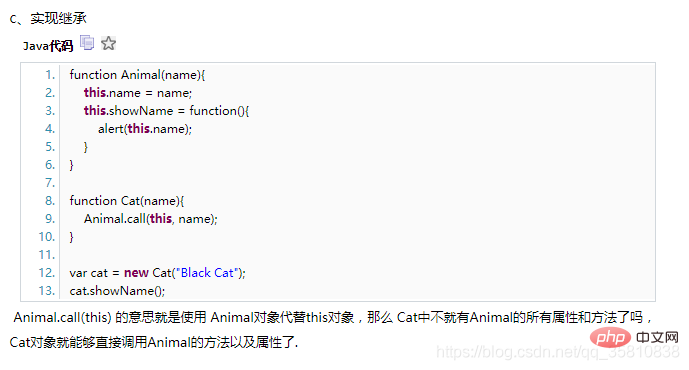
拓展:call方法可以实现继承

2.JavaScript apply() 方法
apply() 方法与 call() 方法非常相似:
不同之处是:
call() 方法分别接受参数。
apply() 方法接受数组形式的参数。
因此,如果要使用数组而不是参数列表,则 apply() 方法非常方便。
上例中将call换成apply的结果是一样的。当有数组传递时候,如:
var person = {
fullName: function(city, country) { return this.firstName + " " + this.lastName + "," + city + "," + country;
}
}
var person1 = {
firstName:"Bill",
lastName: "Gates"}
person.fullName.apply(person1, ["Oslo", "Norway"]);
// 在此示例中,person 的 fulllName 方法在 person1 上应用,输出结果为:Bill Gates,Seatle,USAke
3.bind()
bind()方法主要就是将函数绑定到某个对象,bind()会创建一个函数,函数体内的this对象的值会被绑定到传入bind()第一个参数的值,例如,f.bind(obj),实际上可以理解为obj.f(),这时,f函数体内的this自然指向的是obj。
Function.prototype.bind()
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
当传入参数的时候,语法是:“function.bind(thisArg[, arg1[, arg2[, ...]]])”,其中参数thisArg表示调用绑定函数时作为this参数传递给目标函数的值。
bind 接收多个参数,第一个是bind返回值返回值是一个函数上下文的this,不会立即执行。
obj.myFun.call(db,'成都','上海'); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.apply(db,['成都','上海']); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.bind(db,'成都','上海')(); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.bind(db,['成都','上海'])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
以上出了 bind 方法后面多了个 () 外 ,结果返回都一致!由此得出结论,bind 返回的是一个新的函数,你必须调用它才会被执行。
综上:
call()、apply()、bind() 都是用来重定义 this 这个对象的!
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,'成都', ... ,'string' )。
apply 的所有参数都必须放在一个数组里面传进去 obj.myFun.apply(db,[x,x,x ])。
bind 除了返回是函数以外,它 的参数和 call 一样。
bind返回对应方法,不会立即执行,调用返回的方法才会执行。apply和call则是立即调用。这也是它们的主要区别。
2.JavaScript apply() 方法
apply() 方法与 call() 方法非常相似:
不同之处是:
call() 方法分别接受参数。
apply() 方法接受数组形式的参数。
因此,如果要使用数组而不是参数列表,则 apply() 方法非常方便。
上例中将call换成apply的结果是一样的。当有数组传递时候,如:
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17108293.html


