js函数作用域和作用域链
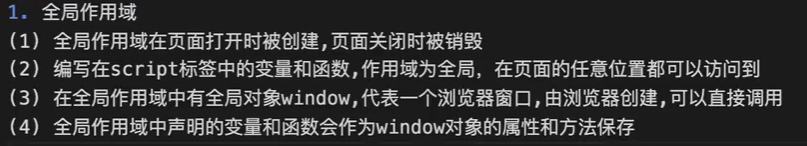
定义:作用域就是限制某个变量只能在某个区域内有效。全局变量拥有全局作用域,而局部变量拥有局部作用域。
在js中,作用域一共分为三类:全局作用域、局部(函数)作用域、块级作用域。


3.块级作用域
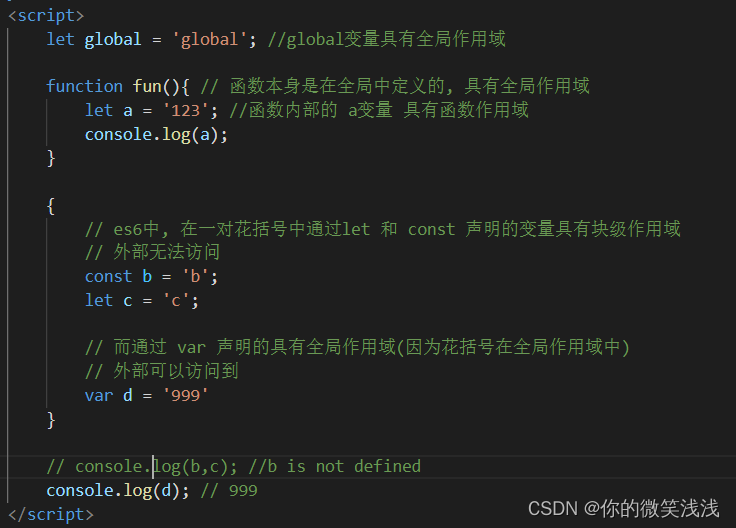
块级作用域是ES6新推出的概念,用let和const关键字声明变量。所有{}都会形成独立的块级作用域,例如if、for,注意对象的{}不包括在内。
在ES6中只要{ }没有和函数结合在一起,那么应该就是“块级作用域”。
在块级作用域中,var定义的变量是全局变量,let定义的变量是局部变量。
而在局部作用域也就是函数作用域中,无论是用var定义的变量还是用let定义的变量都是局部变量。
无论是在块级作用域还是局部作用域,省略变量前面的var或者let都会变成一个全局变量。

4.作用域中的特殊情况
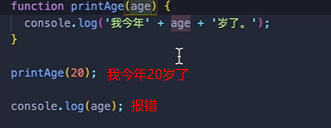
(1)函数参数——属于函数(局部)作用域

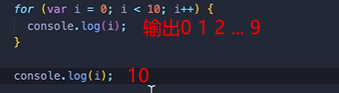
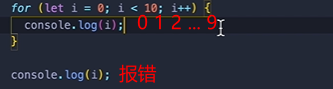
(2)for循环
a.使用var—全局作用域,外面也可以访问

b.使用let—块级作用域,只能在{}范围内被访问,外面访问不到

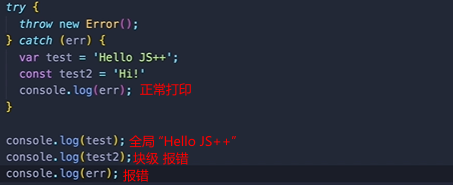
(3)try...catch中的err—不属于任何作用域,只能被catch访问

4.作用域链
JavaScript上每一个函数执行时,会先在自己创建的AO上找对应属性值。若找不到则往父函数的AO上找,再找不到则再上一层的AO,直到找到大boss:window(全局作用域)。 而这一条形成的“AO链” 就是JavaScript中的作用域链。
函数运行时查找资源,是先查当前变量对象,查找不到就找该函数对象[[scope]]属性引用的变量对象,以此类推,一直向上找,直到全局对象,如果还查找不到,就爆出语法错误,记住作用域链上查找不到一个属性就爆语法错误。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17106822.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构