箭头函数和普通函数的区别
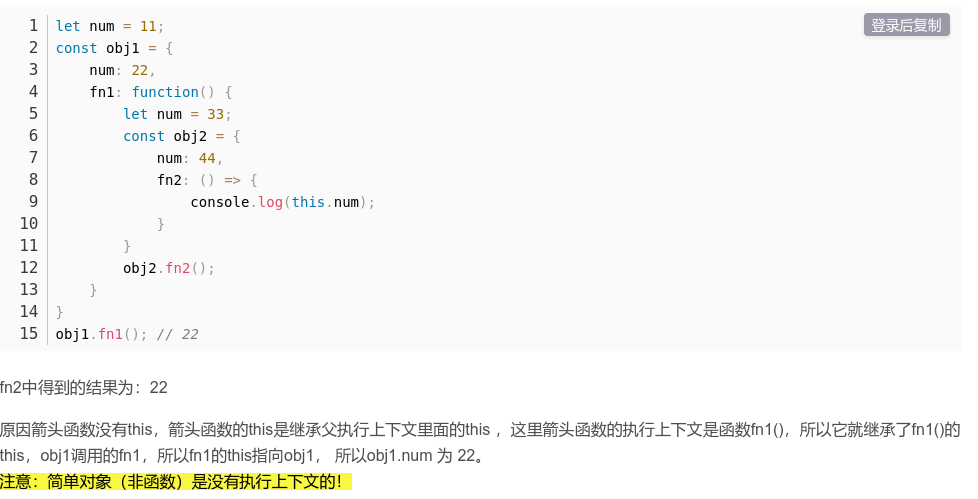
1.箭头函数不会创建自己的this(重要!!深入理解!!)
箭头函数没有自己的this,它会捕获自己在定义时(注意,是定义时,不是调用时)所处的外层执行环境的this,并继承这个this值。所以,箭头函数中this的指向在它被定义的时候就已经确定了,之后永远不会改变。

2.箭头函数不能作为构造函数使用
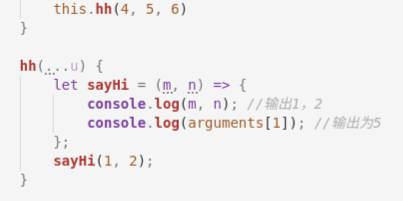
3.箭头函数没有自己的arguments
例如:

由此可见:尽管箭头函数的入参是1,2但是arguments的值依然是外部的。
arguments 是JavaScript内置的参数,可以获得函数的全部参数。和 this 类似,箭头函数也没有自身的 arguments 参数,如果在箭头函数中获取 arguments 参数,获得也将是外部的 arguments 参数。
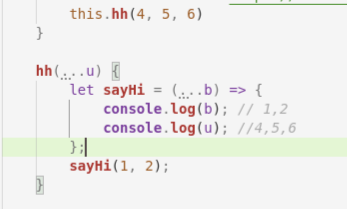
为了能获取到箭头函数里面的参数列表可以这样使用:

4.箭头函数没有原型prototype
参考:https://zhuanlan.zhihu.com/p/75337266
为了能获取到箭头函数里面的参数列表可以这样使用:
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17106810.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!