ES6新特性
1.let和const和var
(1)var 可以声明多次;let只能声明一次
(2)var声明的变量往往会越域;let声明的变量有严格局部作用
(3)let和const命令用于声明变量。let声明的变量是可变的,const声明的变量是不可变的。
注意,如果const声明的变量指向一个对象,那么该对象的属性是可变的,这是因为变量foo本身是不可变的,即foo不能指向另一个对象。但是,对象内部的属性是可变的,这是因为这时foo保存的是一个指针,这个指针本身不可变,但它指向的对象本身是可变的。
使用规范:
let 关键词声明的变量不具备变量提升(hoisting)特性
let 和 const 声明只在最靠近的一个块中(花括号内)有效
当使用常量 const 声明时,请使用大写变量,如:CAPITAL_CASING
const 在声明时必须被赋值,也就是必须初始化,否则会报错。
2.模板字符串
在ES6之前,我们往往这么处理模板字符串:通过“\”和“+”来构建模板,而对ES6来说:基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定;ES6反引号(``)直接搞定;
3.箭头函数
箭头函数最直观的三个特点:
(1)不需要 function 关键字来创建函数
(2)省略 return 关键字
(3)继承当前上下文的 this 关键字
注意:在箭头函数中
(1).this是静态的,this始终指向函数声明时所在作用域下的this的值
(2).不能作为构造函数实例化对象
(3).不能使用arguments变量
ES6允许使用箭头函数、将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
1 2 | var f = v => v;<br>// 等同于<br>var f = function (v) { return v;}; |
当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
1 2 3 4 5 6 | var f = () => 5;// 等同于var f = function () { return 5 };var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2) { return num1 + num2;}; |
如果箭头函数的代码块部分多于一条语句,就要使用大括号将它们括起来,并且使用return语句返回。
ES6 引入 rest 参数(形式为...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。
function add(...values) { let sum = 0; for (var val of values) { sum += val; } return sum;
}
add(2, 5, 3) // 10
上面代码的add函数是一个求和函数,利用 rest 参数,可以向该函数传入任意数目的参数。
任何定义了遍历器(Iterator)接口的对象(参阅 Iterator 一章),都可以用扩展运算符转为真正的数组。
扩展运算符(spread)是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。

(1)用于合并数组:会形成一个新的数组,不改变原来的,例如:let arr3 = [...arr1,...arr2]
(2)数组克隆,let arr2 = [...arr1]
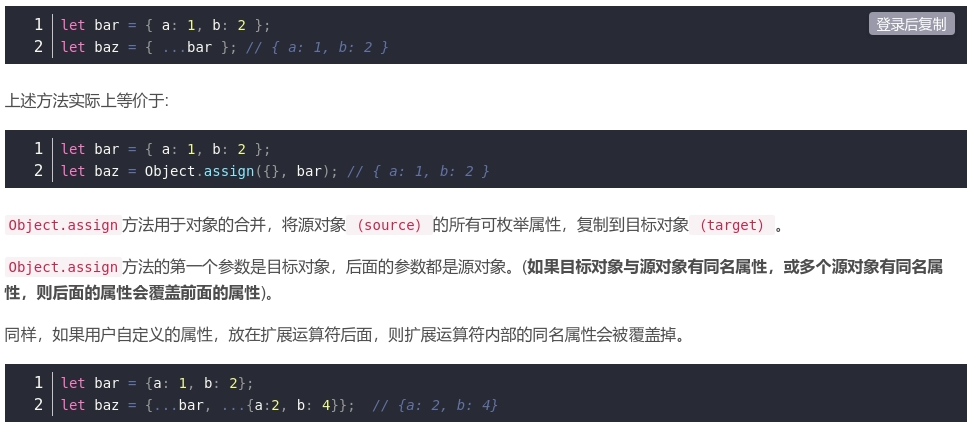
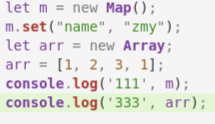
(3)复制对象,见上面的例1。转换数据见下图(要特别注意一个是遍历输出数组的每一项,加上中括号就变成了复制数组。)
 ==结果=》
==结果=》 
6.literator接口
任何定义了遍历器(Iterator)接口的对象(参阅 Iterator 一章),都可以用扩展运算符转为真正的数组。
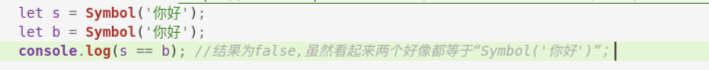
1).symbol的值是唯一的,用来解决命名冲突问题。
2).symbol不能与其他值进行运算。
3).symbol定义的对象属性不能用for…in遍历循环,单可以使用Reflect.ownKeys来获取所有对象的键名。

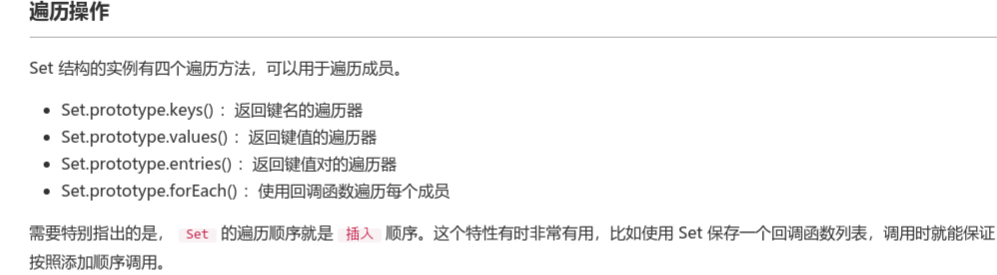
8.ES6提供了新的数据结构Set(注意s大写)
它类似与数组,但成员的值都是唯一的,集合实现了iterator接口,所以可以使用扩展运算符(...)和for of进行遍历。Set 本身是一个构造函数,用来生成 Set 数据结构。


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //声明一个setlet se = new Set();let se2 = new Set(["da", "xiao", "gao", "pang"]);console.log(se2);//添加新元素se2.add("xishi");console.log(se2);//删除元素se2.delete("gao");console.log(se2);//检测console.log(se2.has("da"));//清空se2.clear();console.log(se2); |
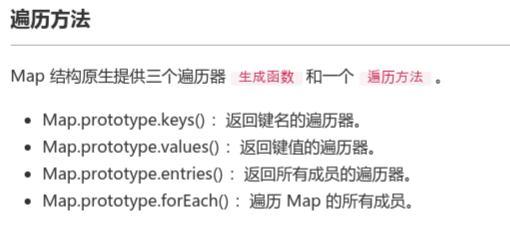
9.ES6ES6提供了数据结构Map
它类似于对象,也是键值对的集合。但键的范围不限于字符串,各种类型的值(包括对象)都可以当做键。Map也实现了iterator接口,所以可以使用扩展运算符和for of进行遍历.
Map的属性和方法:
(1)size:返回Map元素的个数,(2)set:增加一个新元素,返回当前Map,(3)get:返回键名对象的键值,(4)has:检测Map中是否包含某个元素,返回布尔值,(5)clear:清空集合,返回undefined

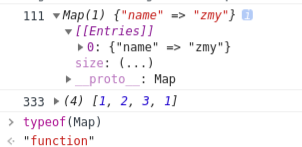
 =======>>>>>>>>>>>
=======>>>>>>>>>>>
可见,333是一个数组,而map、set都是集合,他们的类型都是function。
ES6 允许新建“类”(class)。ES6 允许在对象中使用 super 方法:
(1)class声明类,
(2)constructor定义构造函数初始化,当使用new 方法名(),就会执行constructor
(3)extends继承父类,
(4)super调用父级构造方法,
(5)static定义静态方法和属性,
(6)父类方法可以重写
11.Promise对象
Promise 是 ES6 引入的封装异步操作的统一接口。它返回一个对象,包含了异步操作的信息。
Promise 本身是一个构造函数,提供了resolve和reject两个方法。一旦异步操作成功结束,就调用resolve方法,将 Promise 实例对象的状态改为resolved,一旦异步操作失败,就调用reject方法,将 Promise 实例的状态改成rejected。
详见:
12.模块化
ES6 意义最重大的语法变化,就是引入了模块(module)。
一个模块内部,使用export命令输出对外的接口。
什么是模块化:模块化就是把代码进行拆分,方便重复利用。类似Java中的导包,要使用一个包,必须先导包。二Js中没有包的概念,换来的就是模块
模块的功能主要有两个命令构成:export和import
export命令用于规定模块的对外接口,export不仅可以导出对象,一切js变量都可以导出。比如:基本类型变量、函数、数组、对象
import命令用于导入其他模块提供的功能

13.对象和数组的解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
1 | let [a, b, c] = [1, 2, 3]; |
上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。
解构赋值不仅可以用于数组,还可以用于对象。
let { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
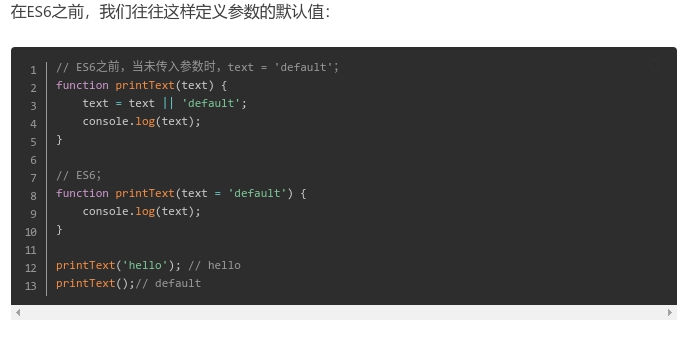
解构赋值时,还可以设置默认值。
1 | let [x, y = 'b'] = ['a']; // x='a', y='b' |
上面代码中,变量y解构赋值时没有取到值,所以默认值就生效了。

15.迭代器
简介:是一种接口,为各种不同的数据提供统一的访问机制。任何数据结构只要部署了iterator接口,就可以完成遍历操作。ES6创造了一种新的遍历命令:for…of循环,iterator接口主要提供for…of消费。
原生的已经具备iterator接口的数据(可直接使用用for…of遍历)有如下这些:Array,Arguments,Set,Map,String,TypeArray,NodeList。
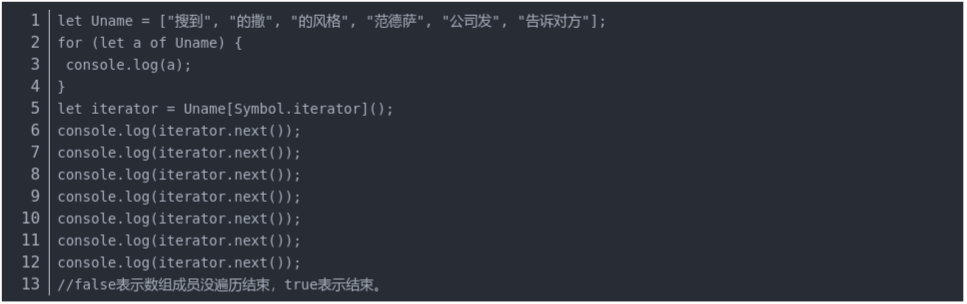
迭代器的原理:
a)创建一个指针对象,指向当前数据的起始位置
b)第一次调用对象的next方法,指针自动指向数据结构的第一个成员
c)接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员,例如:

16.生成器
是es6提供的一种异步编程解决方案,是一个特殊的函数。
17.async和await
详见:
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17074745.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!