栅格组件
一. nzsm和nzspan
nzSm必须和nz-col一起使用和nz-row同时使用是没有效果的,和nz-col使用的时候,上层可以不用设置nz-row也能生效。
<div nz-col [nzSm]="5"> <button nz-button [nzType]="'primary'" (click)="export() [disabled]="list.length === 0">导出</button> </div>
这样nzsm是生效的。删除nz-col则没有效果。
此外,子元素button的默认最大宽度就是父元素的宽度,如果给button设置了nzsm=12,那么其宽度就变成了父元素的一半也就是在父元素的基础上划分网格。
nz-col必须在nz-row下使用,使用这组设置之后,span元素和div元素效果都是一样的
<div nz-col [nzSm]="5">
<button nz-col nz-button [nzType]="'primary'" (click)="export()" [disabled]="list.length === 0">导出</button>
<div nz-col>你好。</div>
</div>
这段代码,子元素只有宽度会继承,也就是只有nzsm生效了,但是子元素并没有在同一行,原因就是父元素没有使用nz-row。
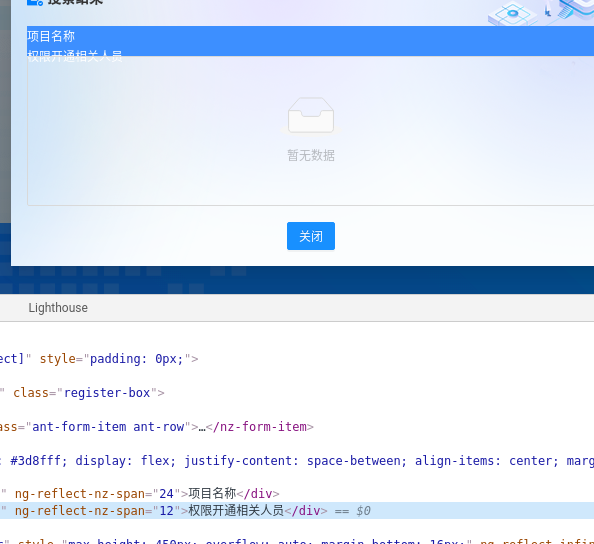
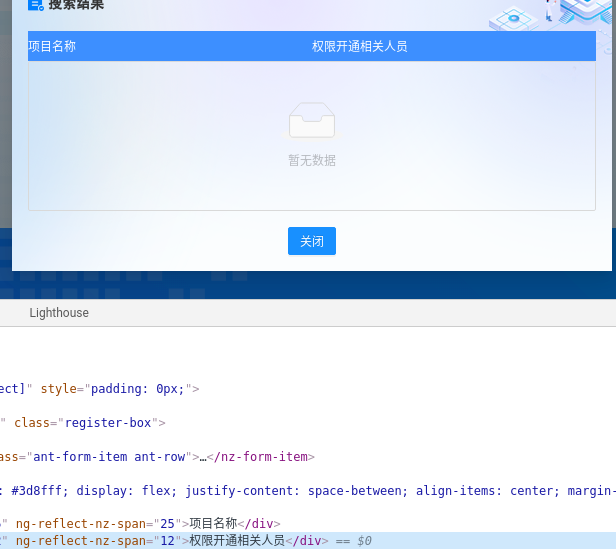
nzspan超过24会失去效果,只有小于等于24的才能生效。如图一个24,则会占满,导致第二个换行重新截取12个网格。超过24的东西,则由其内容自动撑开占据一定的宽度。
如果然没给nzsapn或者nzsm的值,则默认值的宽度会由自己撑开,也就是100%,如果写了值,则宽度就变成24份的百分比。如果在同一个父元素下面,只写了一个子元素的值,那么另外一个没写nzsapn值的元素不会占据剩下的网格,宽度由自己撑开。


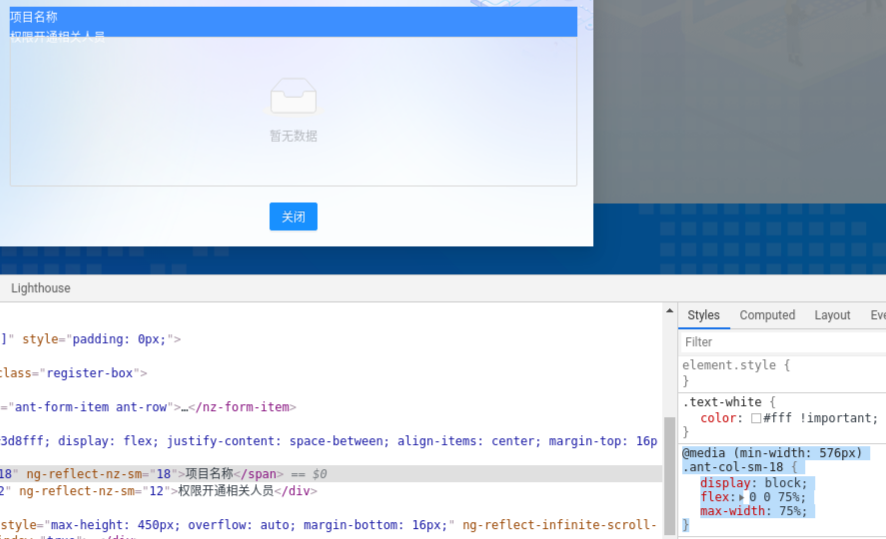
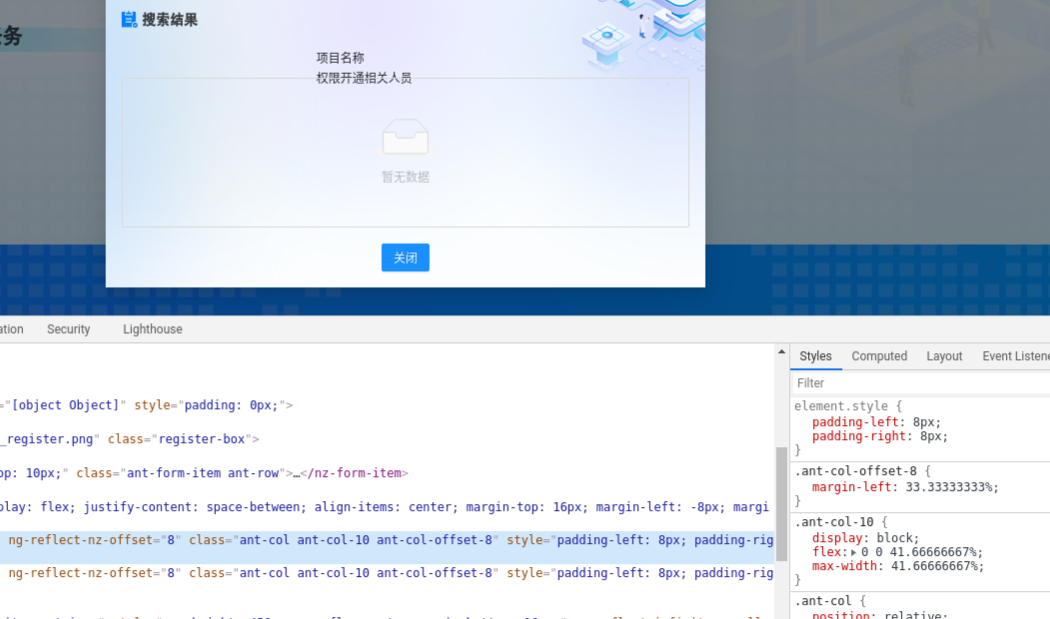
由下面两个图可见,nzsm的性质和nzspan一样,都表示所占的网格数。其原理就是宽度的百分比= 数字/24

二. nzGutter
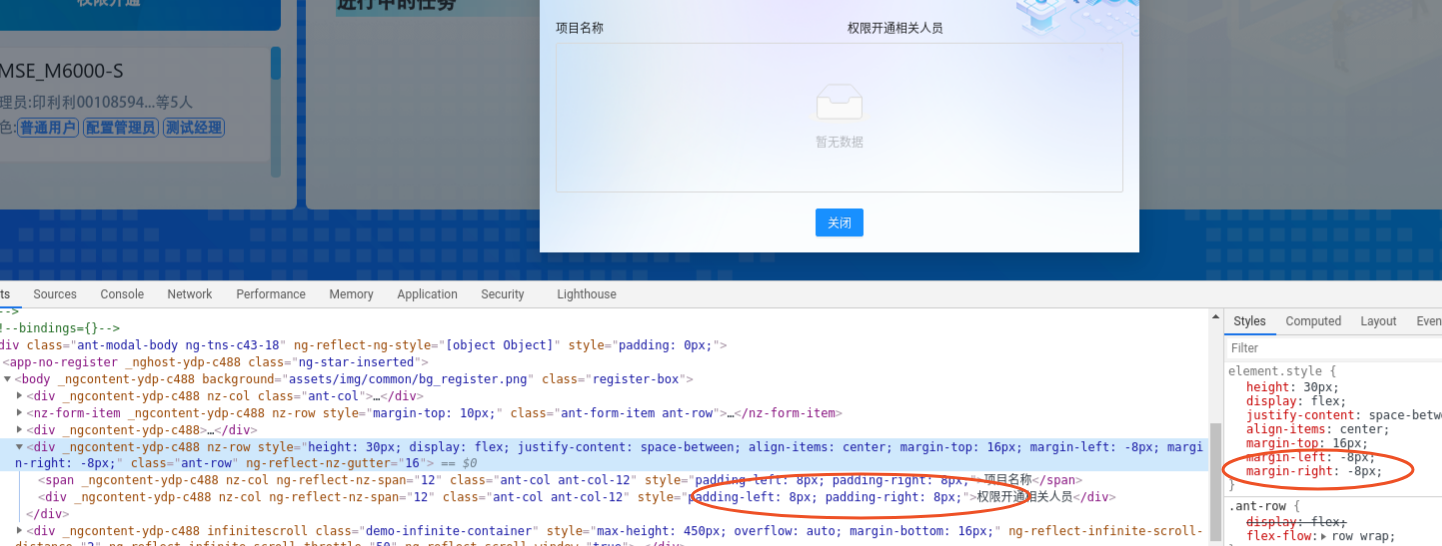
nzGutter是子元素的每一个的间距,和nz-row用在同一层,其中每个子元素的左右会各留出这个值的一半作为padding。

设置了这个值之后,其父元素会被撑大同样的值也就是左右都增加了一个负数的margin。
这样才能给每个子元素预留到空间伸展padding。
三. nzoffset

由上图可知,nzoffset就是margin-left: 数字/24的百分比,它的值加上nzsapn的值应该小于24,否则就会导致换行显示。
此外,nzOffset也是必须和nz-col使用才能生效,和nz-row一起使用是无效的。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17073349.html


