父元素设置为flex布局,子元素的高度会失效(会出现挤压效果)
问题描述:
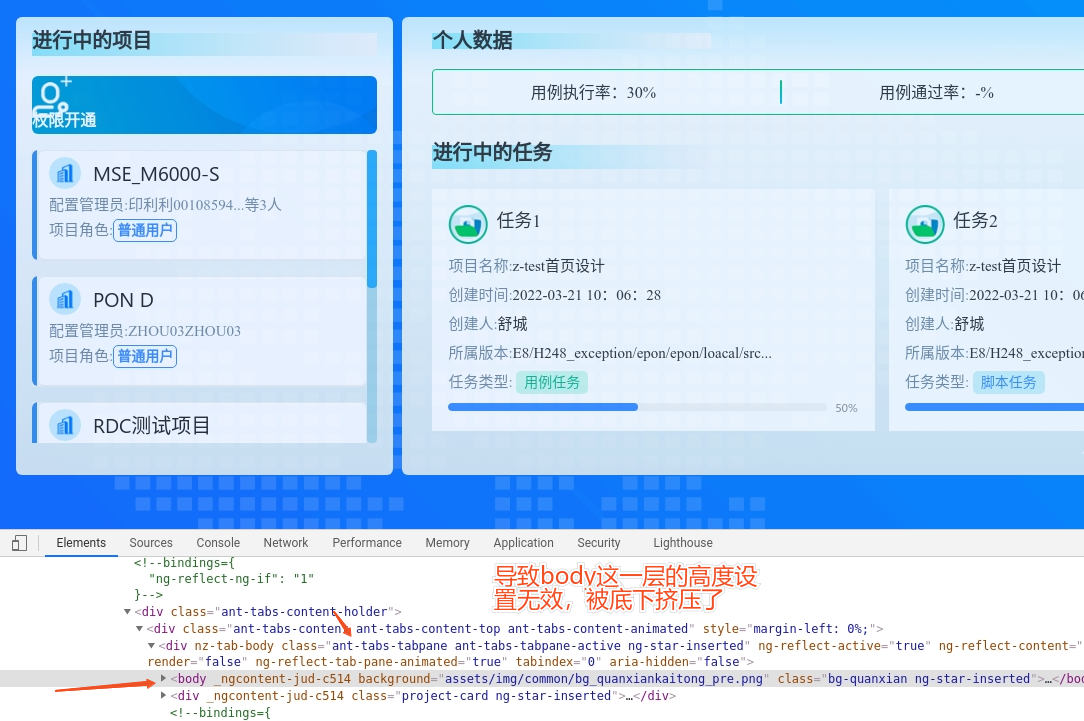
如下图所示权限开通的背景图片被下面的挤压了,给这个图片设置了高度为110px明显不生效,

解放方案:
对于设置了父元素为flex布局的子元素而言,如果没有设置flex-shrink,那么子元素可能会被它的兄弟元素所挤压,是的子元素的高度失效。当下面部分高度不够用时候就会
挤压到上面,使得上面的高度丧失,变成只有里面的文字或者内容撑开的高度。
因此,我们这里要使用到flex的另外一个属性,flex-shrink。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/17073204.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!