margin-left:auto的妙用
问题描述

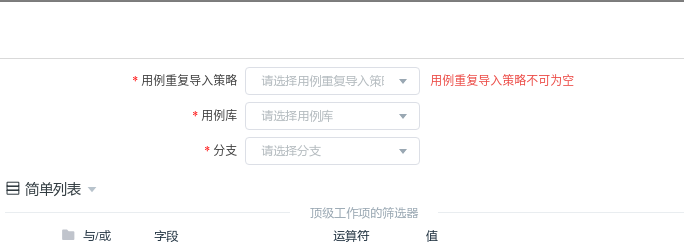
如上图所示,我们需要将上述三个标签右对齐,就像上图是要达到的效果,一般采用的方法是对每个标签设置margin-left这样就需要设置三个值。
当文字变长或者变成英文的时候又需要重新设置,否则就会对不齐。因此采用下面的方式可以灵活的适应标签的长度实现右对齐。
以第一行的导入策略为例代码如下:
<div v-if="isImport" class="importStrategy">
<div class="form-label">{{$t('query.importStrategy')}}</div>
<el-select size="mini" v-model="importStrategy" :placeholder="$t('query.selectImportStrategy')">
<el-option v-for="item in trategies" :key="item.key" :label="item.label" :value="item.key"></el-option>
</el-select>
<span v-show= "importStrategy==''" class="error">{{$t('query.importStrategyEmpty')}}</span>
</div>如上述代码所示,对第二行的class设置css样式如下:
form-label {
display: inline-block;
margin-left: auto;
width: 240px;
}之后对用例库和分支也采用同样的方式设置一下css,只要width也等于240px,那么就可以实现三个标签的右对齐,且只要长度不超过width的标签都可以自动对齐。
原理解释
首先,display:inline-block是让这个div变成行内块元素,否则后面的输入框会换行。
其次,关键是margin-left:auto属性,它可以实现元素靠右对齐,也就是说auto会让左边自动占满,但是width属性必须设置,否则不会生效。
因此,margin-right:auto 可以实现左对齐。margin: 0 auto可以实现水平居中。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/16460664.html


