关于v-deep有你想知道的一切
1.首先要知道v-deep的使用场合。
在此之前先了解一下scoped属性,scoped 属性是一个布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
在vue中引入了scoped这个概念,scoped的设计思想就是让当前组件的样式不会修改到其它地方的样式,使用了data-v-hash的方式来使css有了它对应模块的标识,这样写css的时候不需要加太多额外的选择器,方便很多。
也就是说当我们在style中使用scoped属性会出现下面的情况:
html部分
css部分
包含其他子组件的时候
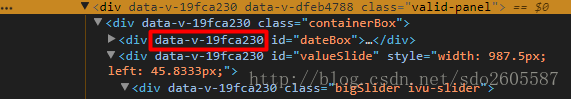
从上面的字可以看出,添加了scoped属性的组件,为了达到组件样式模块化,做了如下处理:
-
给HTML的DOM节点加一个不重复
data属性(形如:data-v-19fca230)来表示他的唯一性 -
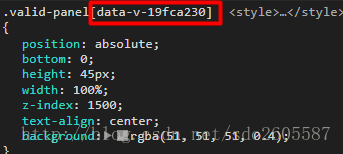
在每个css选择器的末尾(编译后的生成的css语句)加一个当前组件的
data属性选择器(如[data-v-2311c06a])来私有化样式 -
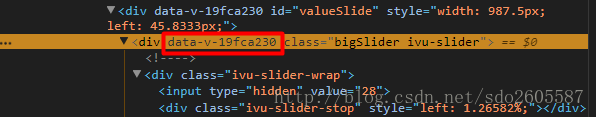
如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性,此时,在scoped里面定义的子组件的css样式将不会生效,但是如果把scoped去掉,那么就可以生效了,但是这也会造成全局样式污染的问题。
综上:使用 scoped 后,父组件的样式将不会渗透到子组件中。
为了修改子组件的样式,同时避免样式污染的问题采用如下的方法解决:
(1)写两个style标签,其中一个去掉scoped属性,并给对应的子组件添加一个类名举例如下:
<style lang="less" scoped> //无需覆盖的样式代码 </style> <style lang="less"> //你覆盖的子组件样式 </style>
这样既覆盖了样式,其他样式不会被覆盖到全局(注意两个标签的顺序)。
(2)样式穿透
我们使用了/deep/深度作用选择器,这样我们就可以把样式写在scoped里,保证避免了全局样式污染,又可以实现修改子组件默认样式的需求。
如果项目使用的是css 原生样式,那么你可以直接使用 >>> 穿透修改 例如: .a >>> .b {}
如果在项目中用到了预处理器 scss 、sass、less 。这个时候用::v-deep。 例如: v-deep .a {}
2.这就是我们常用的v-deep的由来,但是使用时需要注意:
虽然在scoped作用域下,使用v-deep修改子组件的样式不会造成全局污染,但是例如:
::v-deep .el-input {}
::v-deep .el-select {}
::v-deep .el-tree {}等等,这样的写法会将同一个文件中所有叫这个类名的组件样式都修改,假如该文件中同样包含别的组件例如,input,select,tree组件,则会造成样式的污染。所以不要直接这样写,应该添加一个我们自己的类给它包起来,这样的感觉就是我只在你外层类的里面随意的进行样式穿透,例如:
.teslib-box {
::v-deep .el-input {
//样式
}
}3.拓展:对于一下两种方式的v-deep哪种更好
(1)
.query-testcase {
::v-deep .el-input {
//样式
}
}(2)
::v-deep .query-testcase {
.el-input {
//样式
}
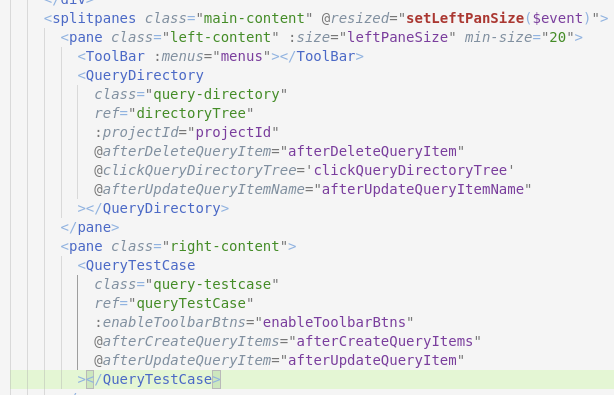
}假如对于一个query.vue文件

我们使用v-deep当然是想改queryTestCase组件里面的某个东西的样式,假如采用第一种,那么它只会从叫query-testcase的类里面去找,也就是比较精确的定位到我们需要的组件。
假如采用第二种,我们知道使用v-deep会进行样式的穿透,那么它会将当前的query.vue文件整体去找叫query-testcase的类,假如在QueryDirectory组件或者Toolbar组件里面也有这个类
就会被定位到,从而多修改了一下样式。
综上:使用(2)这种方式会增大v-deep的作用域,我们改css最忌讳的就是篡改了其他未知的样式,因此我们尽量缩小自己css的作用域,
因此采用(1)这个写法去使用v-deep。
本文来自博客园,作者:122www,转载请注明原文链接:https://www.cnblogs.com/131362wsc/p/16460652.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!