开源 Material Design WPF UI 控件库,易用且功能强大
前言
Material Design 是由 Google 开发的一套设计指南,提供统一的设计语言,使用户界面更加直观、美观和一致。
Material Design In XAML Toolkit 是一个用于在WPF 程序开发中实现 Material Design 设计语言的开源界面控件库。
项目介绍
MaterialDesignInXamlToolkit 是一个适用于 Windows 桌面的开源 WPF UI 控件库,帮助大家在 C# 和 VB.NET 中轻松实现 Google 的 Material Design 风格用户界面。
该框架提供一组丰富且功能强大的控件、样式和效果,支持全面的 UI 组件,并允许自定义主题颜色、字体等。通过使用 MaterialDesignInXamlToolkit,可以快速开发现代化、美观且用户友好的应用程序。
核心组件
除了包含标准的控件主题外,该套件还包含了一些常用的控件:时钟、对话框、浮动按钮、卡片、齐全图标等。
项目特点
- 适用于 Windows 桌面(WPF)的全面且易用的 Material Design 主题和控件库
- 主要 WPF 框架控件的 Material Design 样式 支持主题的附加控件,包括多动作按钮、卡片、对话框和时钟
- 轻松配置调色板(设计时和运行时均可配置)
- 完整的 Material Design Icons 图标包
- 平滑的过渡效果
- 与 Dragablz 和 MahApps 兼容
- 源项目中包含演示程序
项目使用
使用 Microsoft Visual Studio 2022创建一个 WPF 项目。

1、安装工具包
通过 Visual Studio 的 NuGet 包管理器安装工具包,或使用以下命令:
Install-Package MaterialDesignThemes
2、修改 App.xaml
添加以下代码到 App.xaml文件中:
<Application x:Class="Example.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!-- 使用捆绑的主题,设置基础主题为浅色,主色为深紫色,次色为酸橙色 --> <materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /> <!-- 引用 Material Design 2 的默认样式 --> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign2.Defaults.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
如果希望使用 Material Design 3,请将上述代码片段中的 ResourceDictionary 行修改为引用 MaterialDesign3.Defaults.xaml:
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" />
3、修改 MainWindow.xaml
在 MainWindow.xaml 中应用 Material Design 样式:
<Button Style="{StaticResource MaterialDesignFlatButton}" Content="Click Me!" />
项目效果
1、首页卡片布局
页面采用卡片式布局,能直观展示数据。

2、支持主题风格切换
该控件库提供多种颜色主题,满足不同场景下的配色需求。
用户可以根据需要轻松切换浅色、深色或自定义主题,确保应用程序在任何环境下都能保持一致且美观的外观。

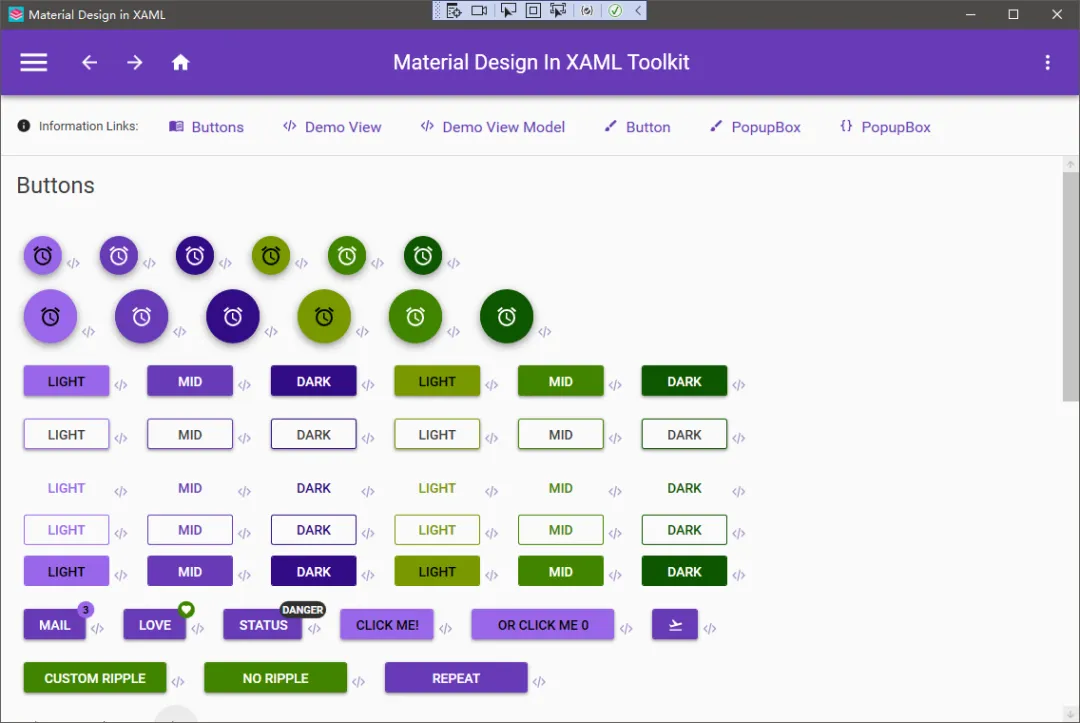
3、按钮
交互式按钮是界面开发中不可或缺的一部分。
该控件库提供了丰富的按钮样式,如圆形按钮、图标按钮、带进度条的按钮和带有文字提示的按钮等,能够轻松实现类似 Web 的交互效果。

4、输入验证框
表单验证通常在 ViewModel 中编写业务逻辑代码或在 XAML 中使用验证表达式。
该控件库内置了多种验证器,简化了代码实现,并提供了友好的界面提示,类似于移动端的输入和错误提示,提升了用户体验。

5、标签(Chips)
标签(Chips)用于标记和过滤数据。当列表显示的数据较多时,标签可以帮助用户快速筛选和定位所需信息,增强了交互性和便捷性。

6、卡片(Cards)
卡片式布局为数据展示带来了新的活力。
相比传统的列表和表格,卡片形式更加直观和清爽,适合以图片+文字的方式呈现内容,让用户一目了然地获取信息,提升整体体验。

7、图标包(Icon Pack)
该控件库包含成百上千种矢量图标,极大地丰富了开发选项。
图标可用于菜单、按钮等多种场景,方便快捷地美化界面。

8、分组框(Group Boxes)
分组框(Group Boxes)允许对相关内容进行分组,增强界面的组织性和可读性。
其自定义 Header 功能使得添加图片和其他元素变得非常容易,进一步提升设计灵活性。

9、进度条
各式各样的进度条设计,解决了传统进度条调整复杂的难题。
该控件库提供的几种样式几乎覆盖了一般需求,若需进一步定制也十分简单,极大地方便了开发者。

10、对话框
遮罩式对话框不仅酷炫,还提供全窗体遮罩和局部用户控件对话框两种选择。

11、抽屉(Drawer)
抽屉式控件支持从东、南、西、北四个方向打开,增加了界面的动态感和交互性。
无论是侧边栏还是底部工具栏,抽屉控件都能提供美观的解决方案。

12、简单提示
最后但同样重要的是,简单提示信息功能。
这种方式避免了频繁弹框打扰用户,通过即时自动关闭的提示信息,用户只需一眼即可获取必要的反馈,既简洁又高效。



项目地址
GitHub:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
官网:http://materialdesigninxaml.net/
总结
以上仅展示了MaterialDesignInXamlToolkit控件的部分功能。更多实用特性和详细信息,请大家访问项目地址。
希望通过本文能为WPF UI 开发提供有价值的参考。欢迎在评论区留言交流,分享您的宝贵经验和建议。
如果你觉得这篇文章对你有帮助,不妨点个赞支持一下!你的支持是我继续分享知识的动力。如果有任何疑问或需要进一步的帮助,欢迎随时留言。
也可以加入微信公众号[DotNet技术匠] 社区,与其他热爱技术的同行一起交流心得,共同成长!优秀是一种习惯,欢迎大家留言学习!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· spring官宣接入deepseek,真的太香了~