gird
- <!DOCTYPE html>
- <html>
- <head>
- <title>grid</title>
- <link rel="stylesheet" type="text/css" href="grid.css">
- </head>
- <body>
- <div class="wrapper">
- <div class="one">1</div>
- <div class="two">2</div>
- <div class="three">3</div>
- <div class="four">4</div>
- <div class="five">5</div>
- <div class="six">6</div>
- </div>
- </body>
- </html>
css代码
- .wrapper{
- display: grid;
- grid-template-columns: 100px 100px 100px; /*设置列的大小*/
- grid-template-rows: 100px 100px; /*设置行的大小*/
- }
- .wrapper div{
- border: 1px solid black;
- text-align: center;
- line-height: 100px;
- }
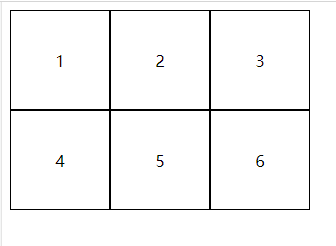
效果

定义一个格子的大小
- .one{
- grid-column: 1 / 3; /*定义列的位置 */
- grid-row: 1/ 3; /*定义行的位置*
- }



