vue - vue3 使用 eslint
vue - vue3 使用 eslint
环境 vite,vue3
1. 初始化项目
如果你还没有创建 Vite 项目,可以使用以下命令来创建一个:
npm create vite@latest my-vue-app -- --template vue cd my-vue-app npm install
2. 安装 ESLint
在你的项目中安装 ESLint:
pnpm i eslint
3. 初始化 ESLint 配置
运行以下命令来初始化 ESLint 配置文件:
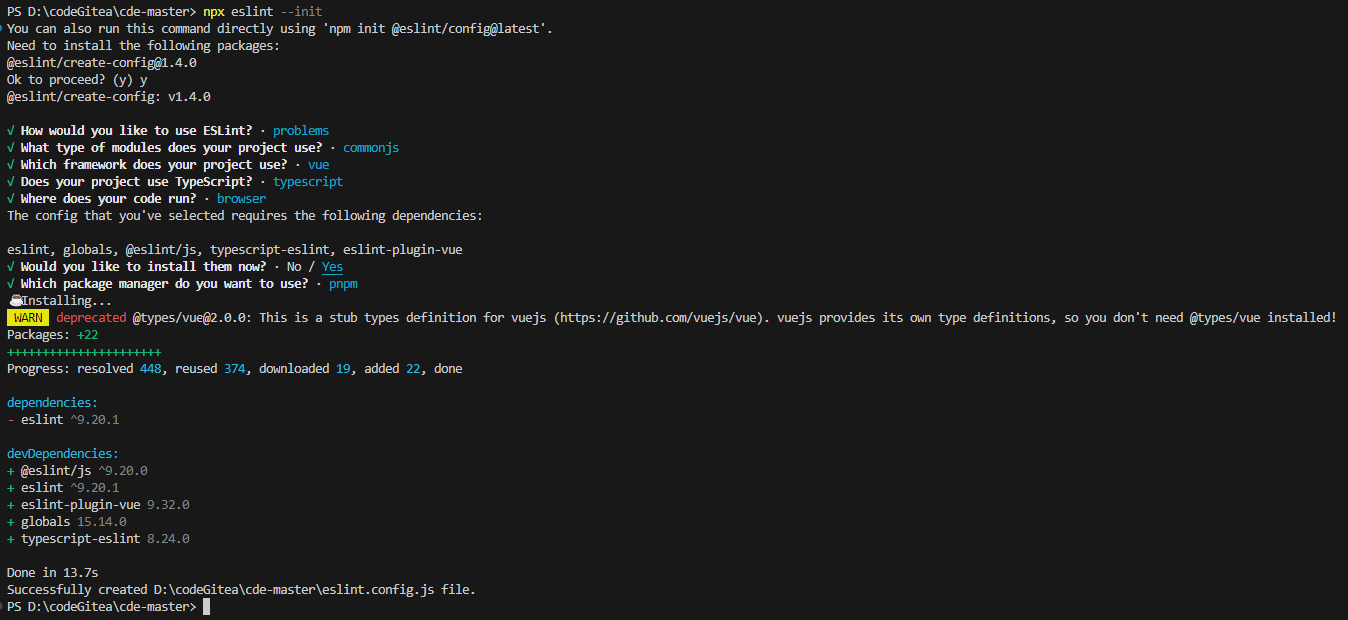
npx eslint --init

4. 安装 Vue 插件和配置
由于你正在使用 Vue 3,你需要安装 eslint-plugin-vue:
pnpm install --save-dev eslint-plugin-vue@latest @typescript-eslint/parser @typescript-eslint/eslint-plugin
5. 修改 ESLint 配置文件(.eslintrc.js 或 .eslintrc.json)二选一
在你的项目根目录下,编辑 .eslintrc.js 或 .eslintrc.json 文件,确保配置如下:
对于 .eslintrc.js:
module.exports = { env: { browser: true, es2021: true, }, extends: [ 'eslint:recommended', 'plugin:vue/vue3-essential', // 使用 Vue 3 的规则集 'plugin:@typescript-eslint/recommended' // 如果使用 TypeScript,添加此规则集 ], parserOptions: { ecmaVersion: 'latest', sourceType: 'module', parser: '@typescript-eslint/parser' // 如果使用 TypeScript,指定解析器 }, plugins: [ 'vue', // 使用 Vue 的插件 '@typescript-eslint' // 如果使用 TypeScript,添加此插件 ], rules: { // 在这里添加或覆盖规则 } };
对于 .eslintrc.json:
{ "env": { "browser": true, "es2021": true, "node": true // 如果你的代码中需要 Node.js 全局变量,例如 `process` 或 `__dirname` 等。 }, "extends": [ "eslint:recommended", "plugin:vue/vue3-essential", // 使用 Vue 3 的规则集 "plugin:@typescript-eslint/recommended" // 如果使用 TypeScript,添加此规则集 ], "parser": "@typescript-eslint/parser", // 如果使用 TypeScript,指定解析器 "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "plugins": [ "vue", // 使用 Vue 的插件 "@typescript-eslint" // 如果使用 TypeScript,添加此插件 ], "rules": { // 在这里添加或覆盖规则 } }
6. 集成到 Vite 中(可选)
如果你希望在开发过程中实时检查代码错误,可以集成 ESLint 到 Vite 中。你可以使用 eslint-plugin-vite 或通过 Vite 的插件系统直接集成。例如,使用 vite-plugin-eslint:
npm install --save-dev vite-plugin-eslint
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue'; // 确保你已经安装了 @vitejs/plugin-vue。如果没有,请先安装。npm install @vitejs/plugin-vue --save-dev。
import eslintPlugin from 'vite-plugin-eslint'; // 引入 eslintPlugin。确保你已经安装了 vite-plugin-eslint。如果没有,请先安装。npm install vite-plugin-eslint --save-dev。 如果你使用的是 TypeScript,确保也安装了 @typescript-eslint/parser 和 @typescript-eslint/eslint-plugin。npm install
7. 在vscode 中 添加插件ESLint

end






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异