APP - React Native调试
APP - React Native调试
注意:app名称 应为英文,中文APP会闪退.
一、模拟器调试
我们在ios模拟器上按快捷键 command + D,安卓模拟器上按快捷⌘ + m,即可弹出如下调试菜单。下面分别介绍菜单中的各个调试功能。
或:设置 ->关于手机 -> 连续点击版本号字样,会有提示‘继续点击xx秒即可进入开发者模式’ ->进入开发者选项,打开“USB调试”
或:打开settings -> system -> about emulated device ,不停的按 Build number ,会提示 You are now a develop 。完成。
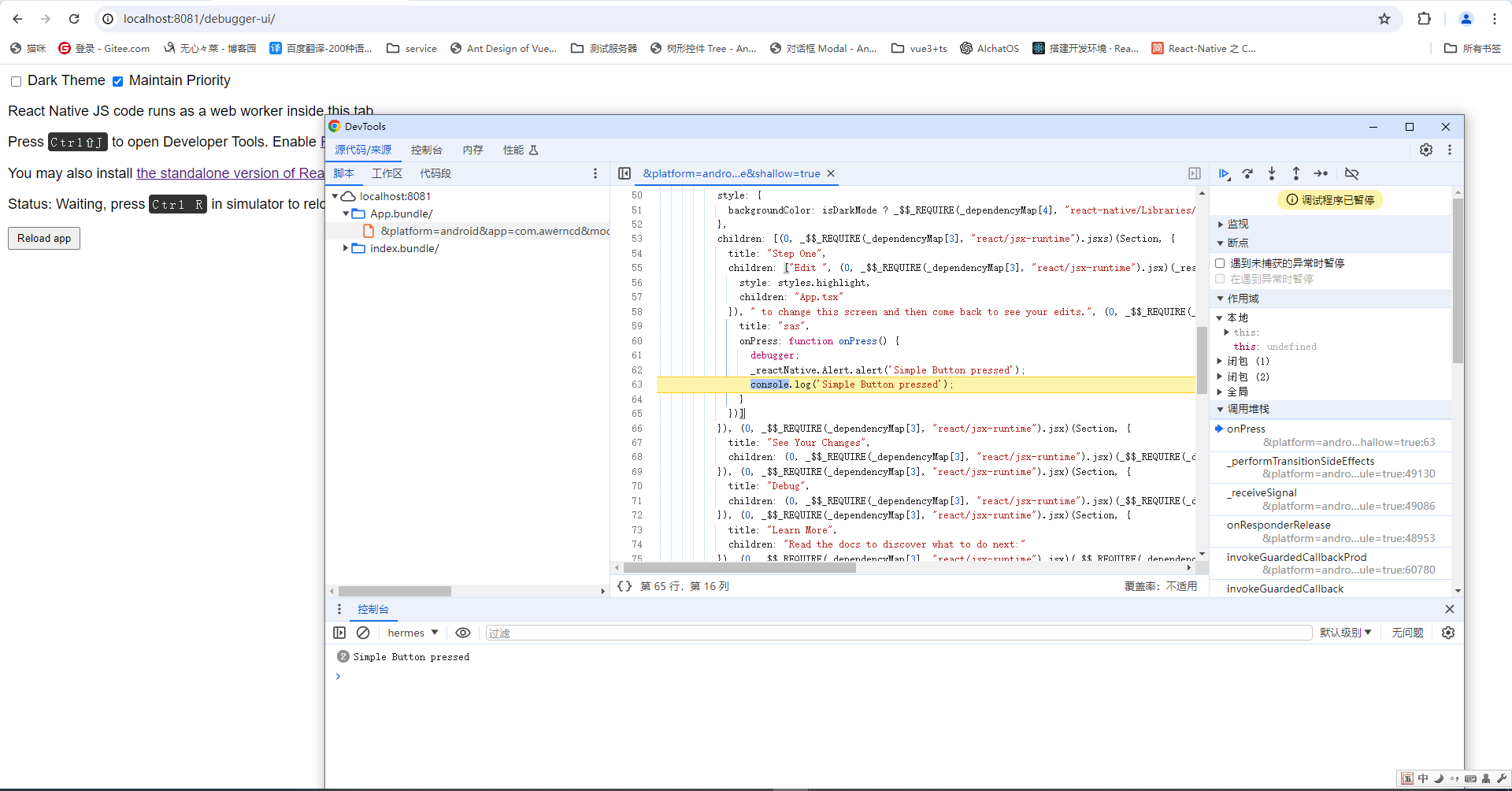
打开chrome浏览器:
访问地址:localhost:8081/debugger-ui
一. 使用 Chrome DevTools 调试
参考:https://www.reactnative.cn/docs/debugging
Hermes 通过实现 Chrome DevTools 协议来支持 Chrome 调试器。这意味着可以使用 Chrome 的工具直接调试在 Hermes 上运行的 JavaScript,无论是在模拟器还是在物理设备上。
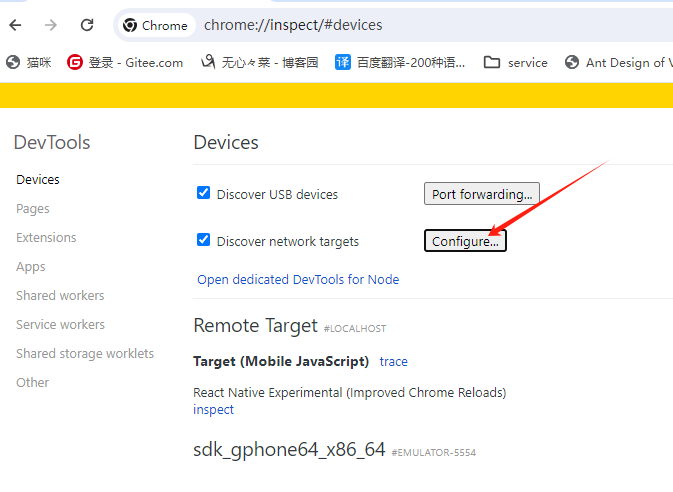
- 在 Chrome 浏览器窗口中,导航到
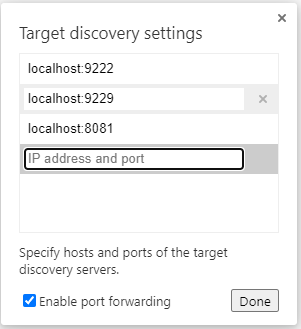
chrome://inspect。 - 使用 "Configure..." 按钮添加开发服务器地址(通常是
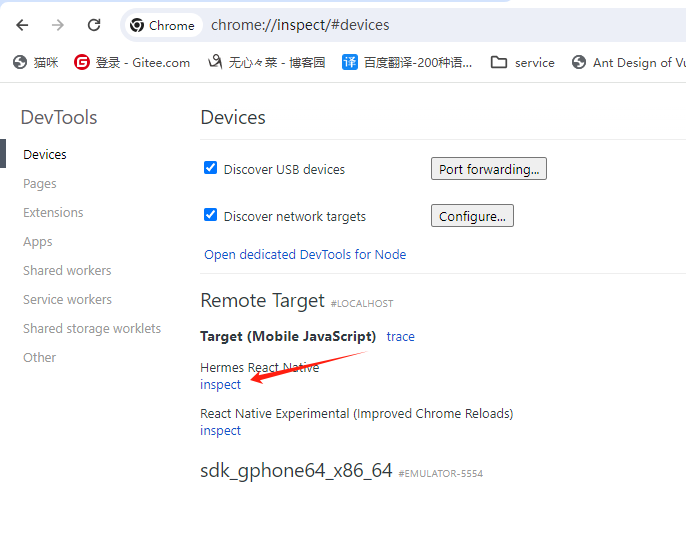
localhost:8081)。 - 现在应该能看到一个带有 "inspect" 链接的 "Hermes React Native" 目标。点击这个链接打开调试器。




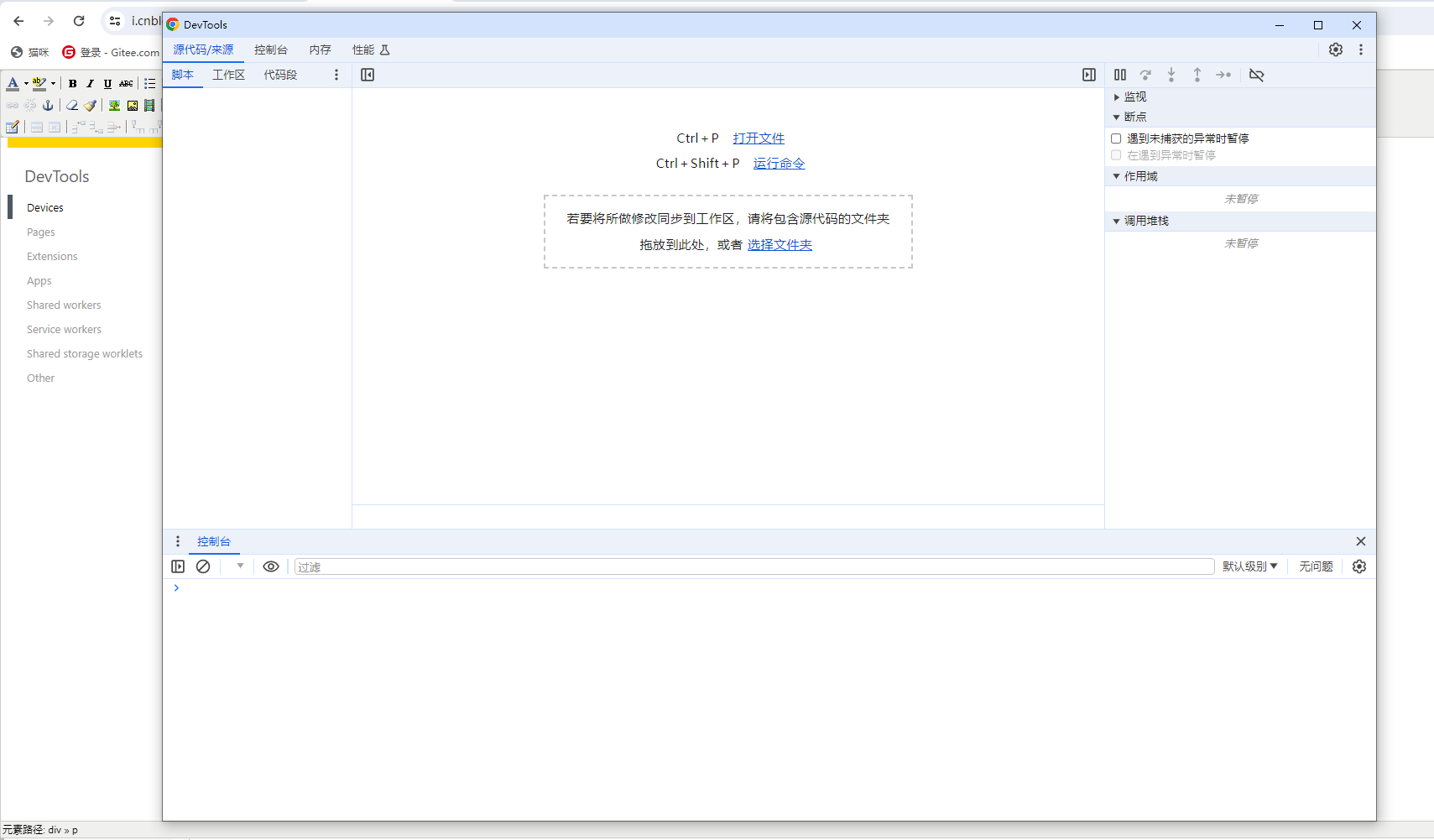
如在代码增加测试按钮
<Button title="sas" onPress={() => { debugger; Alert.alert('Simple Button pressed'); console.log('Simple Button pressed'); }}></Button>
在点击按钮时,会跳断点

二. 使用 react-devtools 调试
参考:https://github.com/facebook/react/tree/main/packages/react-devtools
1. 安装插件
npm install -g react-devtools
2. 安装完成后在cmd命令行中执行react-devtools即可启动此工具:
react-devtools
3. 项目启动后,执行
adb reverse tcp:8097 tcp:8097

输入A重启APP

后续。。。。。
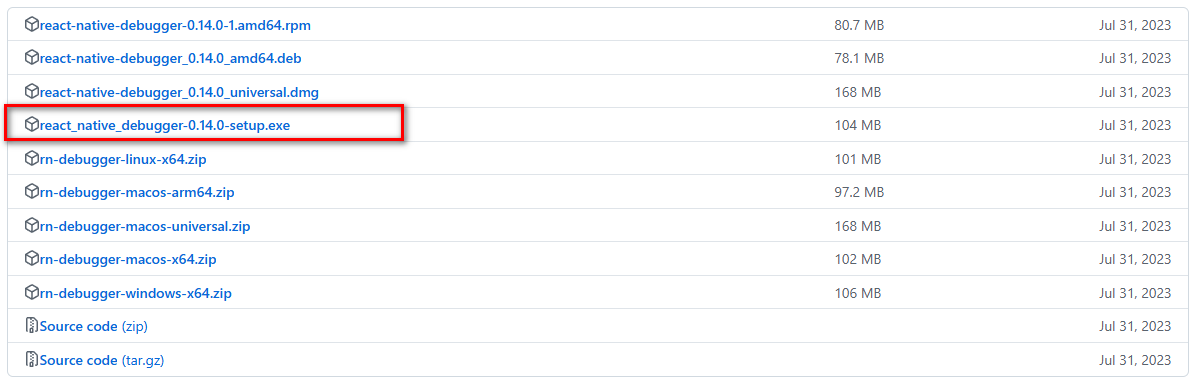
三. 使用 react-native-debugger 调试


双击安装后

end.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律