VUE - 使用h函数创建虚拟节点
VUE - 使用h函数创建虚拟节点
1. 如在 antd 的 notification 组件中使用
参考文档:https://1x.antdv.com/components/notification-cn/
let h = this.$createElement; that.$notification.error({ message: '上传提示', description: () => { const res = _msgArr.map((item) => { return h('p', { style: { 'margin-bottom': 0, 'font-size': 'small' } }, item); }); // 数组中每项反馈信息都转为VNode return h( 'p', { style: { overflow: 'scroll', 'max-height': '50vh', }, class:'notificationMsg' }, res ); // 返回总的VNode,子元素为所有反馈信息 }, // description: () => { // // 将反馈信息中所有;替换为\n换行符 // const res = _msgArr.join('\n'); // return h('pre', {}, res); // }, duration: null, });
.notificationMsg::-webkit-scrollbar { /*滚动条整体样式*/ width: 0px; /*高宽分别对应横竖滚动条的尺寸*/ height: 0px; // scrollbar-arrow-color: red; } // .notificationMsg::-webkit-scrollbar-thumb { // /*滚动条里面小方块*/ // border-radius: 5px; // box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); // background: #8a8a8a6b; // } // .notificationMsg::-webkit-scrollbar-track { // /*滚动条里面轨道*/ // box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); // border-radius: 0; // background: rgba(0, 0, 0, 0.1); // }
样例2
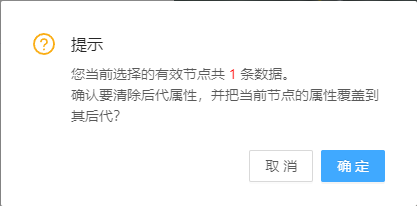
let h = that.$createElement; that.$confirm({ title: '提示', content: () => { let h_conTemp = h('span', { style: { color: 'red' } }, batchNIds.length); let h_row1 = h('div', {}, ['您当前选择的有效节点共 ', h_conTemp, ' 条数据。']); let h_row2 = h('div', {}, '确认要清除后代属性,并把当前节点的属性覆盖到其后代?'); return h('div', {}, [h_row1, h_row2]); }, onOk() { api_CoverNodePropsAsync(batchNIds).then((res) => { that.$message.success('操作成功'); }); }, onCancel() {}, });

vue3中:https://www.jb51.net/javascript/325330wow.htm
end.
分类:
前端方向 / 前端技术-VUE






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-04-11 VUE - Python环境变量配置教程
2022-04-11 VUE - 在vue2项目中使TS语法