nodejs 发布npm包
nodejs 发布npm包
1. 创建npm包项目
1) 新建文件夹 mypack-test
2)用vscode 打开文件夹 mypack-test
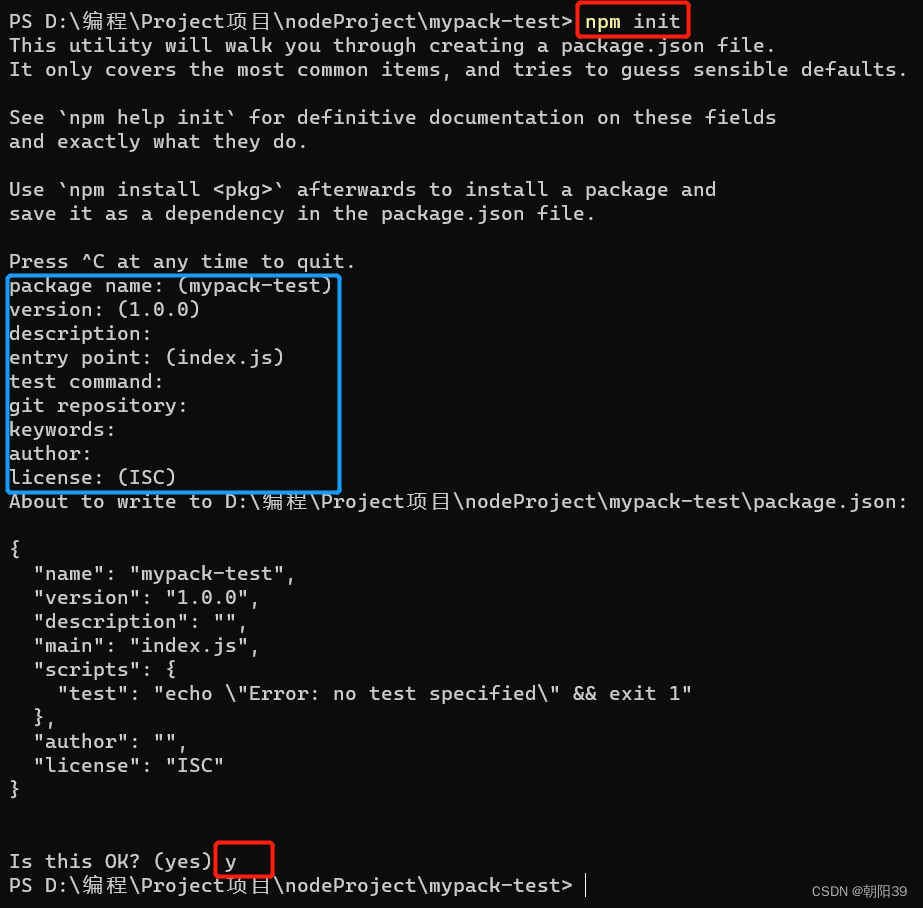
3)终端执行 npm init 生成 package.json 文件,一路回车,最后输入 y 回车即可。

蓝框内的部分为包的信息,可根据需要自行输入(或等生成package.json后再修改)
package name 包名,默认为项目名称 version 包的版本号,默认为 1.0.0 description 包的描述信息 entry point 包的入口文件(包内的所有内容,要在此文件对外导出),默认为 index.js test command 测试命令,默认为 “echo “Error: no test specified” && exit 1” git repository 包的远程 git 仓库 keywords 关键字 author 包的作者 license 开源文件协议,默认为 ISC
2. 新建文件index.js,内容为
要点:定义的函数/变量一定要对外导出!
function sum(a, b) { return a + b; }
module.exports = { sum: sum };
3. 注册 npm 账号,官网注册 https://www.npmjs.com/
账户:li******50
邮箱:97*****@qq.com
密码:******123456
登录 npm 账号,登录时会发送邮箱一条验证码
npm login
问题:如提示 [FORBIDDEN] Public registration is not allowed解决办法
原因是你的NPM使用了镜像地址
全局安装nrm 也就是node的源管理器
npm install -g nrm
nrm use npm
nrm use taobao (发布完成后切换回淘宝镜像)
切换到npm官方的源地址

4. 发布 npm 包
npm publish
错误:You do not have permission to publish "mypack-test". Are you logged in as the correct user
则说明 npm 官网已存在当前包。
解决方案
将 package.json 中的包名 name 修改为一个 npm 官网不存在的包名,再发布即可。
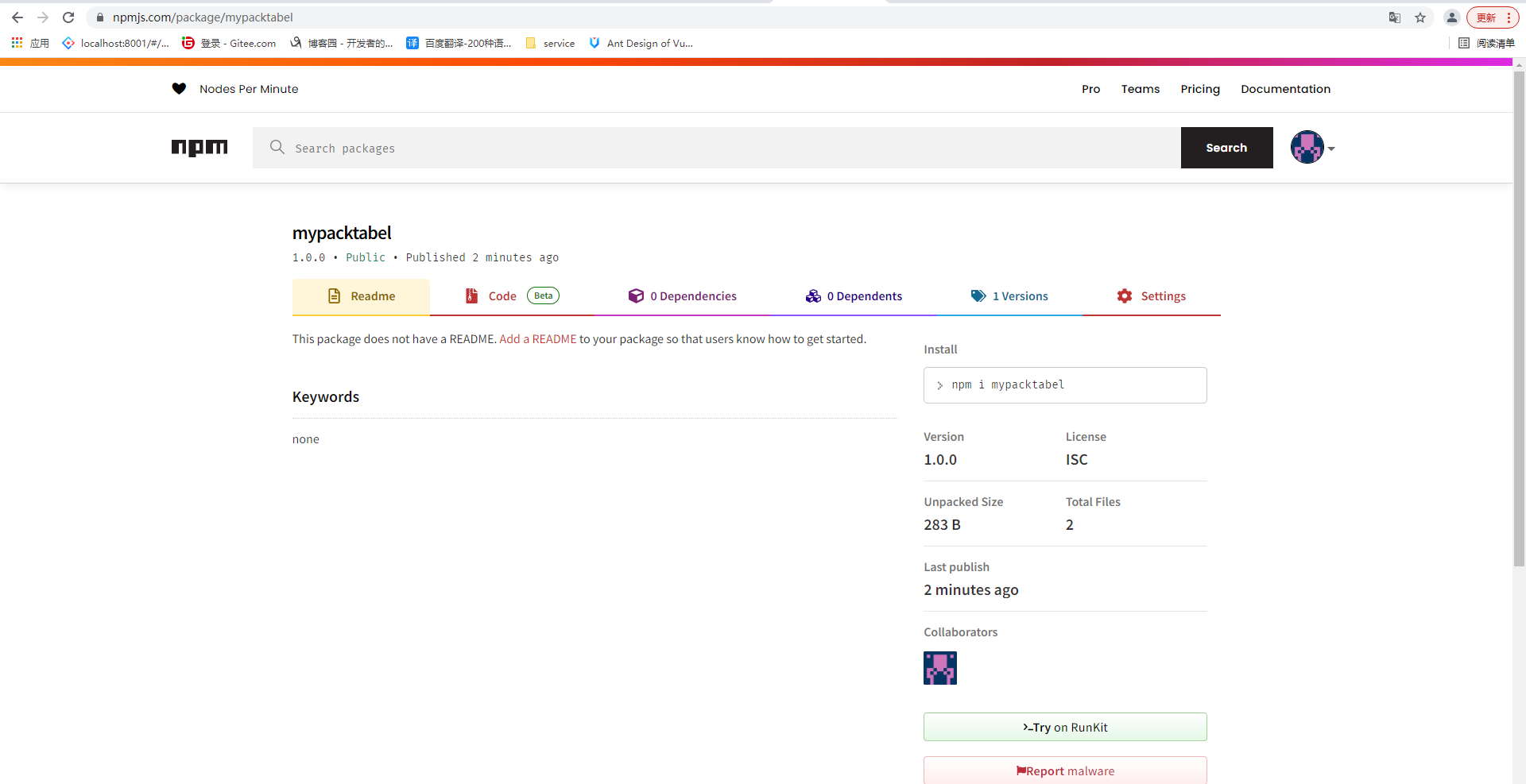
5. 发布成功后,在官网即可查到 https://www.npmjs.com/package/mypacktabel

6. 引用包
在VUE项目中引入包
npm install mypacktabel
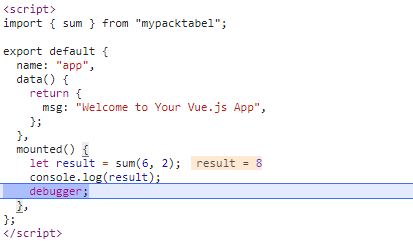
在VUE页面中使用

引用:https://blog.csdn.net/weixin_41192489/article/details/125427345
引用: https://blog.csdn.net/lingliu0824/article/details/125764527


